



skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
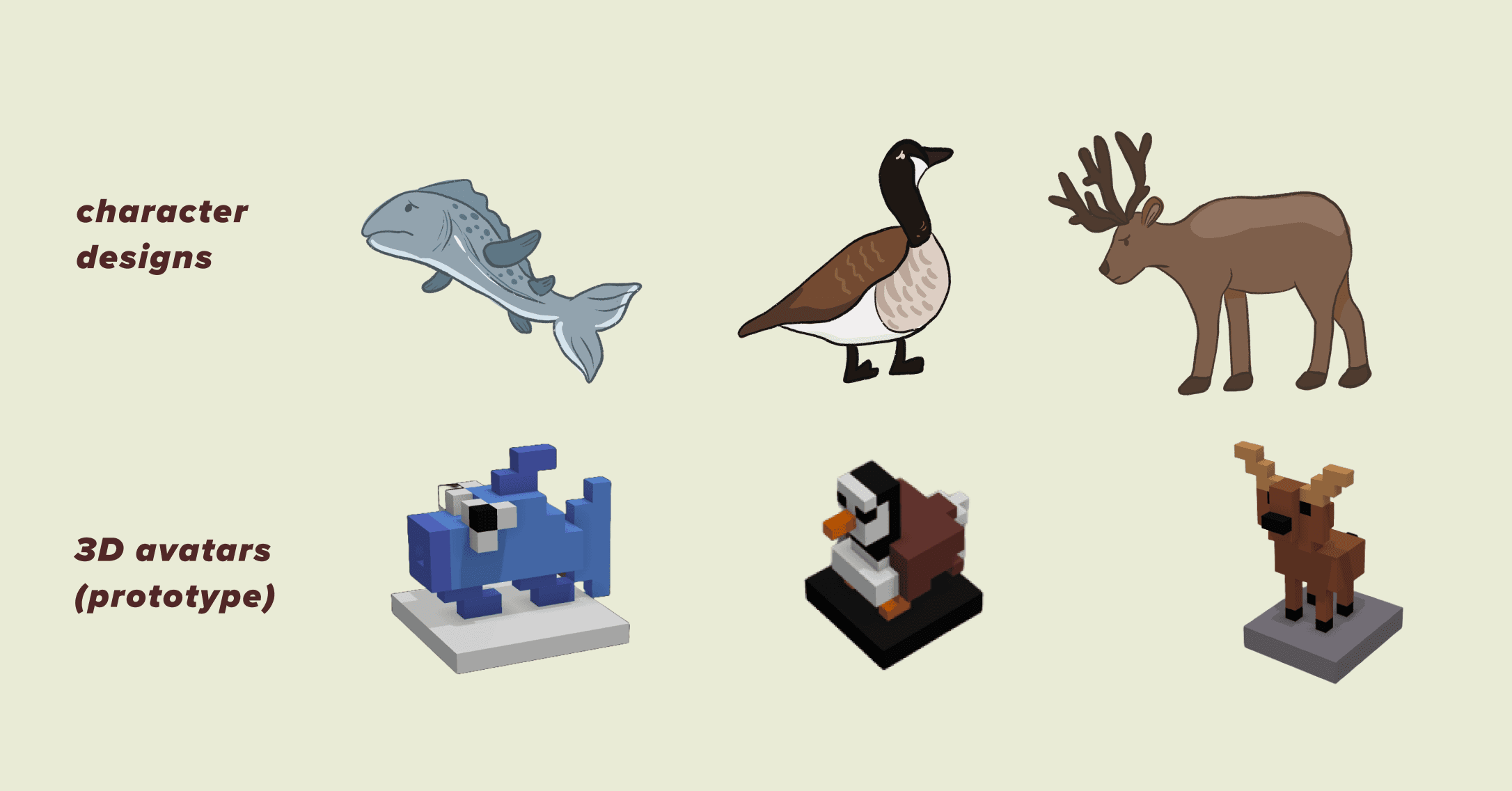
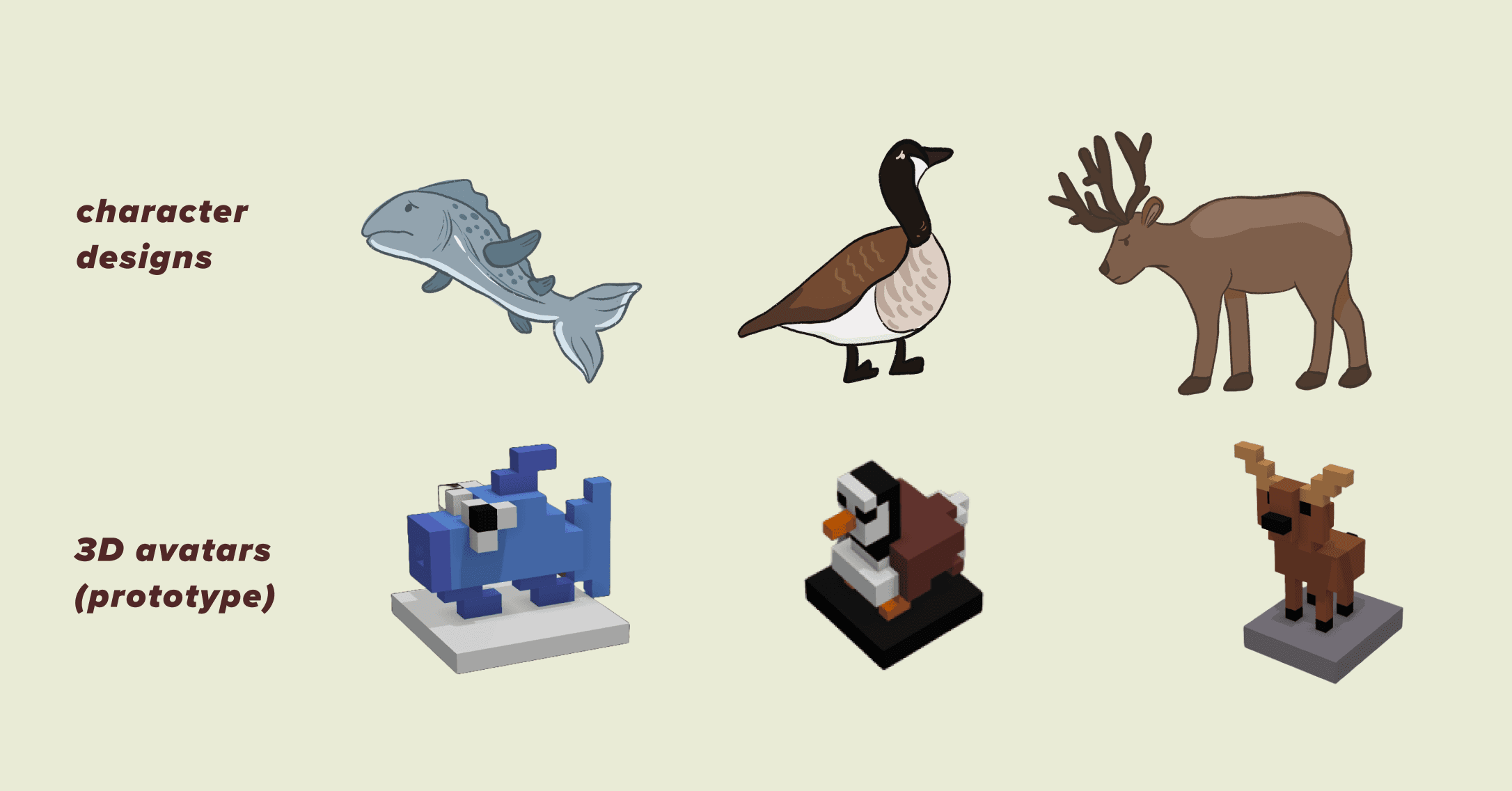
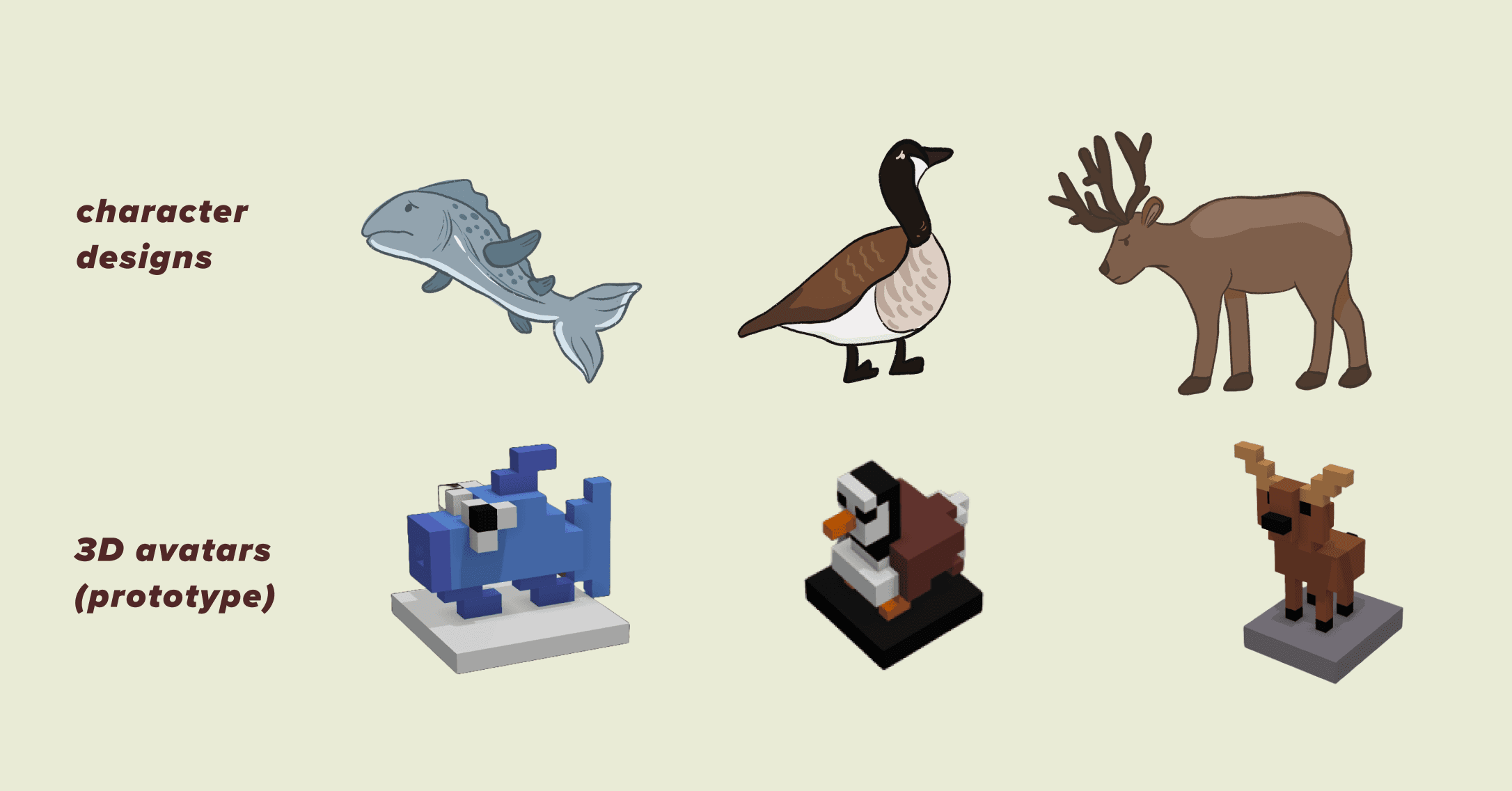
Character design
Inclusive design
Figma
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project overview
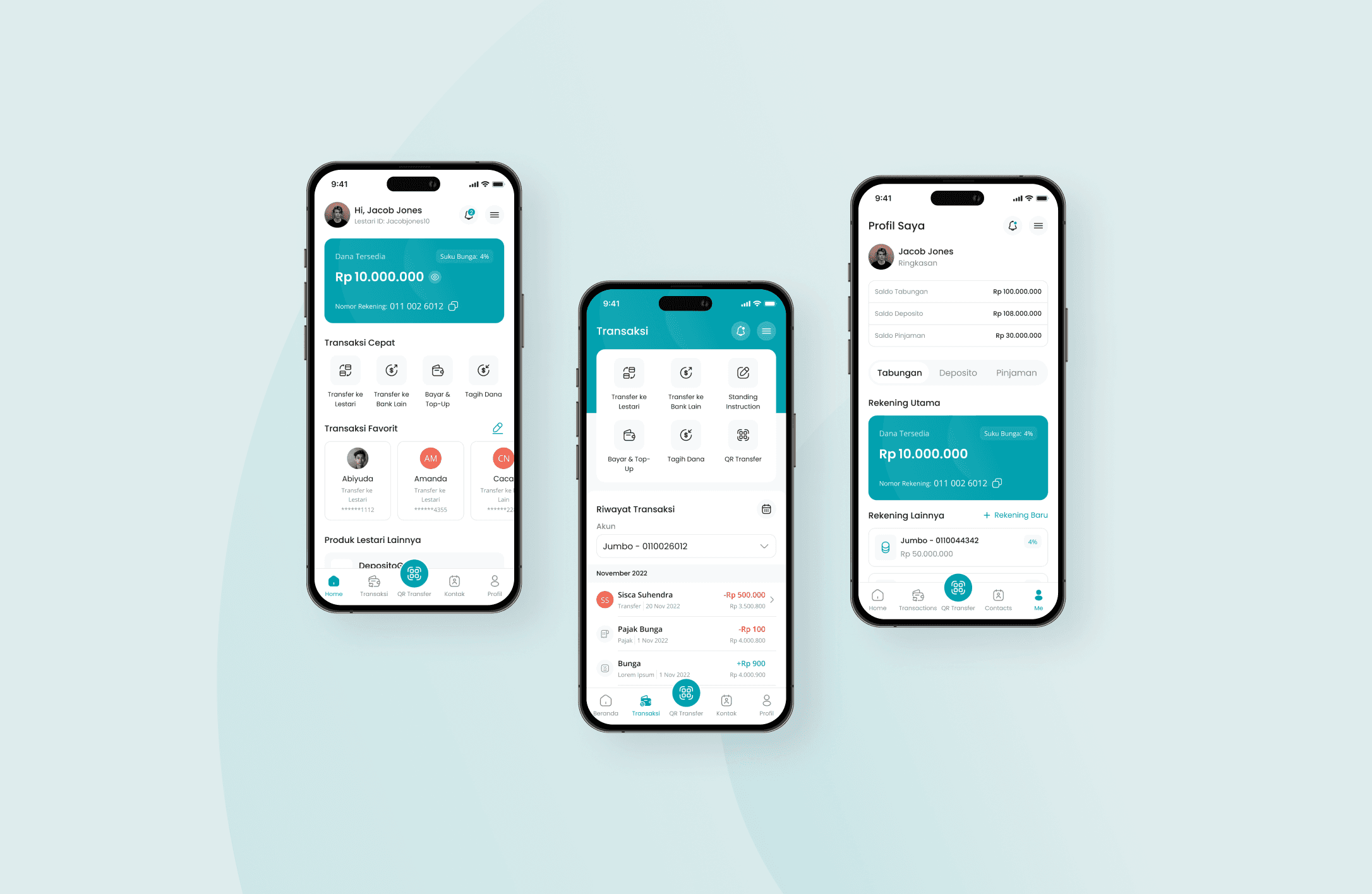
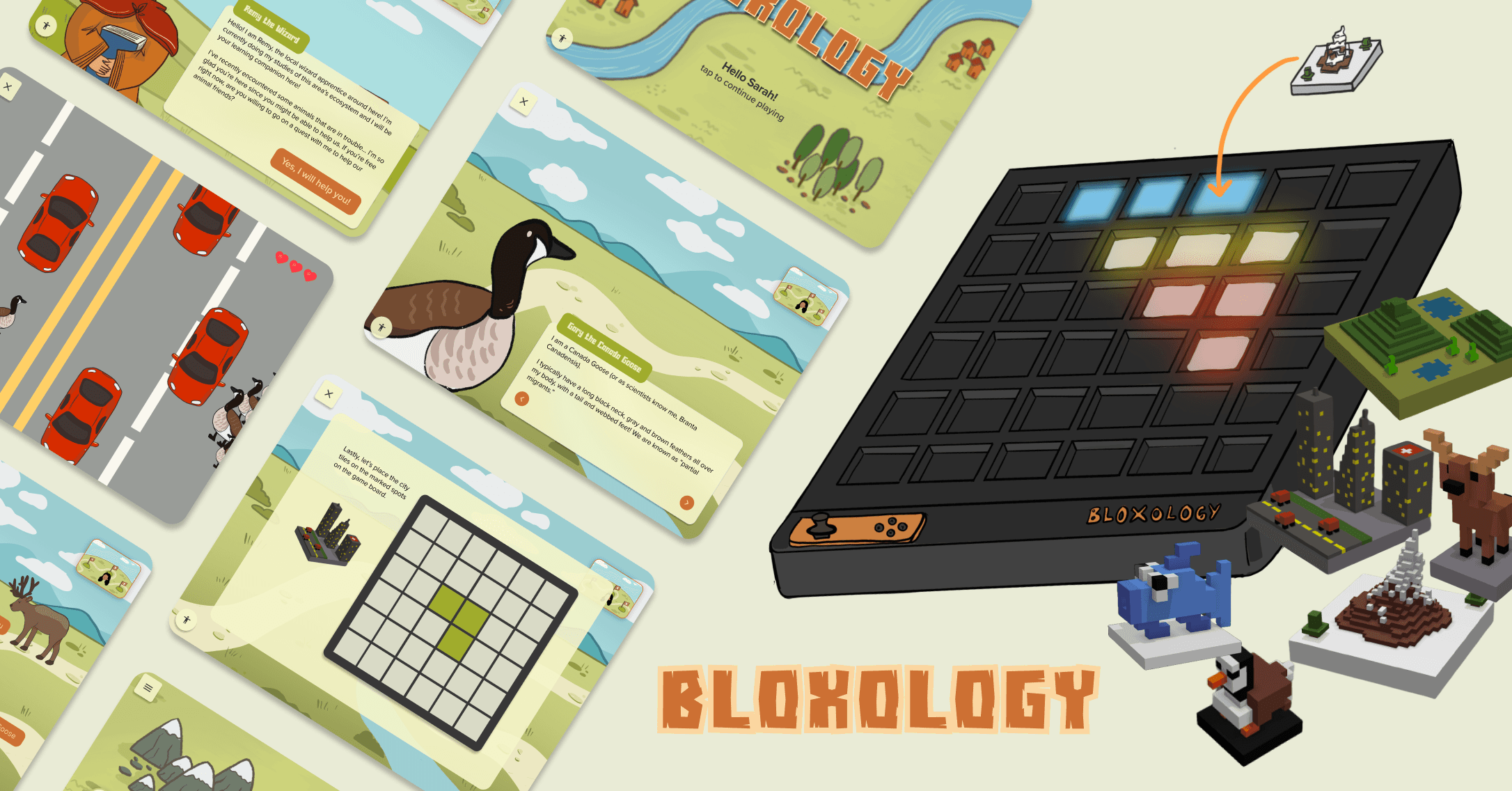
Bloxology is an interactive, educational game designed as a learning companion for 6th-graders learning biology. It contains multiple levels teaching various class topics such as animal migration, climate, and ecosystem, etc.
It aims to help students learn through a combination of digital and tactile experience - optimized for both immersion and inclusivity. The full experience is delievered on an tablet-based app and physical "gameboard".
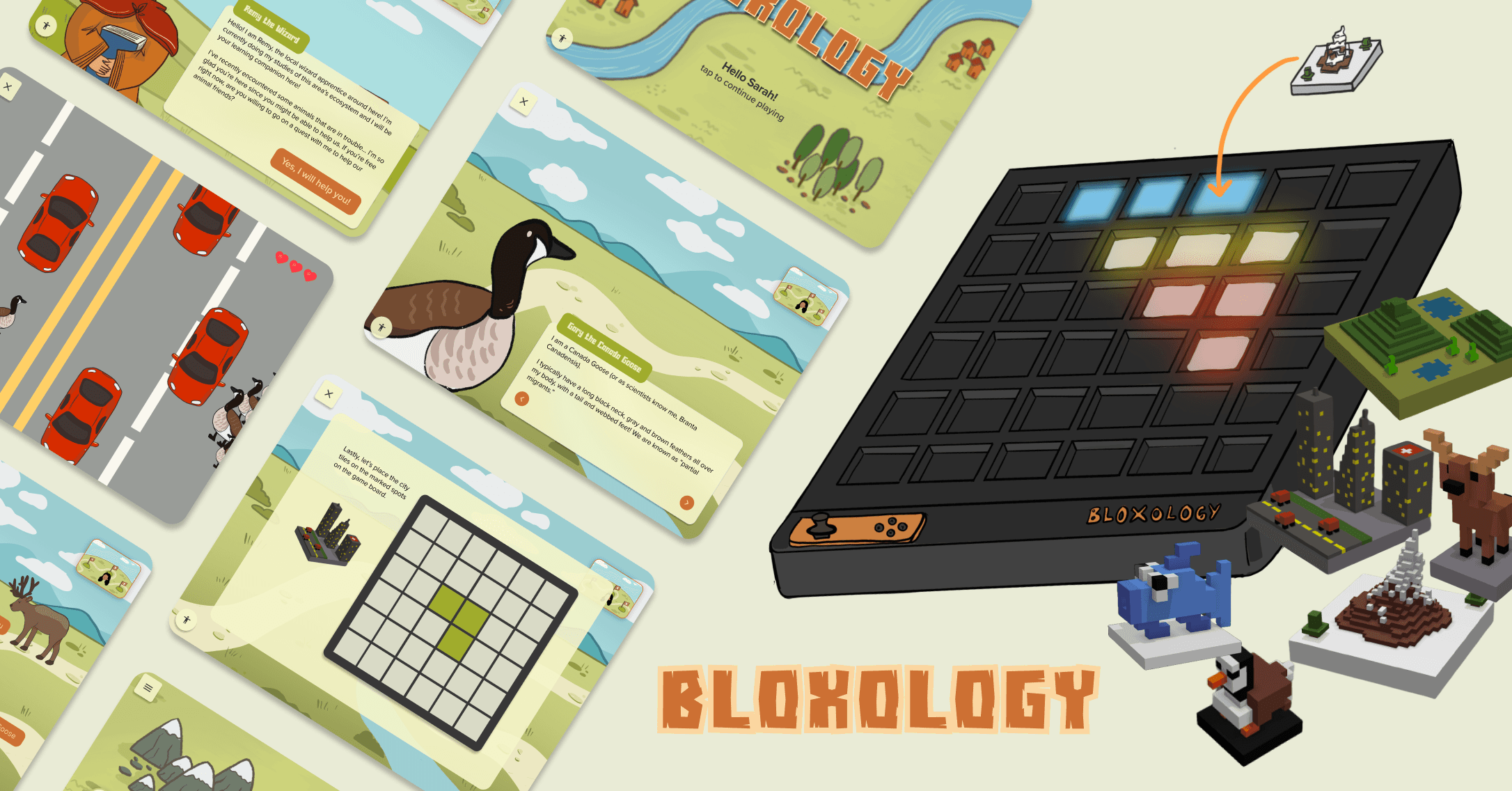
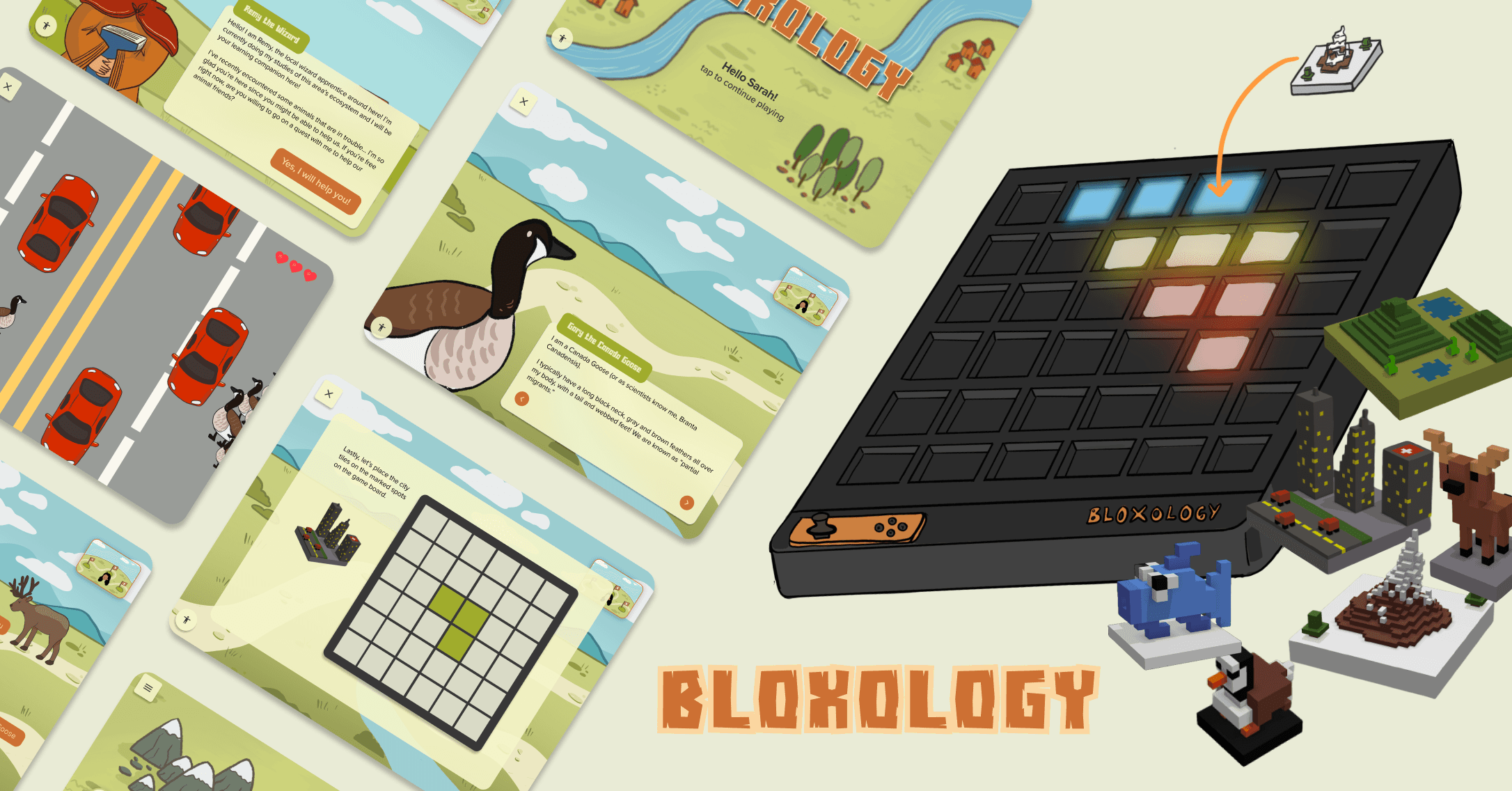
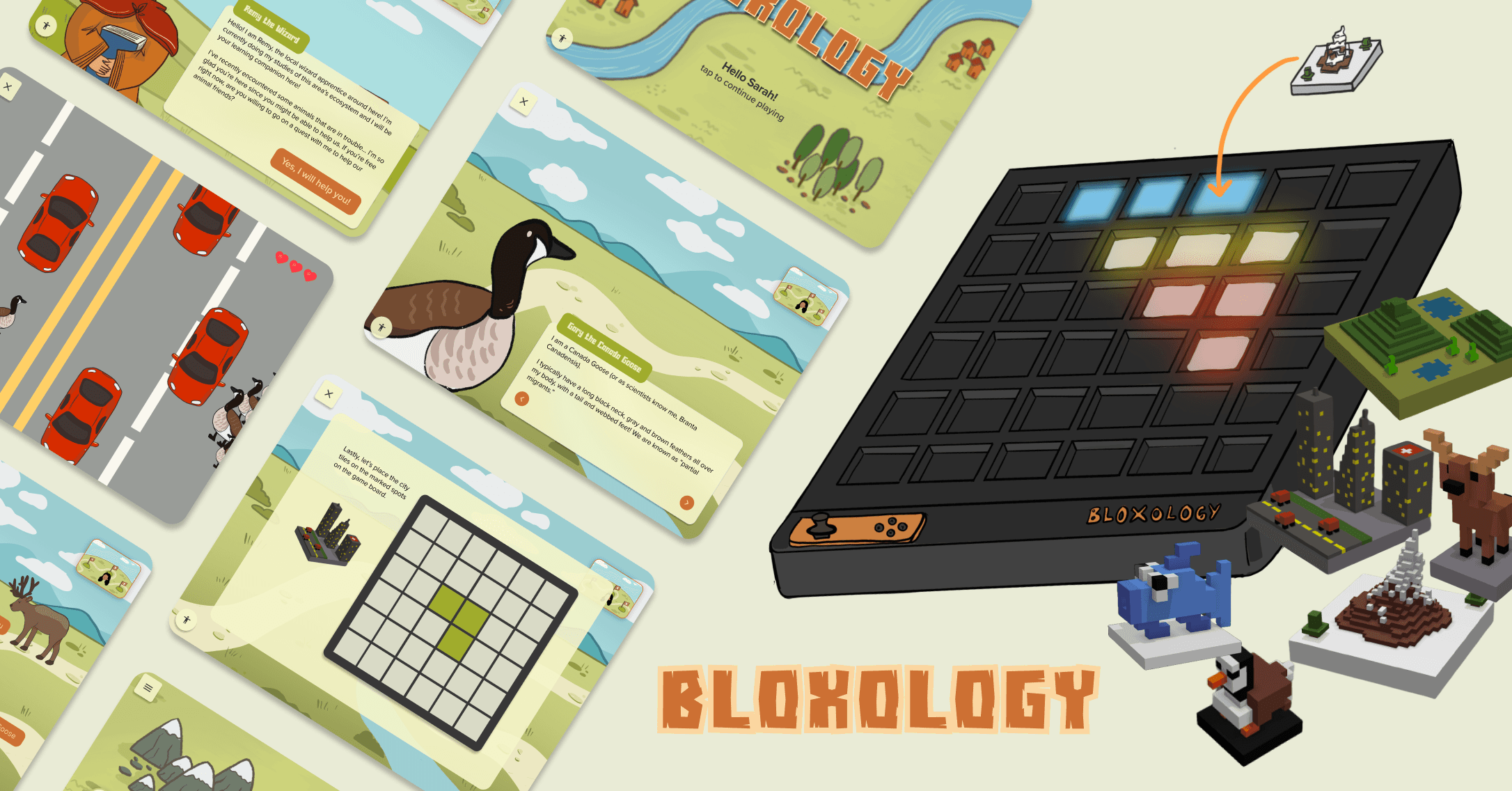
Bloxology
Exploring inclusive design for education through gaming
project type
UI/UX design & concept
team
Rhea Shah
Anurag Duddu
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project type
UI/UX design & concept
team
Rhea Shah
Anurag Duddu
skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
Character design
Inclusive design
Figma
skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
Character design
Inclusive design
Figma
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project overview
Bloxology is an interactive, educational game designed as a learning companion for 6th-graders learning biology. It contains multiple levels teaching various class topics such as animal migration, climate, and ecosystem, etc.
It aims to help students learn through a combination of digital and tactile experience - optimized for both immersion and inclusivity. The full experience is delievered on an tablet-based app and physical "gameboard".
Bloxology
Exploring inclusive design for education through gaming
project type
UI/UX design &
concept
team
Rhea Shah
Anurag Duddu
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project type
UI/UX design & concept
team
Rhea Shah
Anurag Duddu
skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
Character design
Inclusive design
Figma
skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
Character design
Inclusive design
Figma
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project overview
Bloxology is an interactive, educational game designed as a learning companion for 6th-graders learning biology. It contains multiple levels teaching various class topics such as animal migration, climate, and ecosystem, etc.
It aims to help students learn through a combination of digital and tactile experience - optimized for both immersion and inclusivity. The full experience is delievered on an tablet-based app and physical "gameboard".
Bloxology
Exploring inclusive design for education through gaming
project type
UI/UX design & concept
team
Rhea Shah
Anurag Duddu
time
Oct - Nov 2023
(5 weeks)
role
design strategist, visual designer, character designer
tools
figma, procreate, arduino
project type
UI/UX design & concept
team
Rhea Shah
Anurag Duddu
skills
UI/UX design
Concept
Prototyping
Game design
Experimental
Ideation
Character design
Inclusive design
Figma
The problem
The problem



In this era, teaching needs to be immersive…
In this era, teaching needs to be immersive…
With both the growing trend of of EdTech solutions in the market and the prevalence of remote learning, traditional classroom-based learning is no longer the default answer. For more effective learning, educators need to use technology and deliver an immersive and engaging learning experience.
With both the growing trend of of EdTech solutions in the market and the prevalence of remote learning, traditional classroom-based learning is no longer the default answer. For more effective learning, educators need to use technology and deliver an immersive and engaging learning experience.
…but how do we do so without sacrificing inclusivity?
…but how do we do so without sacrificing inclusivity?
We recognize that as educators, there is no way to predict the types of students who will come into the classroom. Oftentimes, educators are dealing with a wide range of abilities. Therefore, this learning experience needs to be inclusive and accessible to most students.
We recognize that as educators, there is no way to predict the types of students who will come into the classroom. Oftentimes, educators are dealing with a wide range of abilities. Therefore, this learning experience needs to be inclusive and accessible to most students.
How might we teach 6th-grade biology in a
fun, immersive, and inclusive way?
How might we teach 6th-grade biology in a fun, immersive, and inclusive way?
jump to design process
Solution
Solution



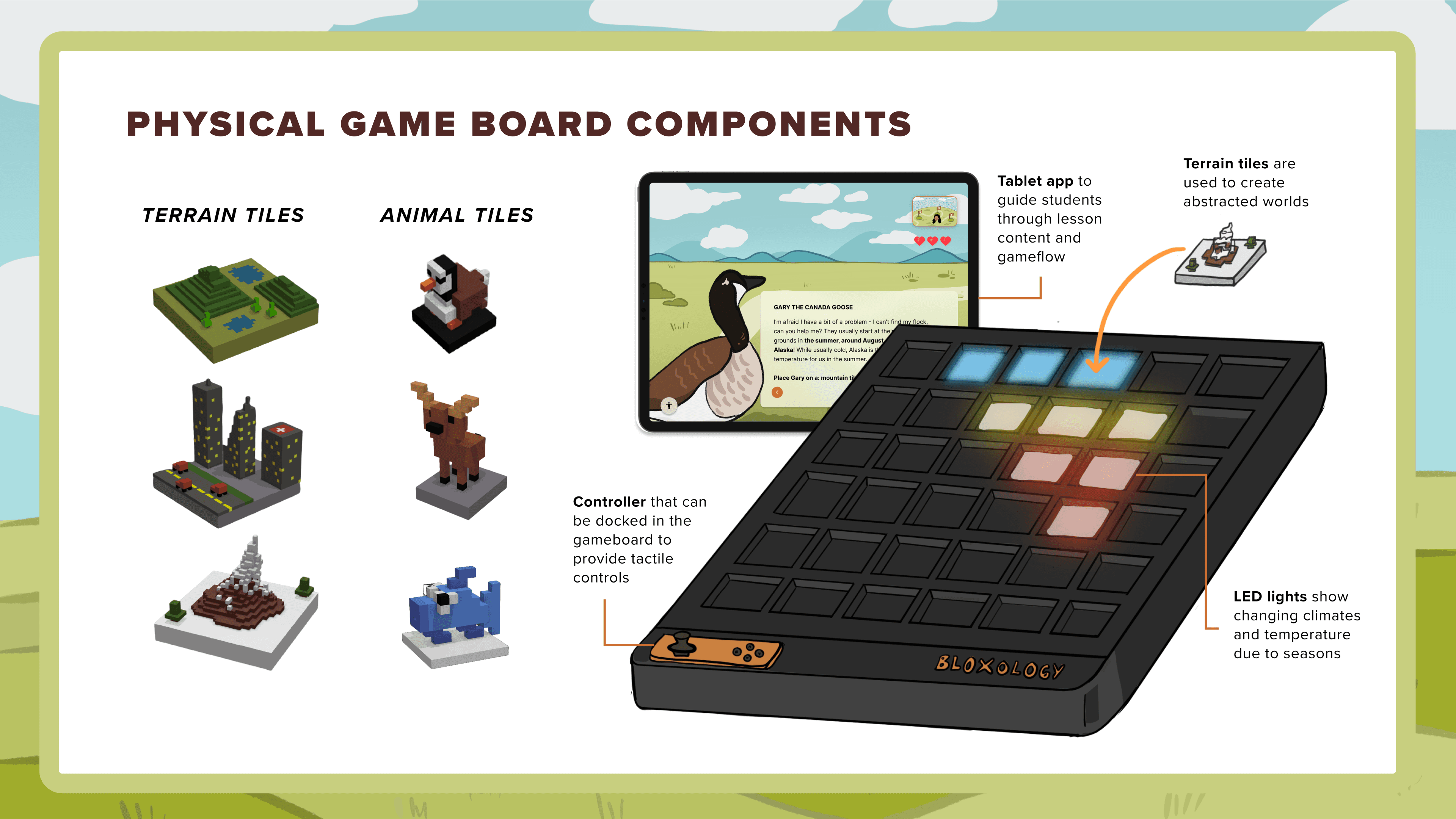
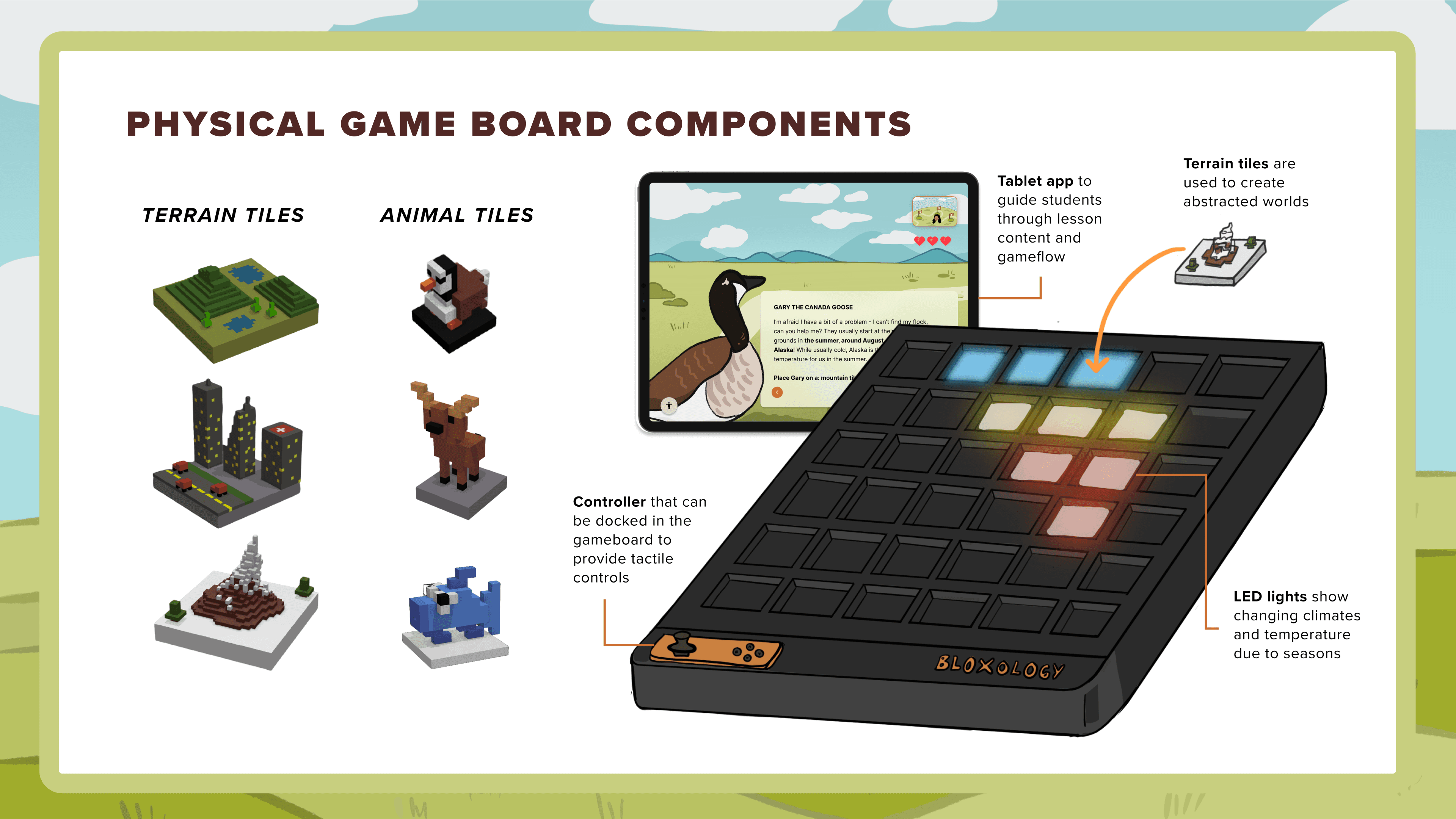
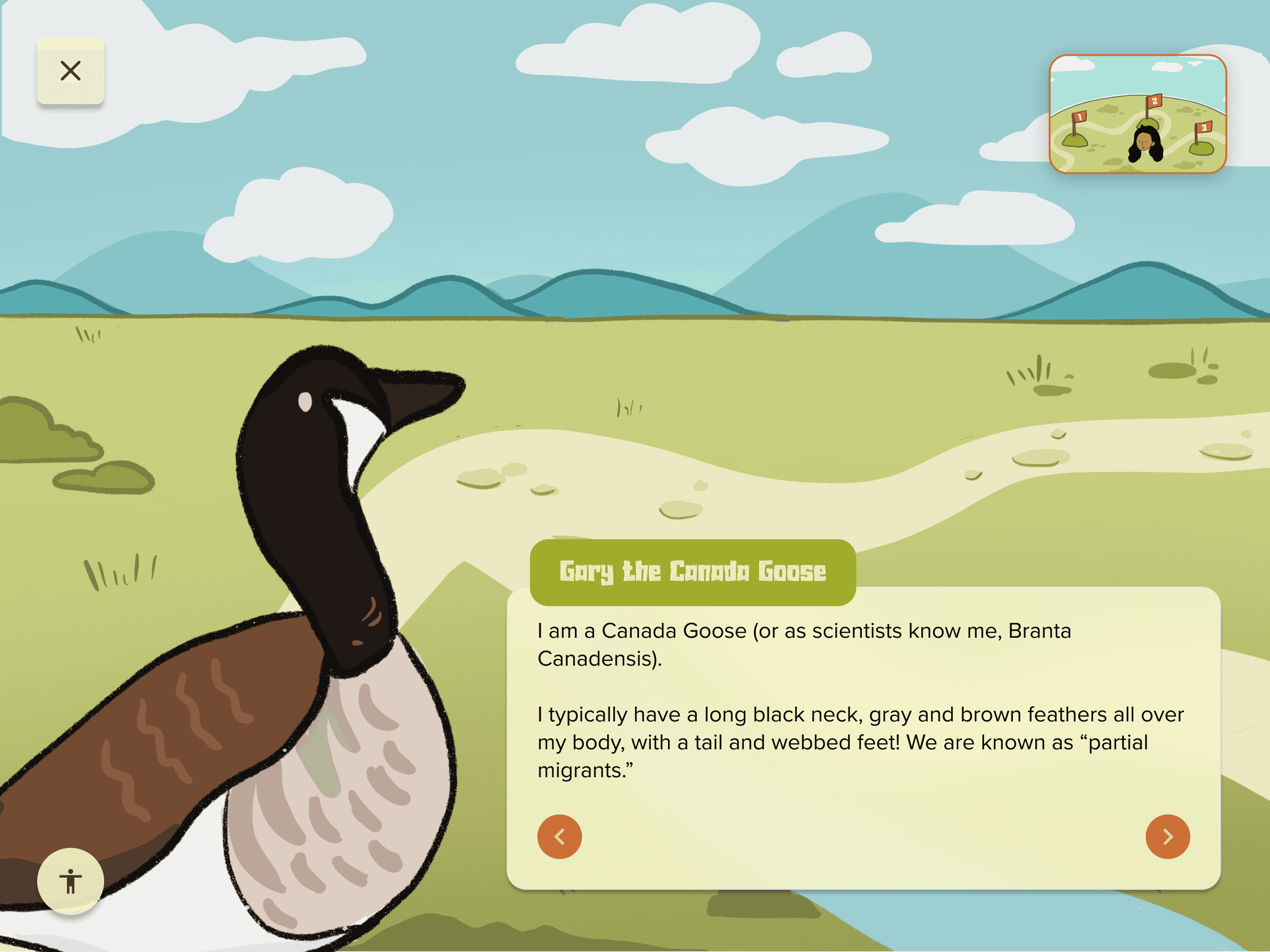
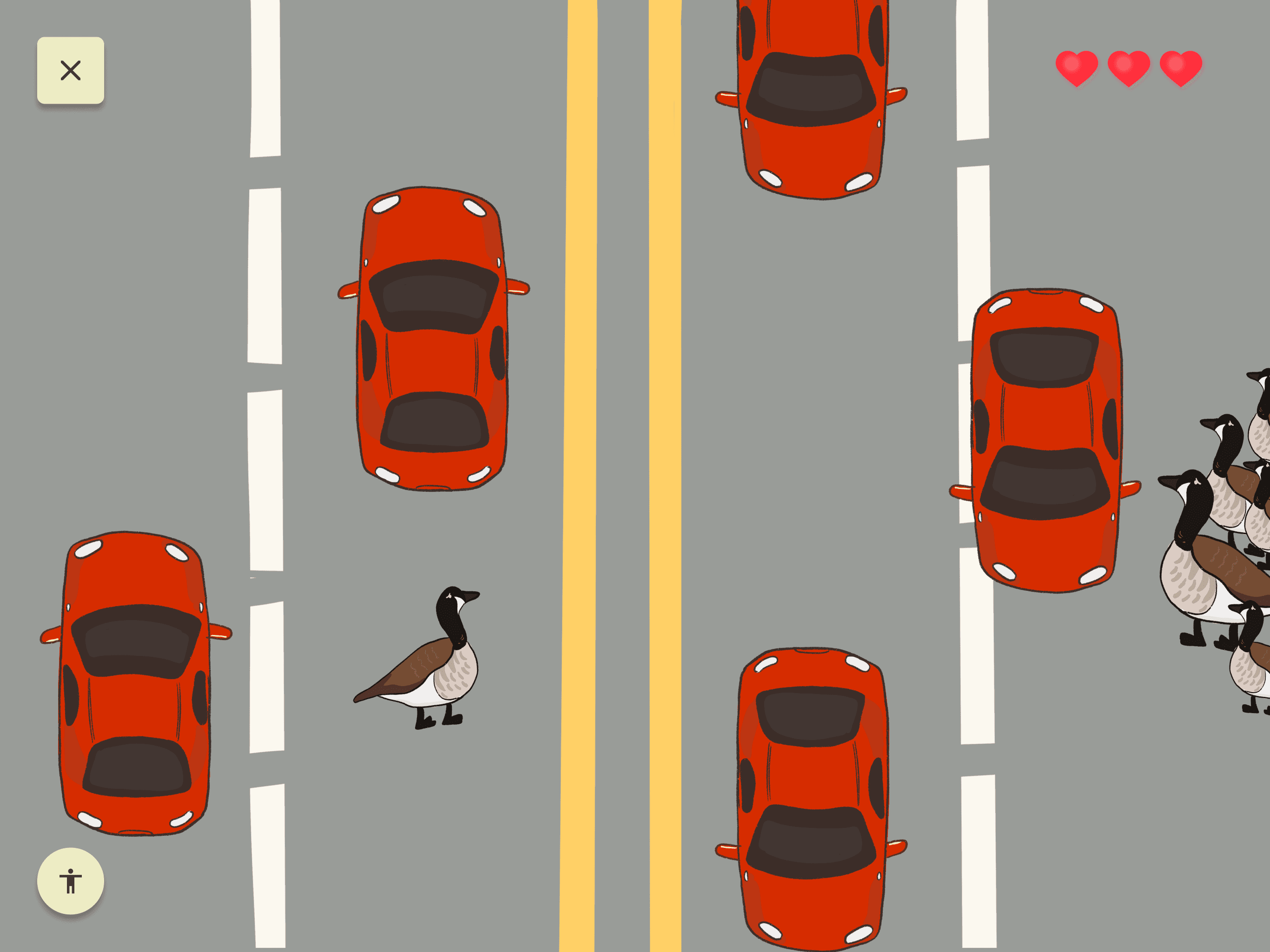
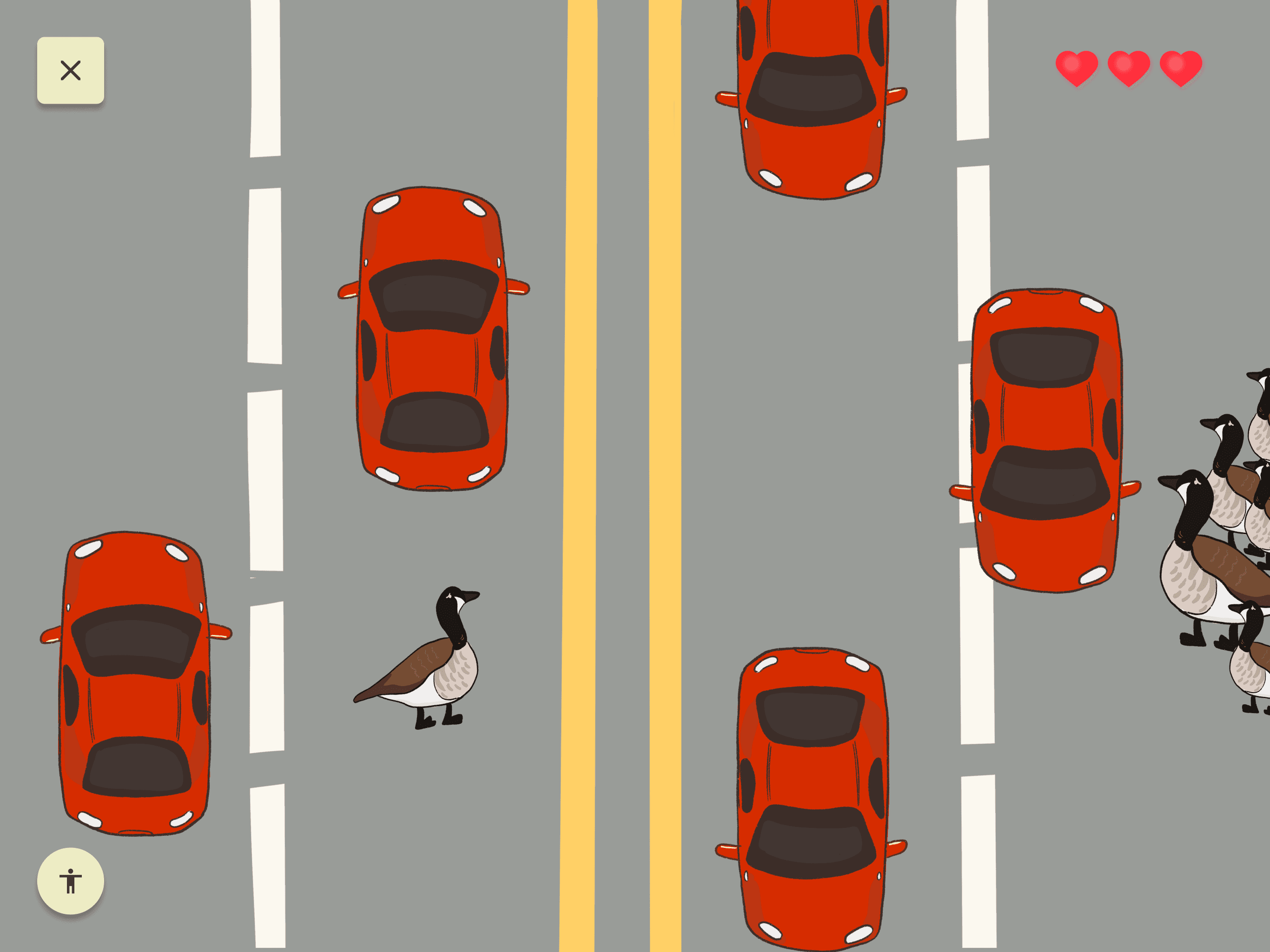
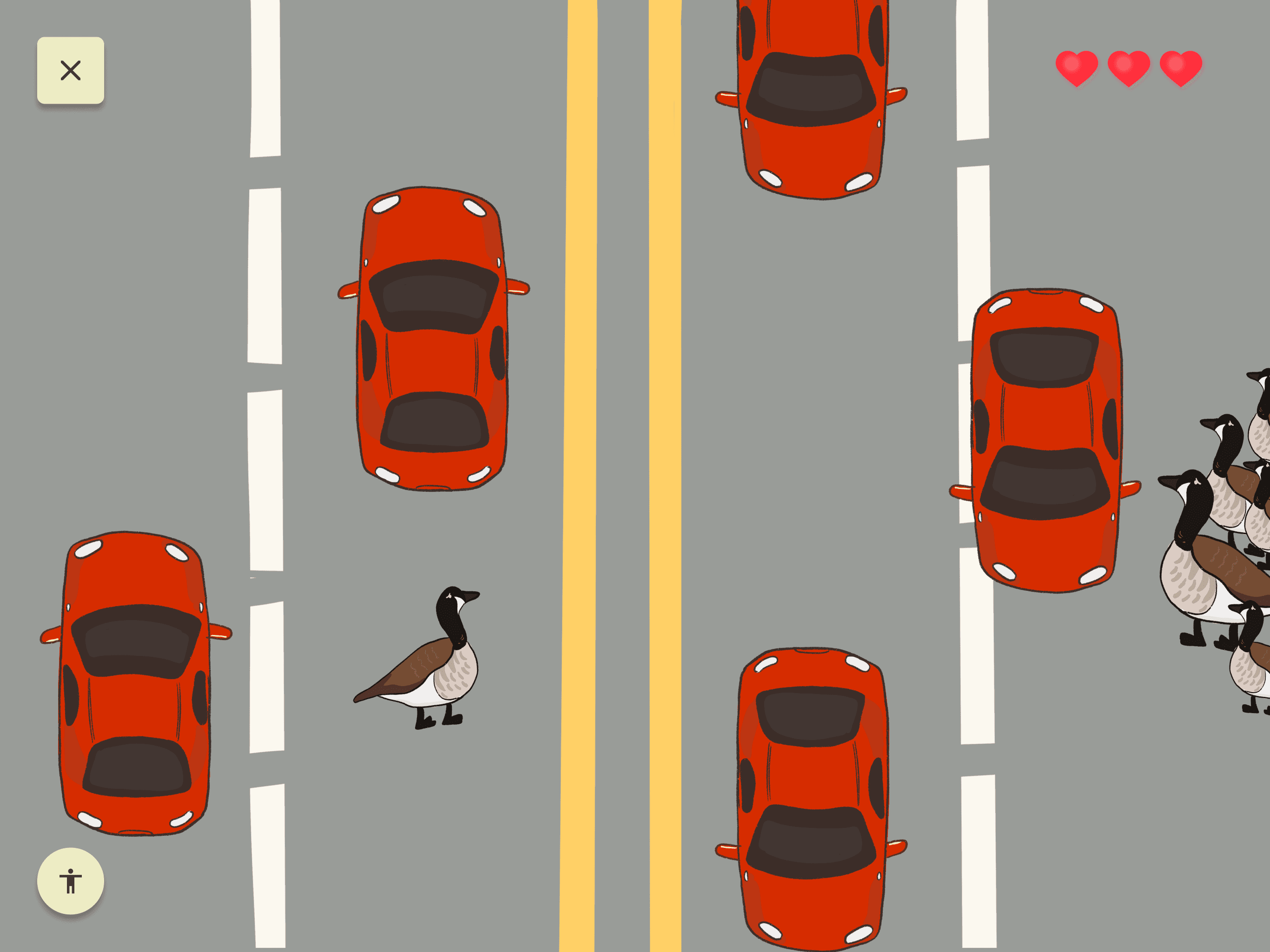
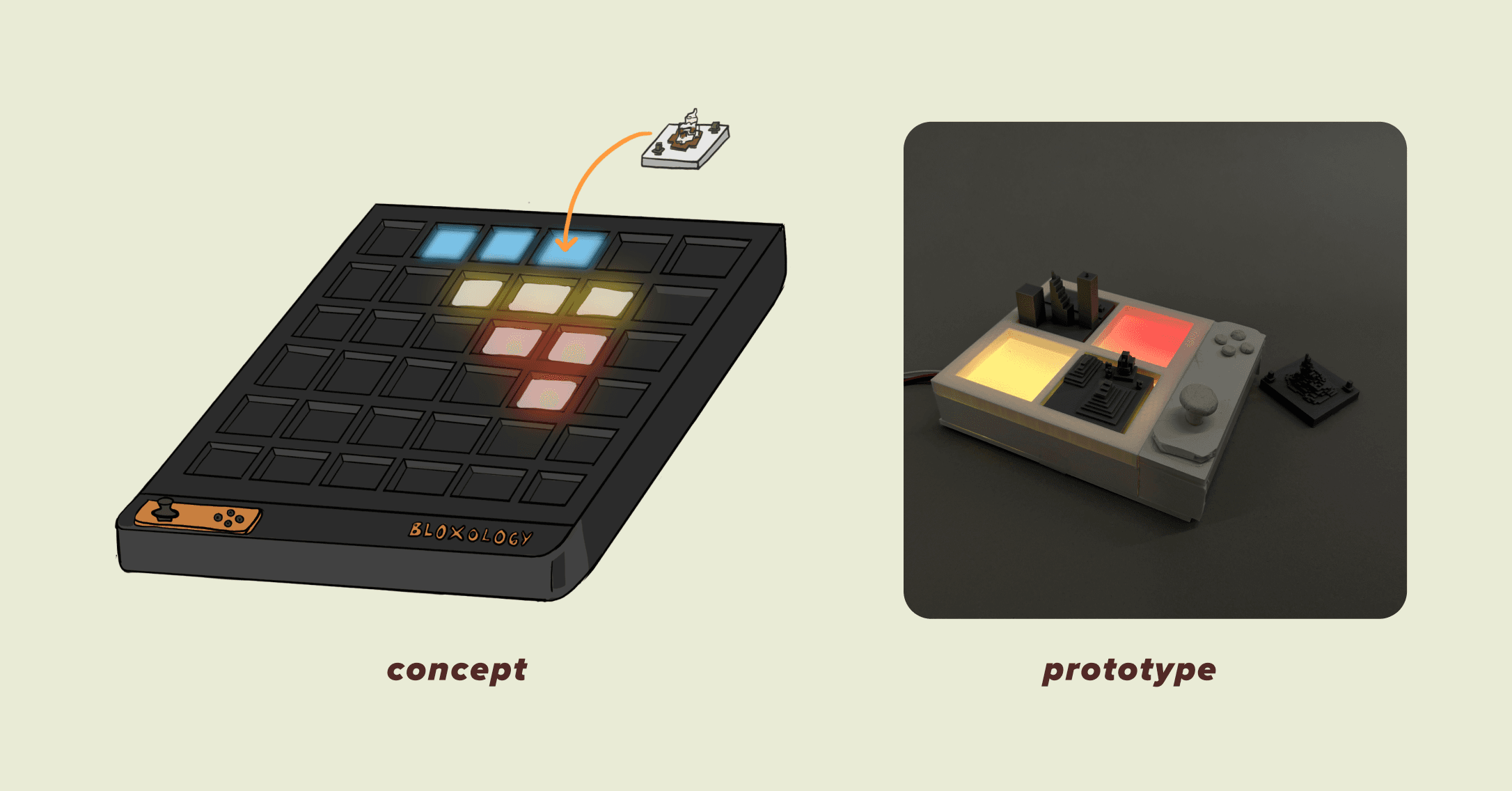
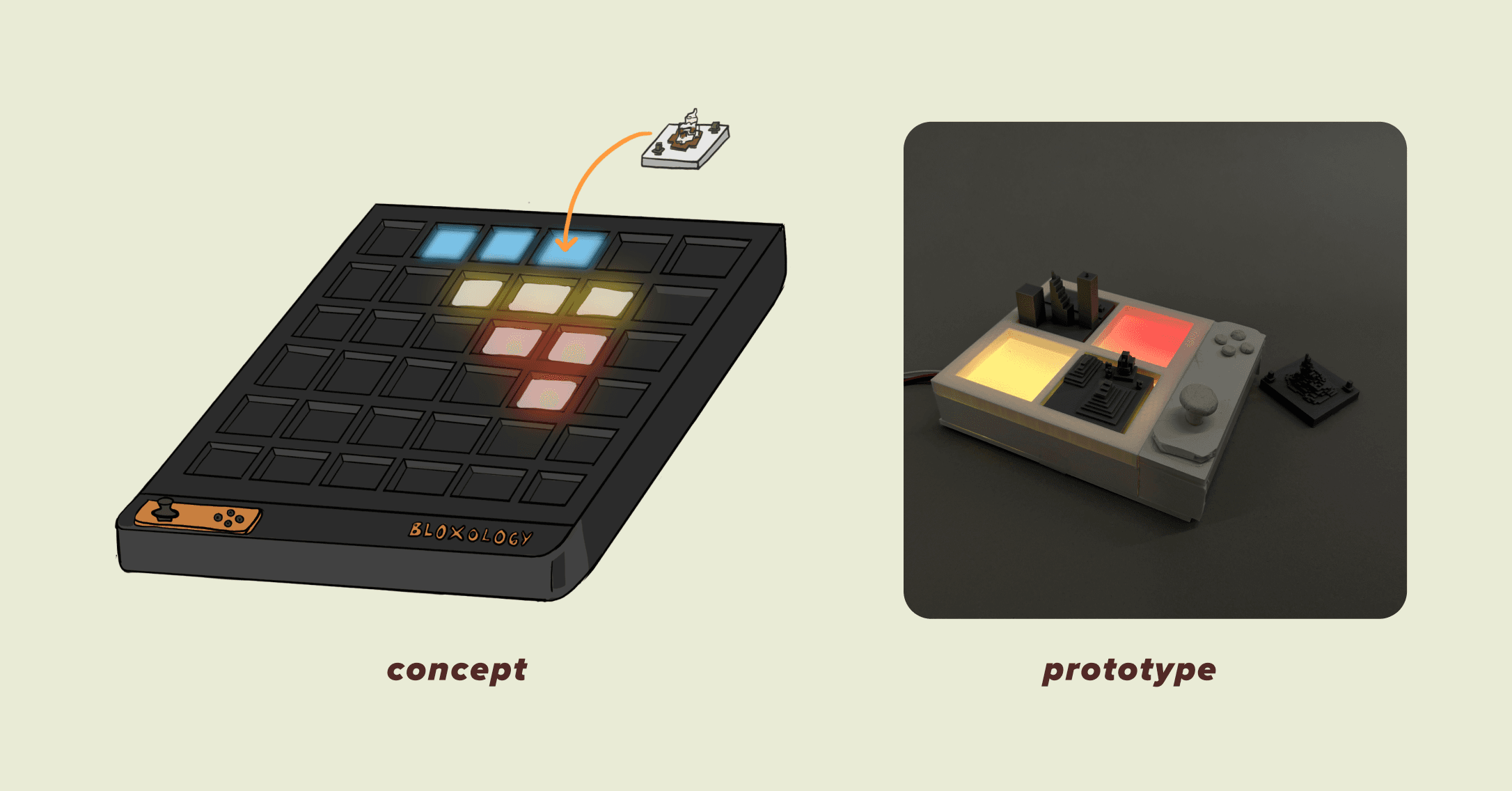
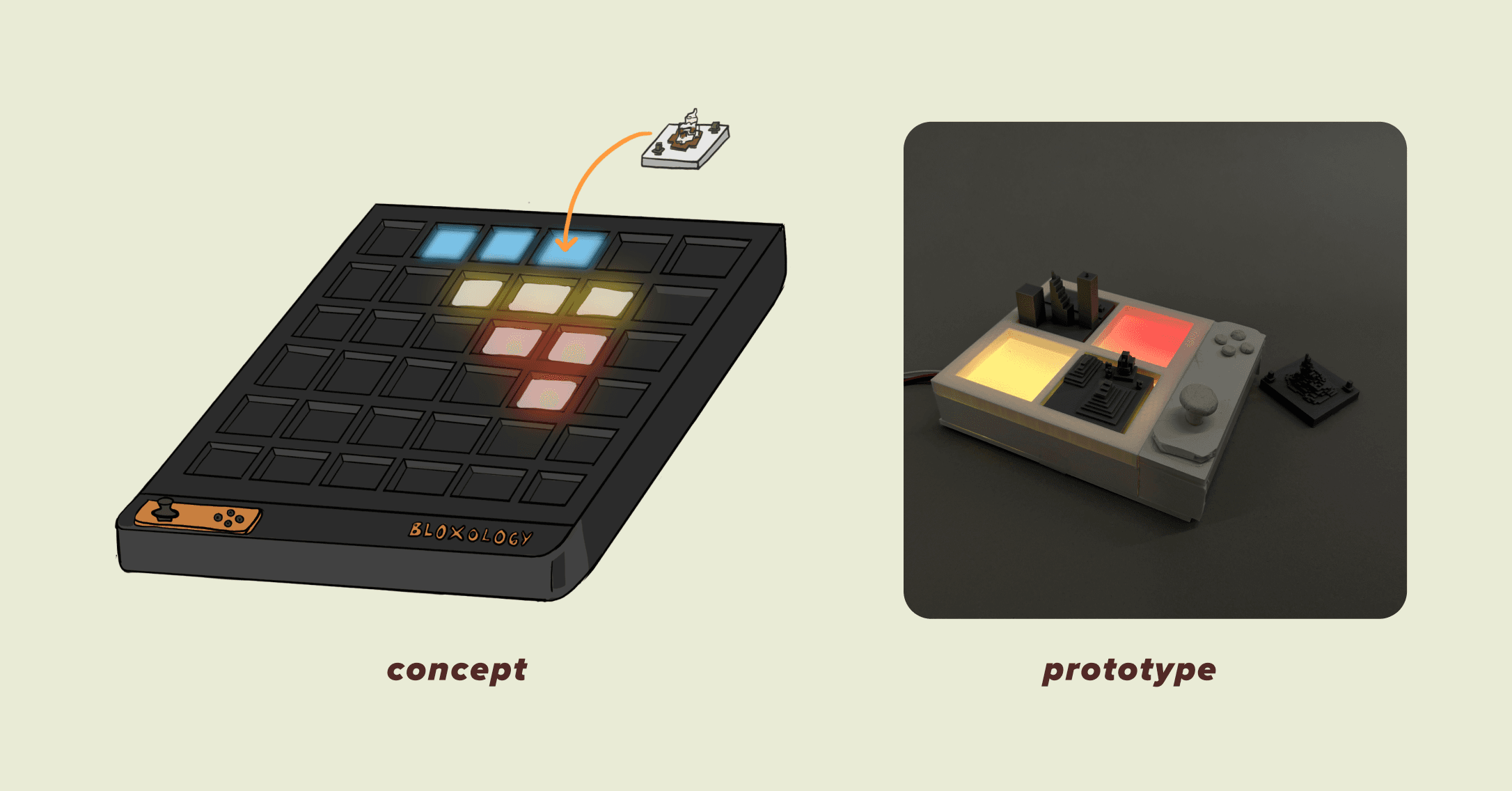
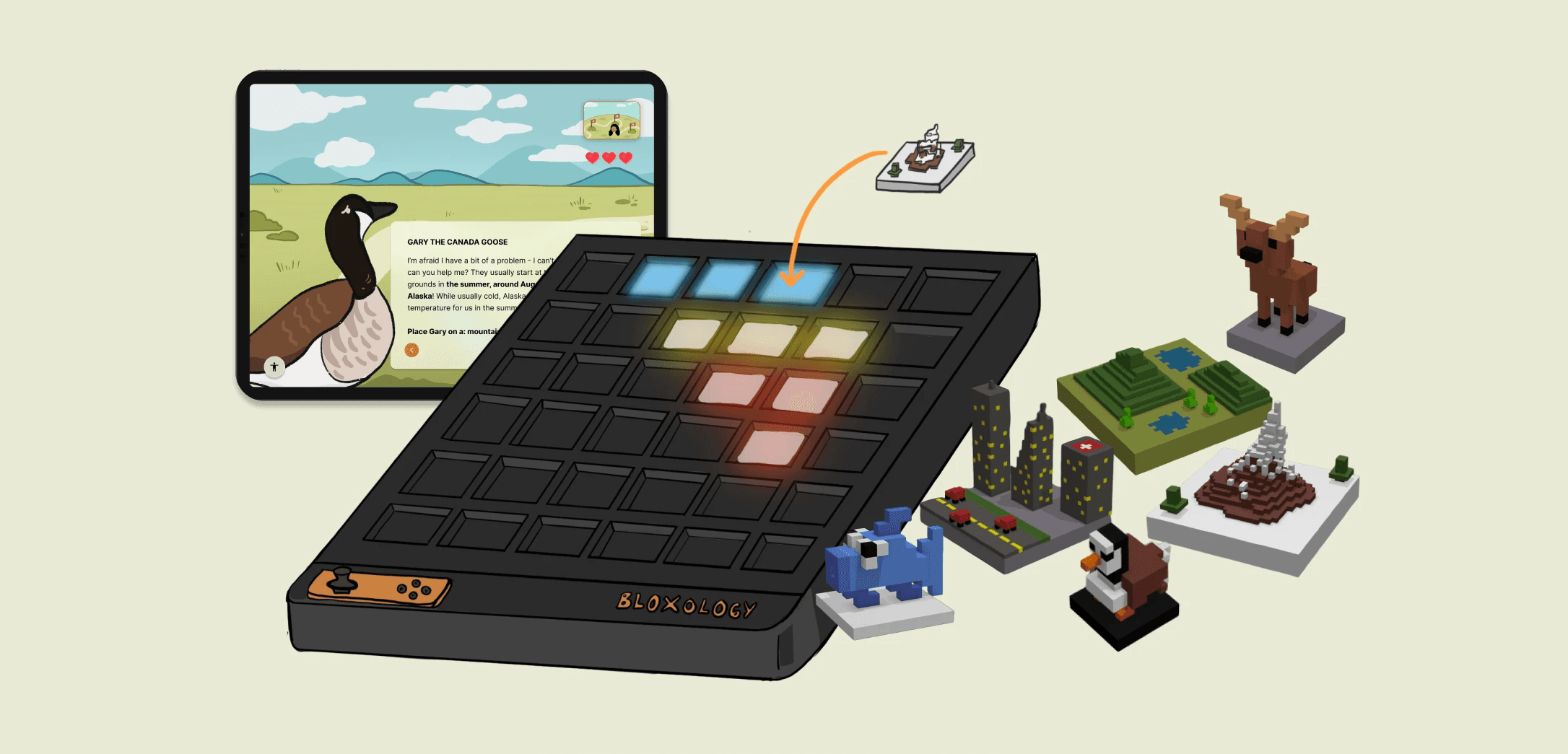
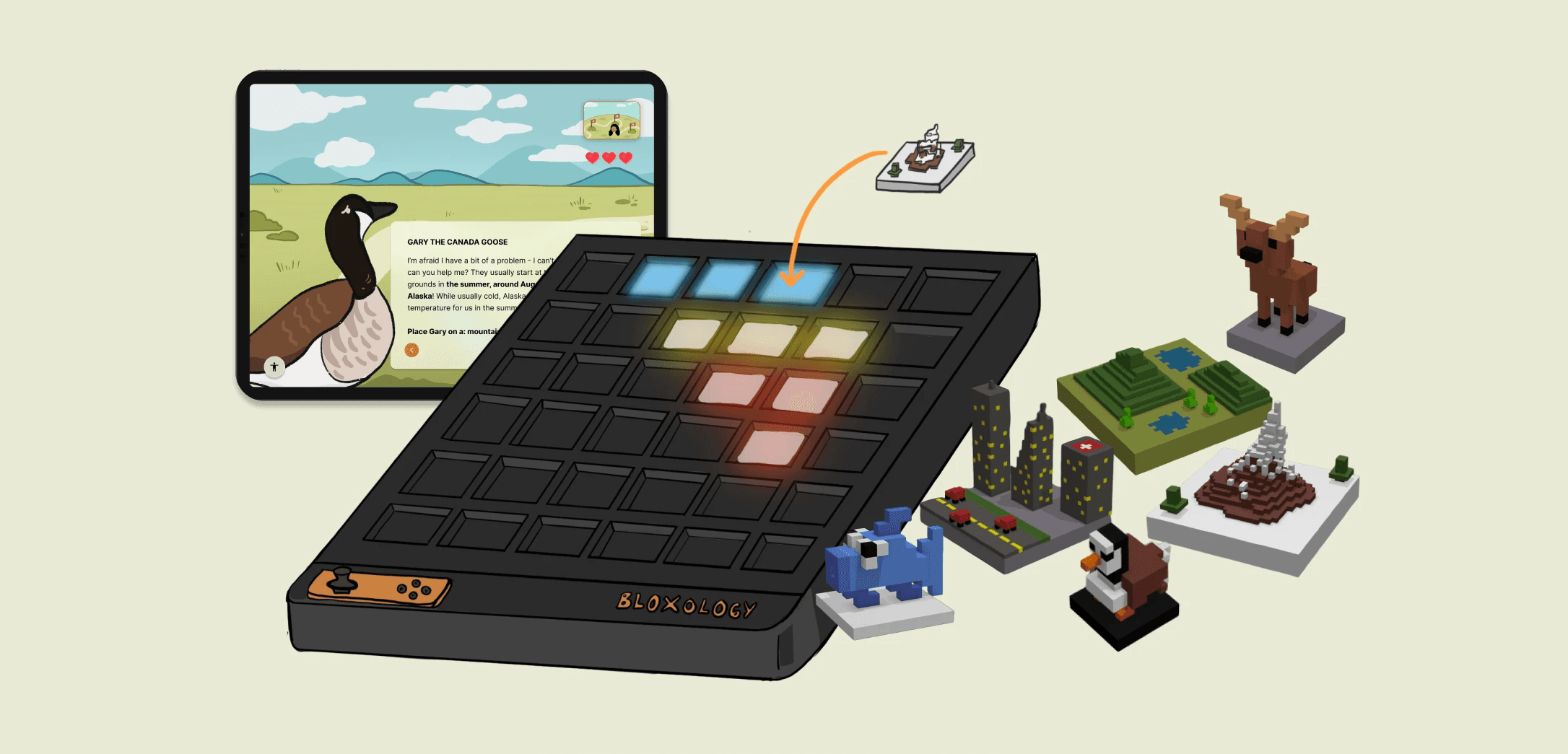
Bloxology is packaged as an adventure game, where the students must go through different levels, meet with different characters, and beat mini-games to learn about various biology topics.
To explore our concept, we prototyped an example level in the Bloxology game on animal migration patterns. In this level, the student must learn about the basics of migration and help an animal complete their migration journey.
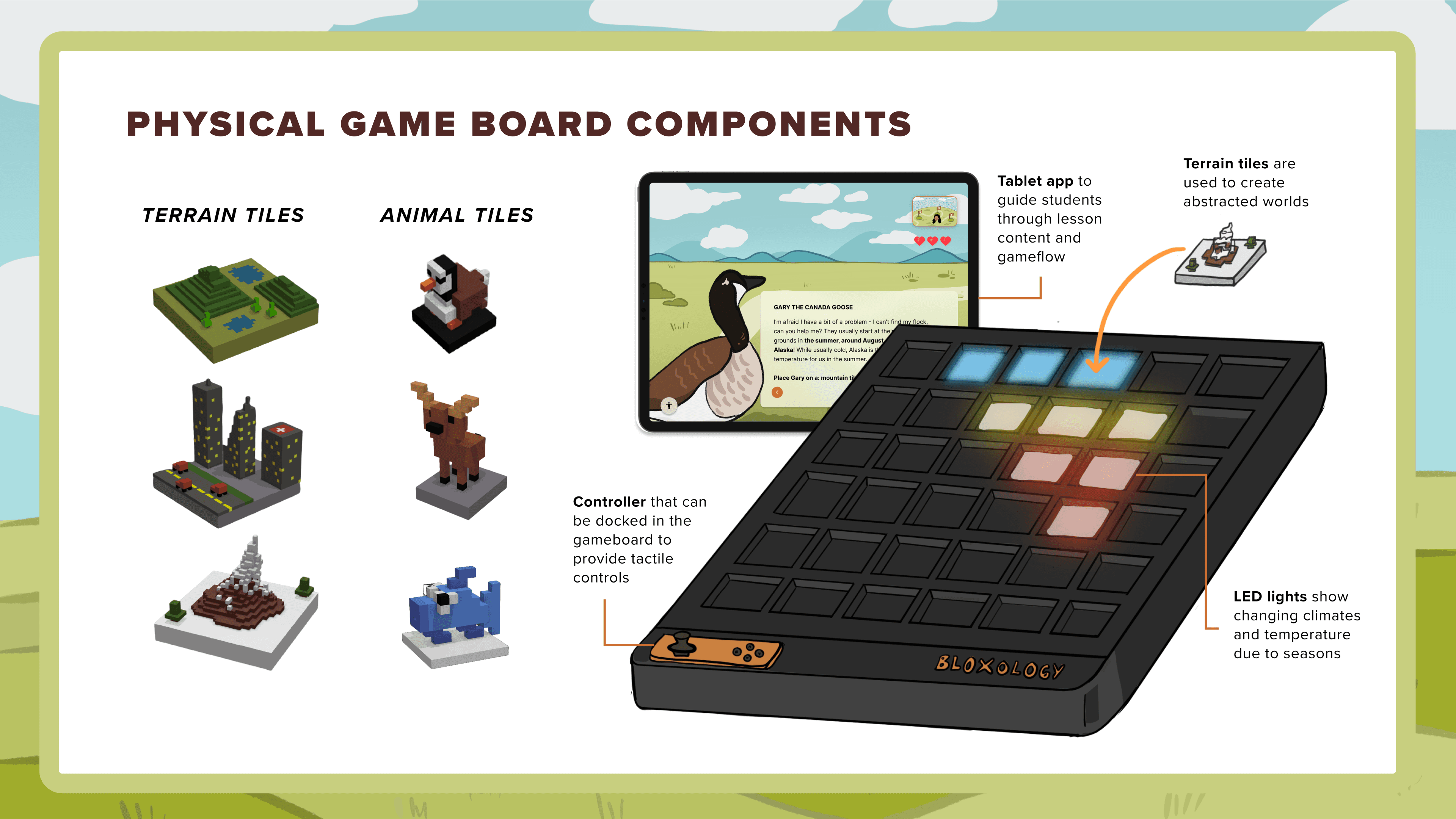
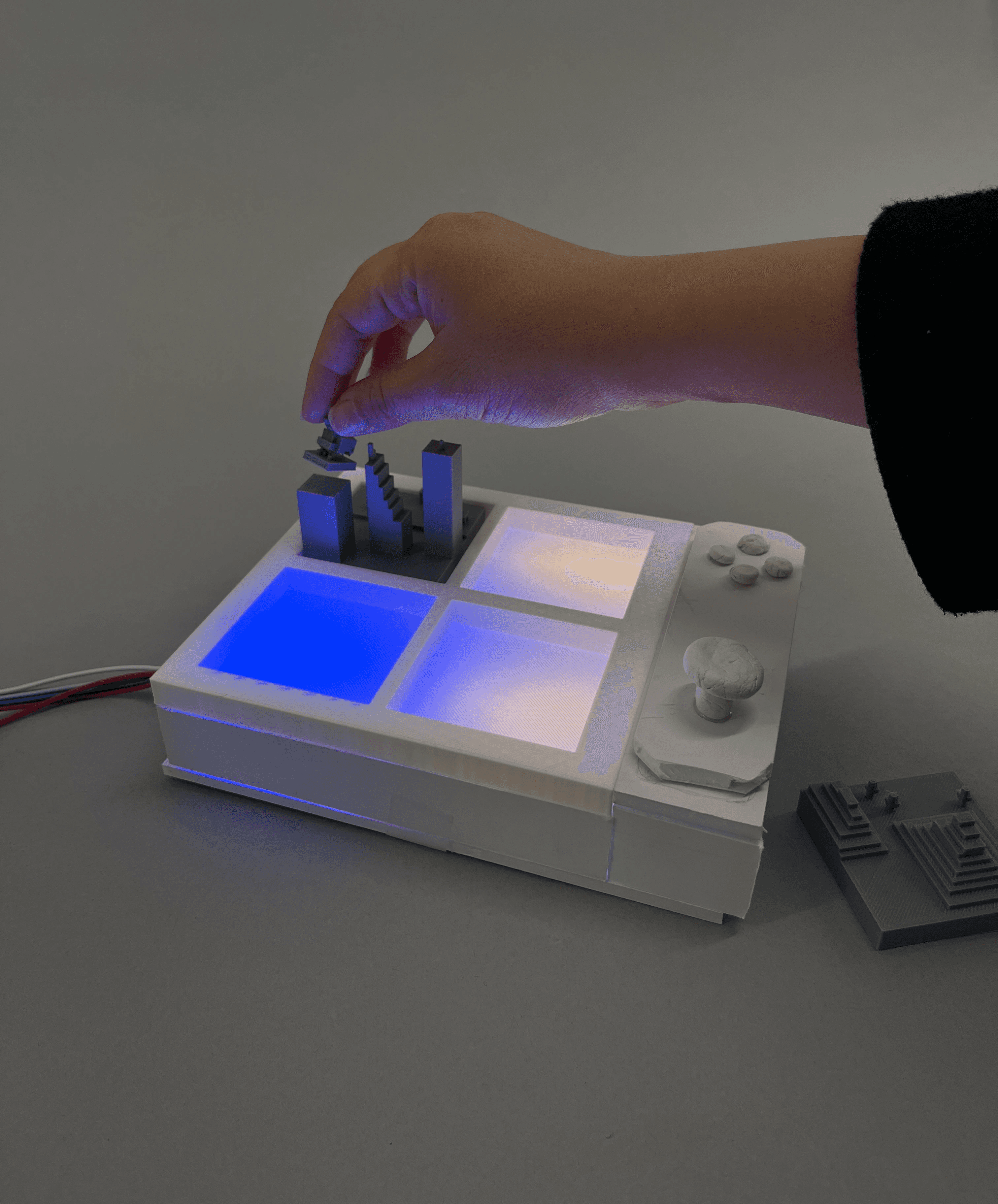
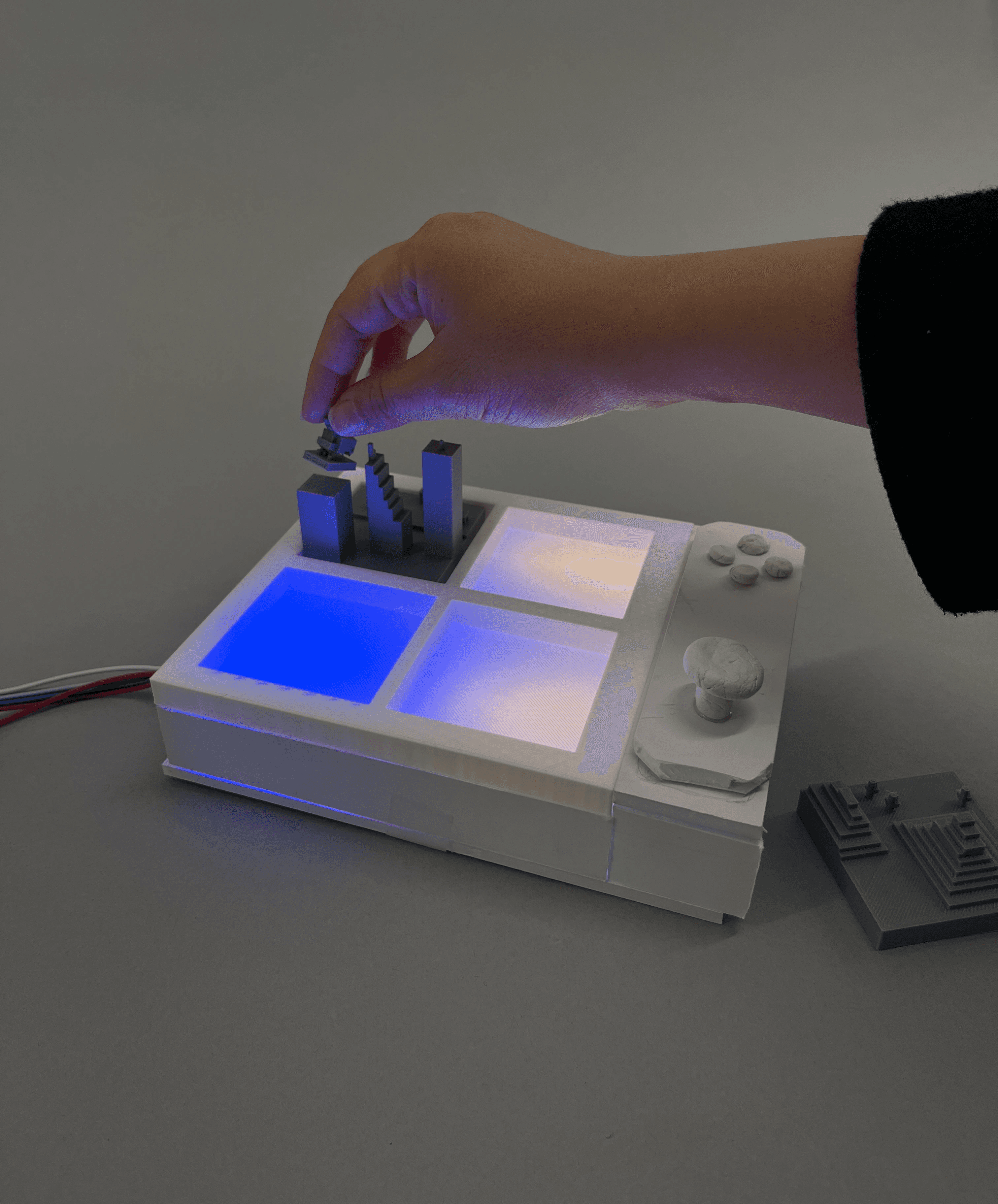
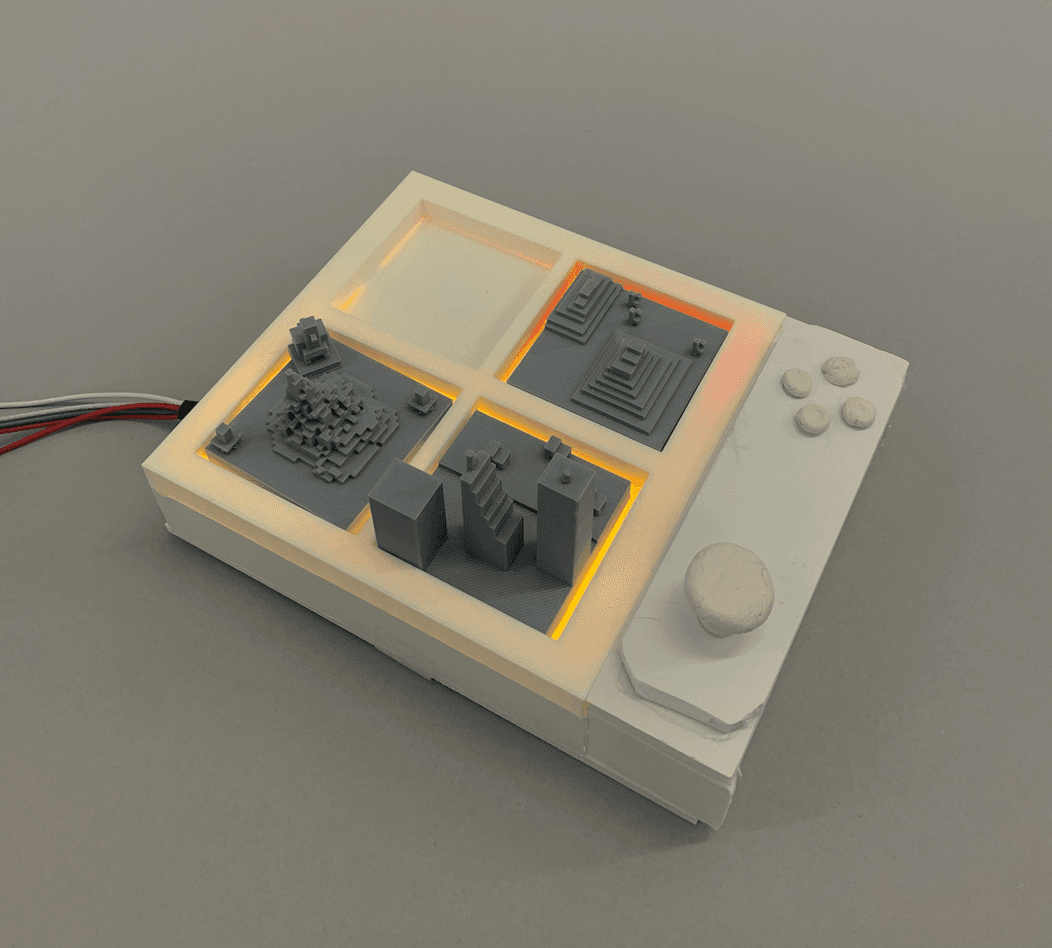
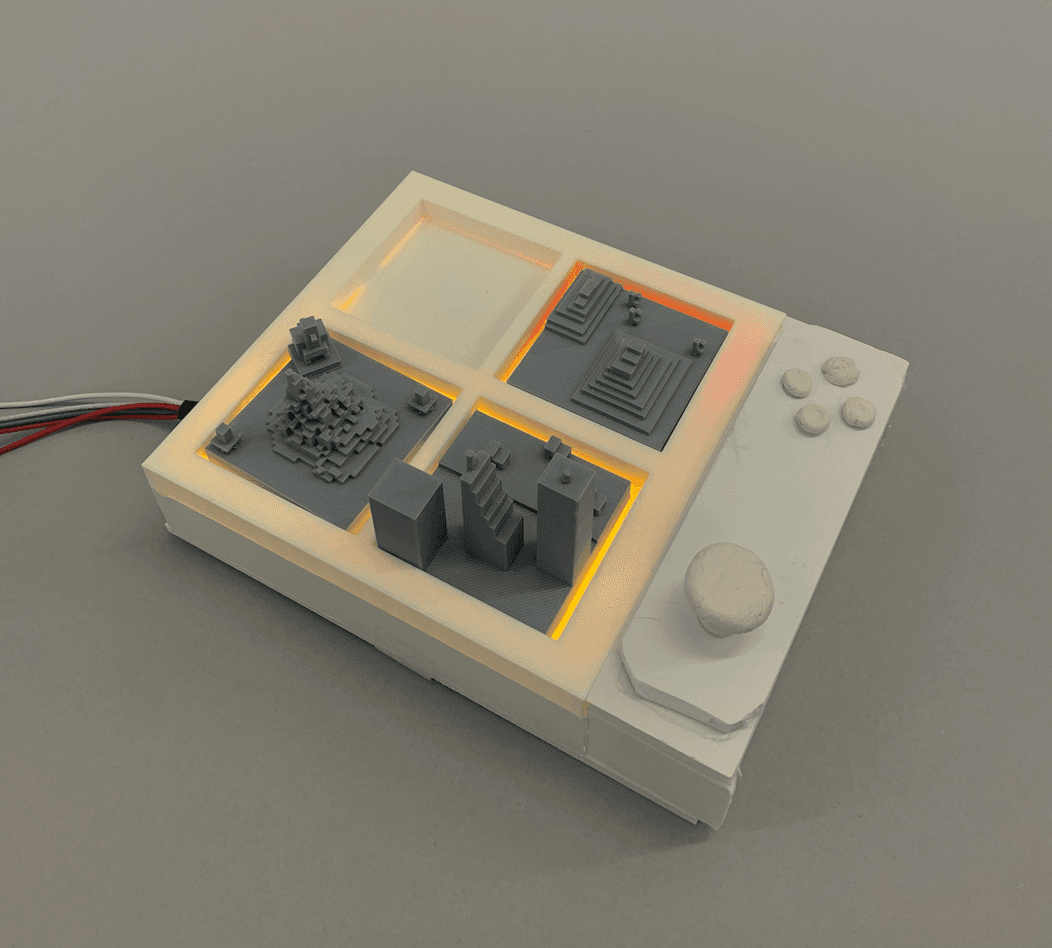
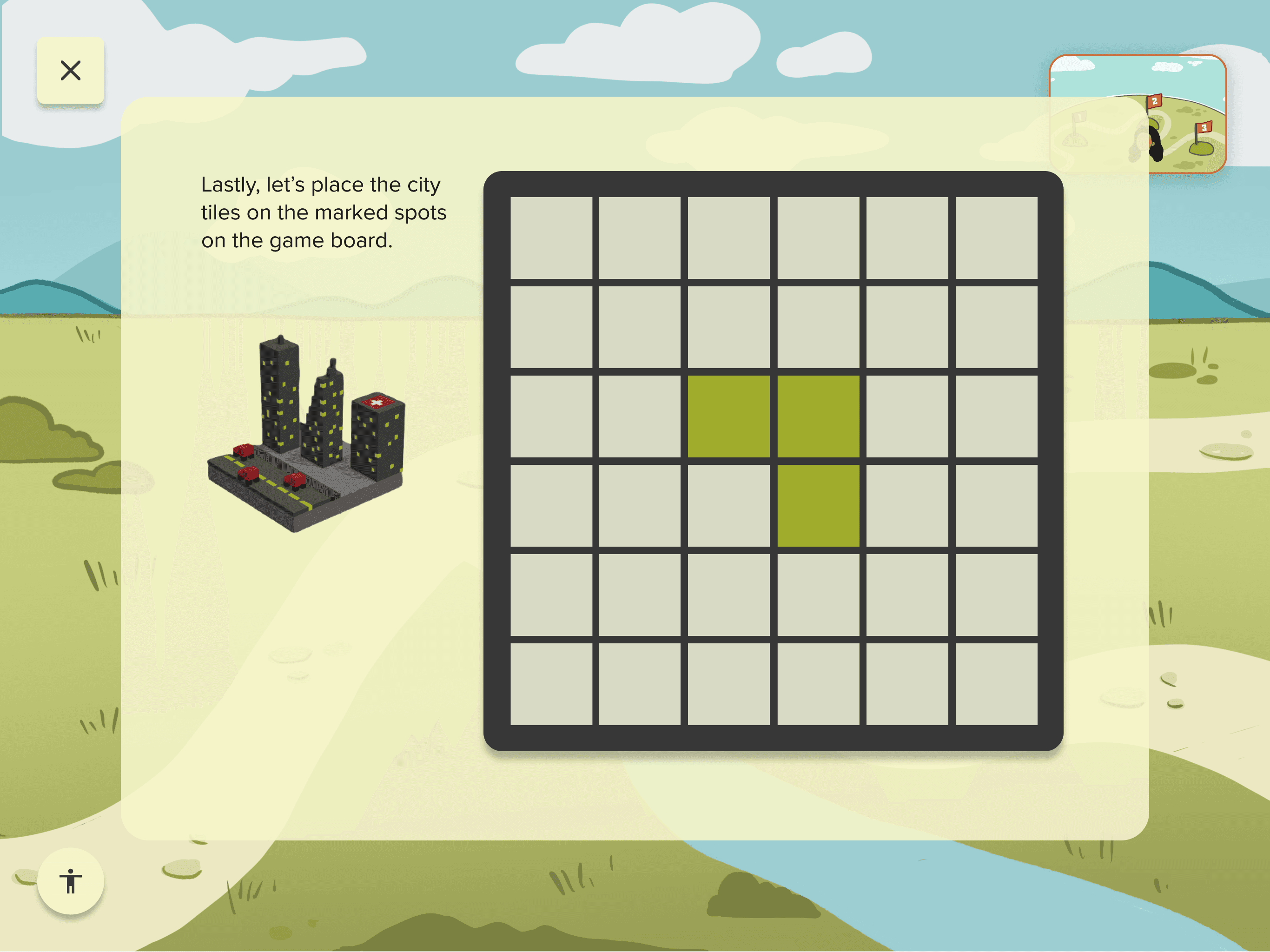
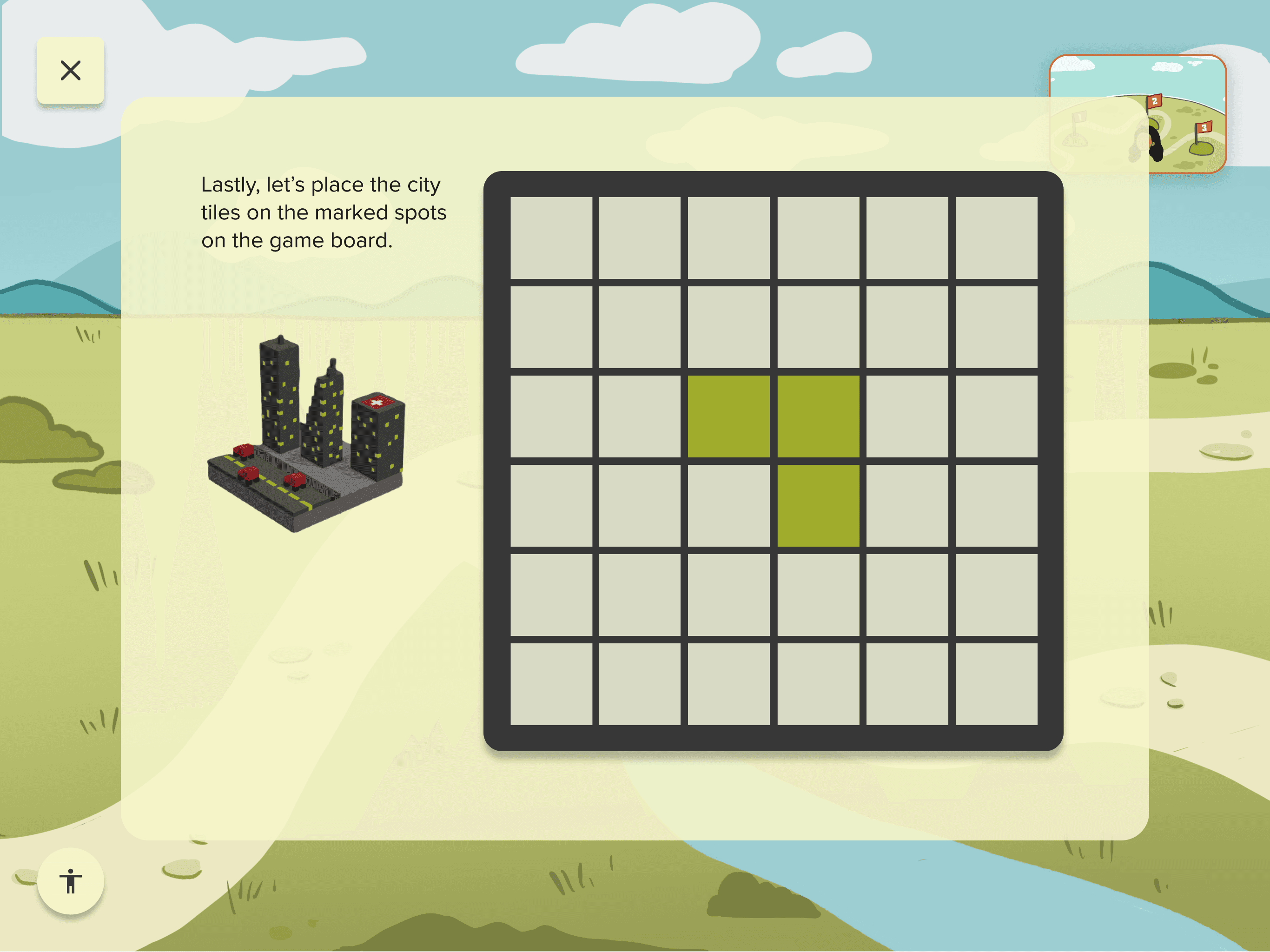
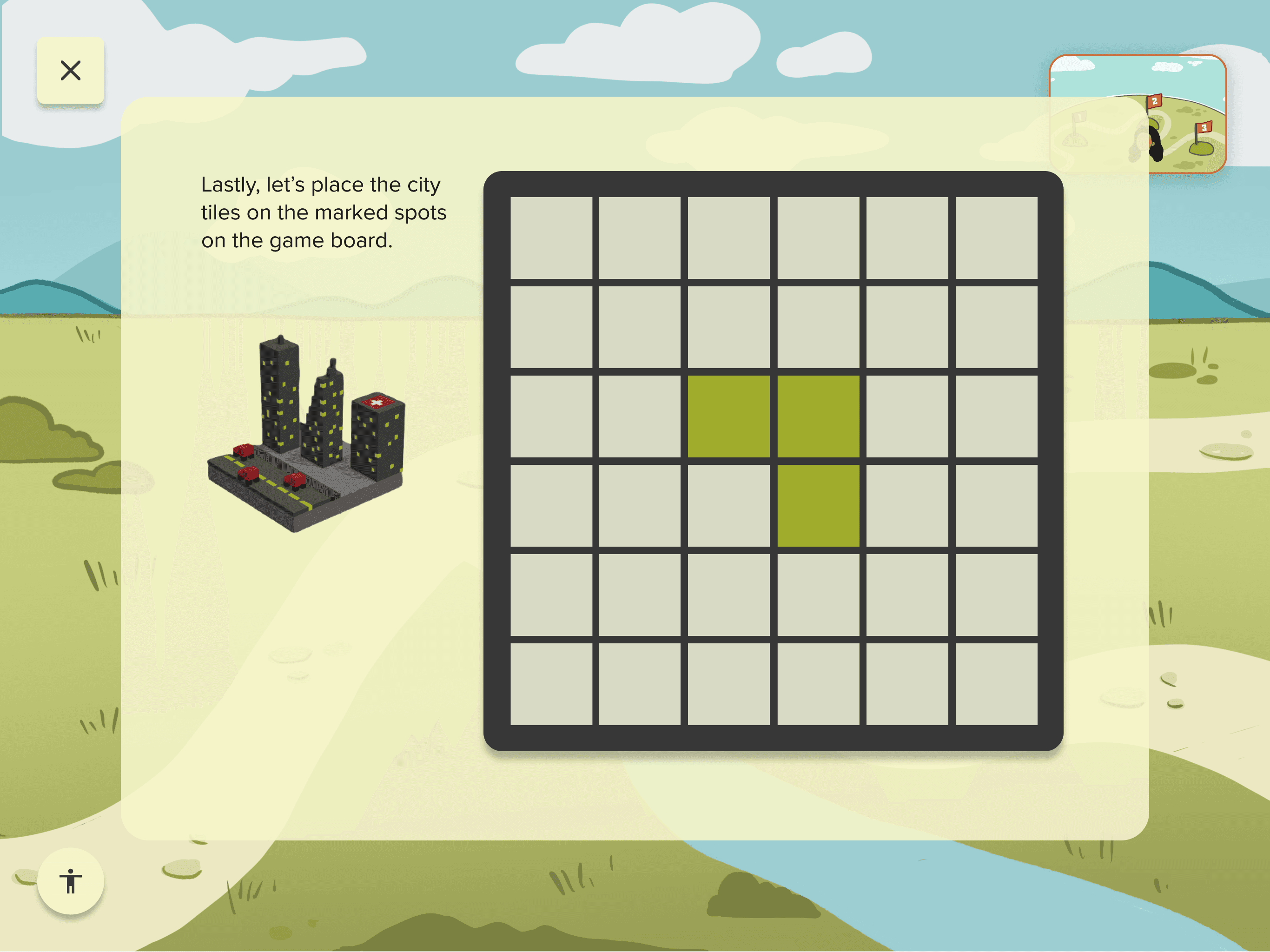
As part of the level, the student will use the gameboard to construct an abstracted world using "terrain tiles" and move an animal avatar through different terrains and climates as it migrates.
Bloxology is packaged as an adventure game, where the students must go through different levels, meet with different characters, and beat mini-games to learn about various biology topics.
To explore our concept, we prototyped an example level in the Bloxology game on animal migration patterns. In this level, the student must learn about the basics of migration and help an animal complete their migration journey.
As part of the level, the student will use the gameboard to construct an abstracted world using "terrain tiles" and move an animal avatar through different terrains and climates as it migrates.









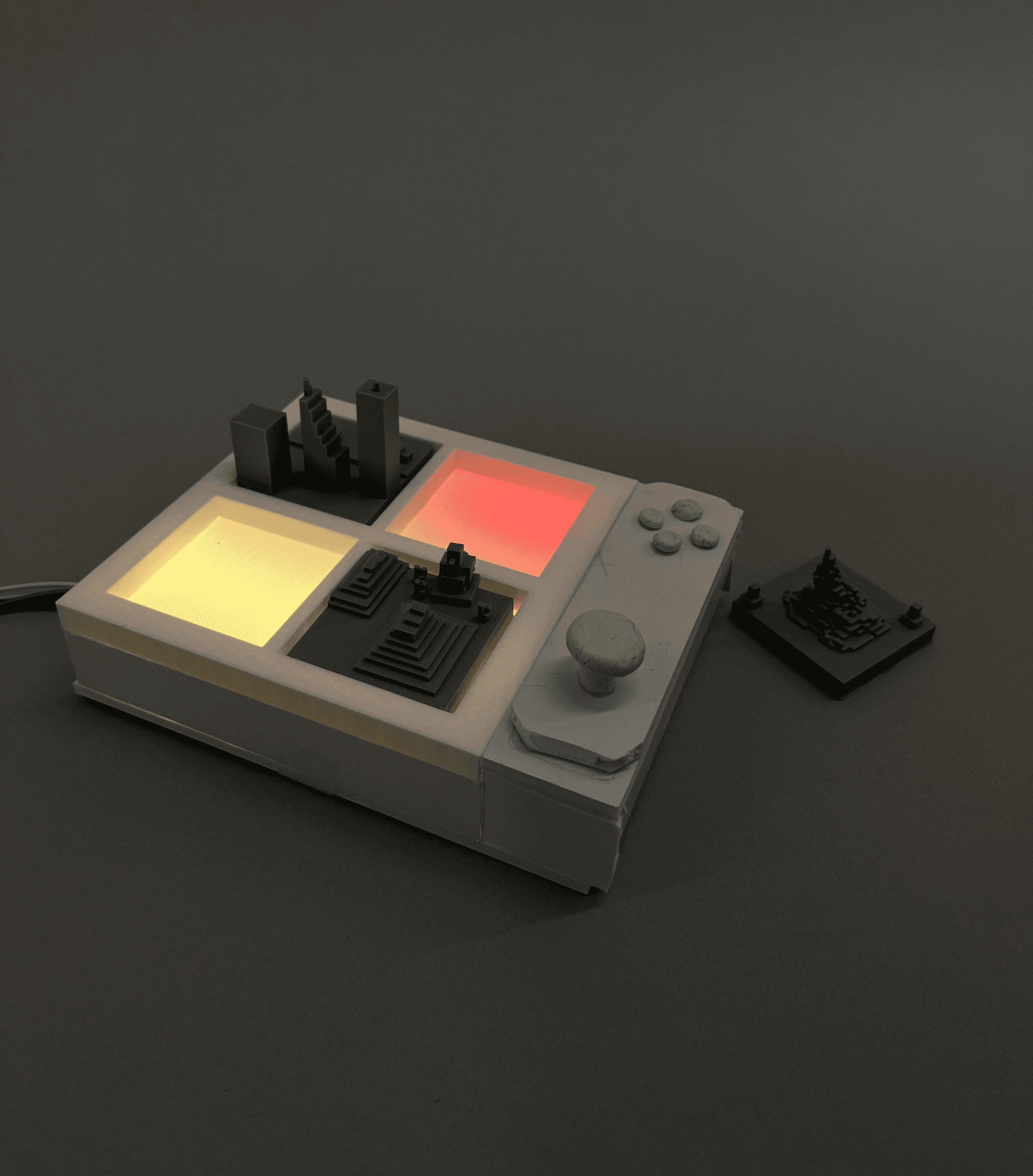
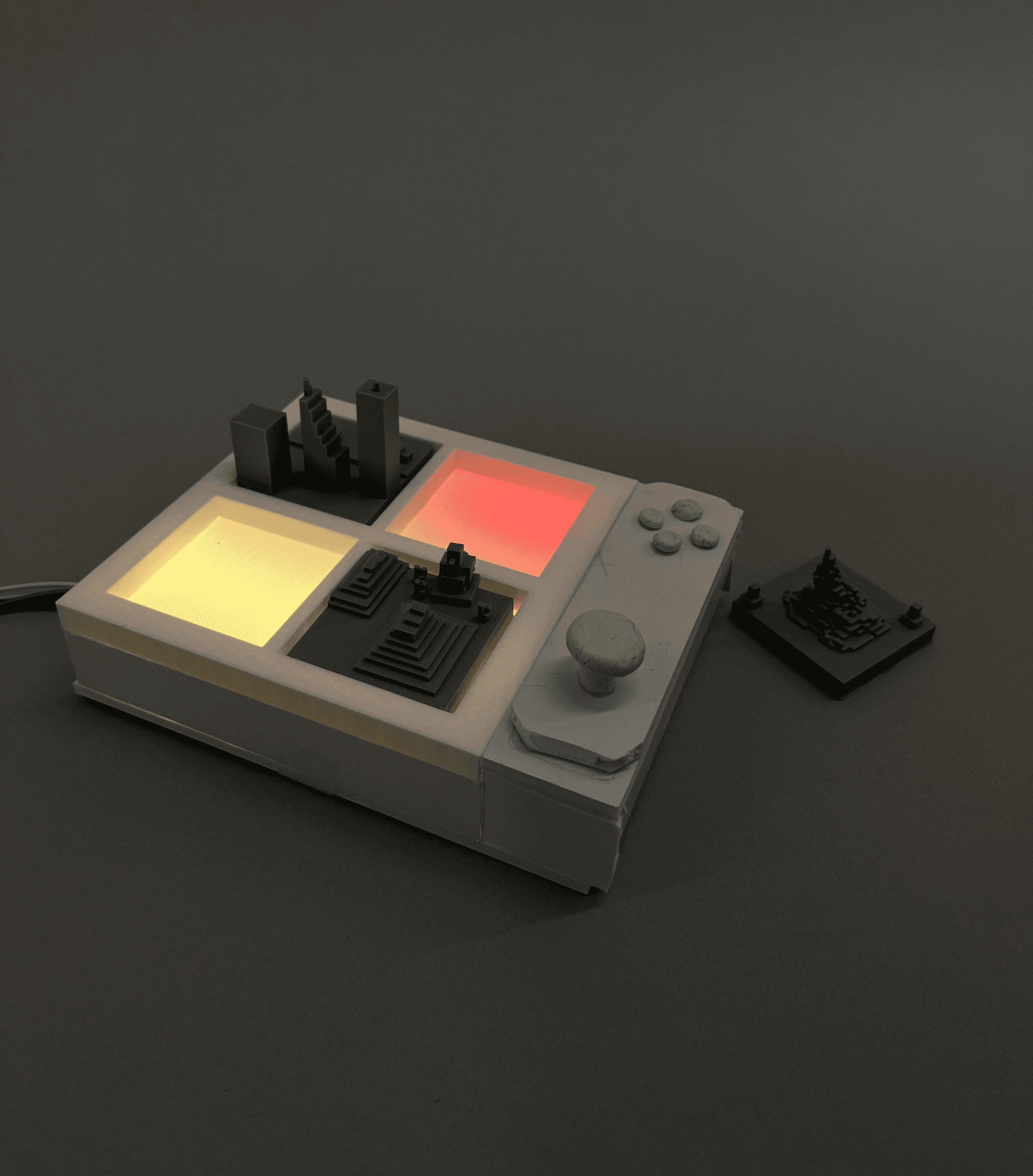
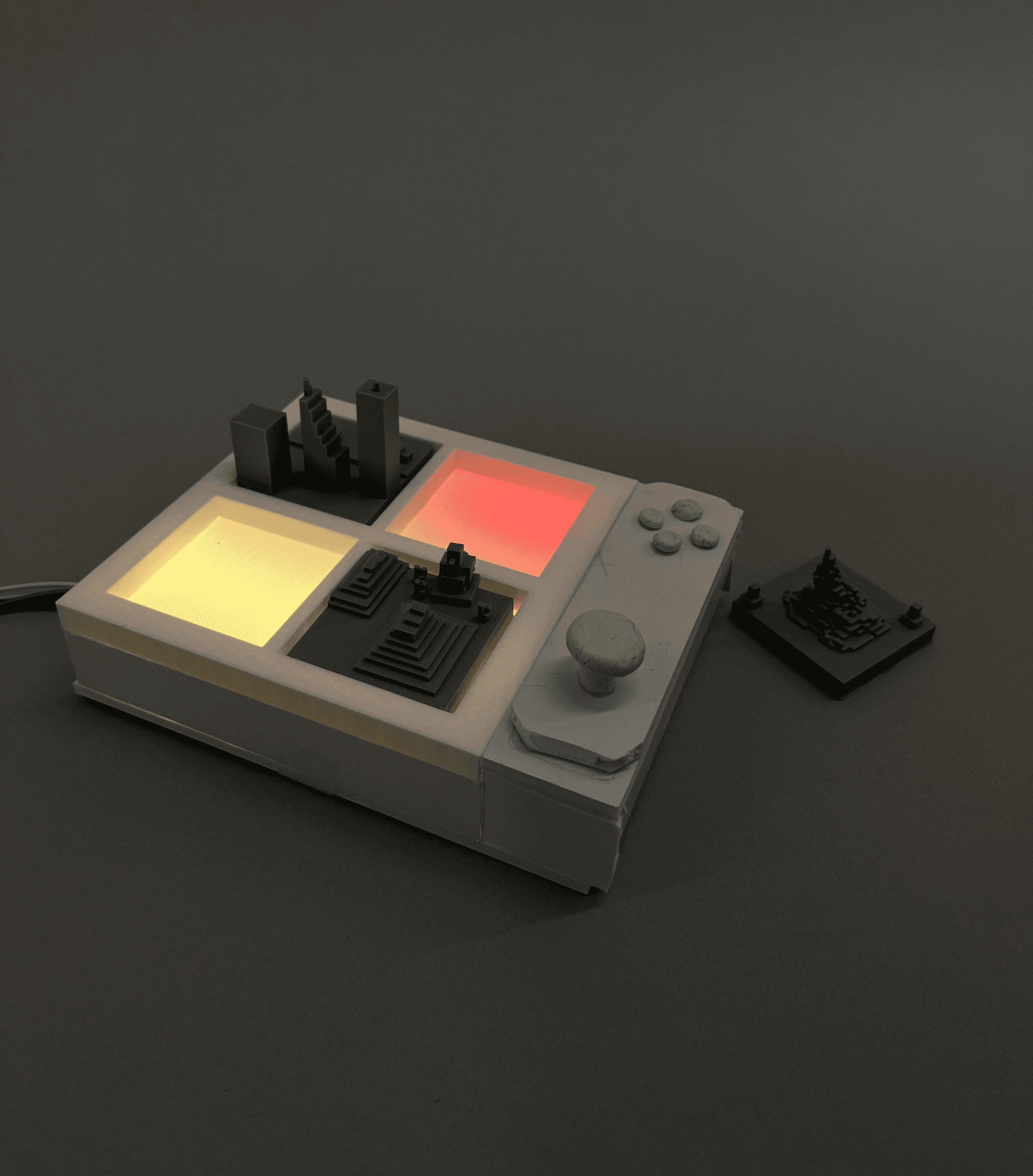
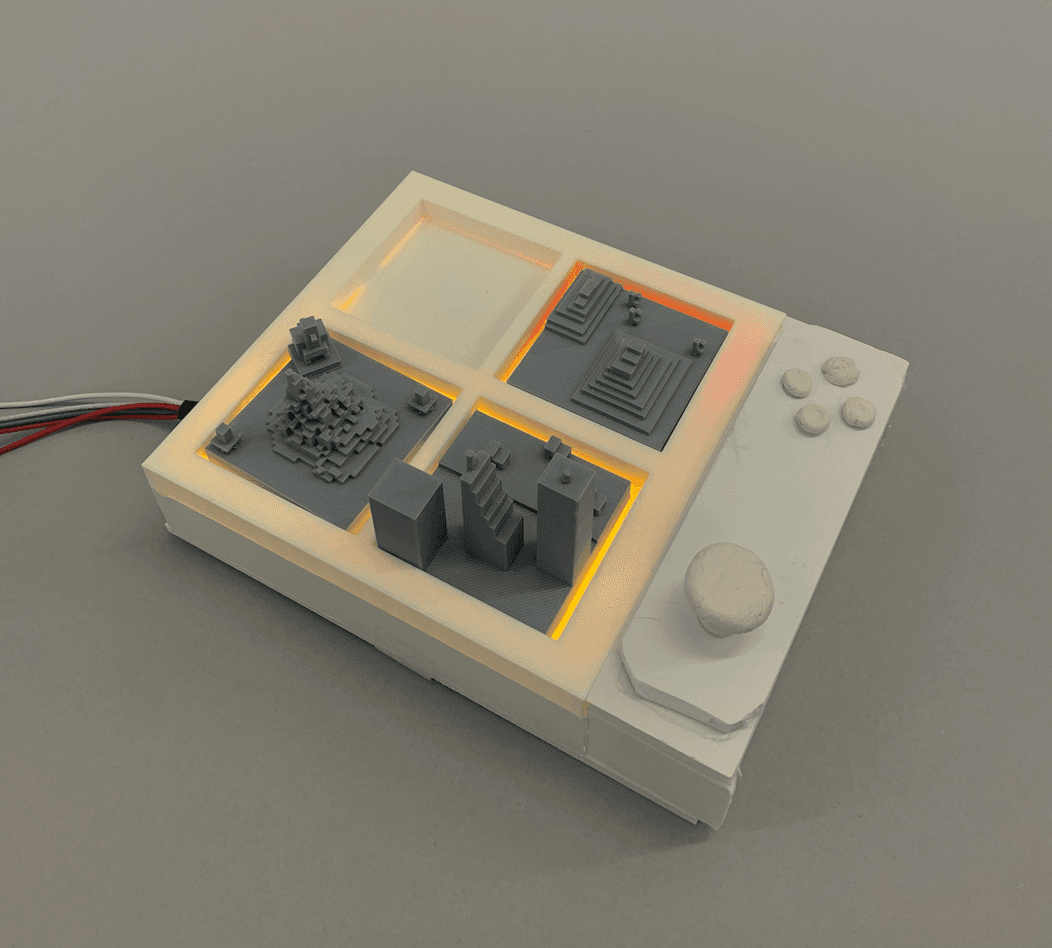
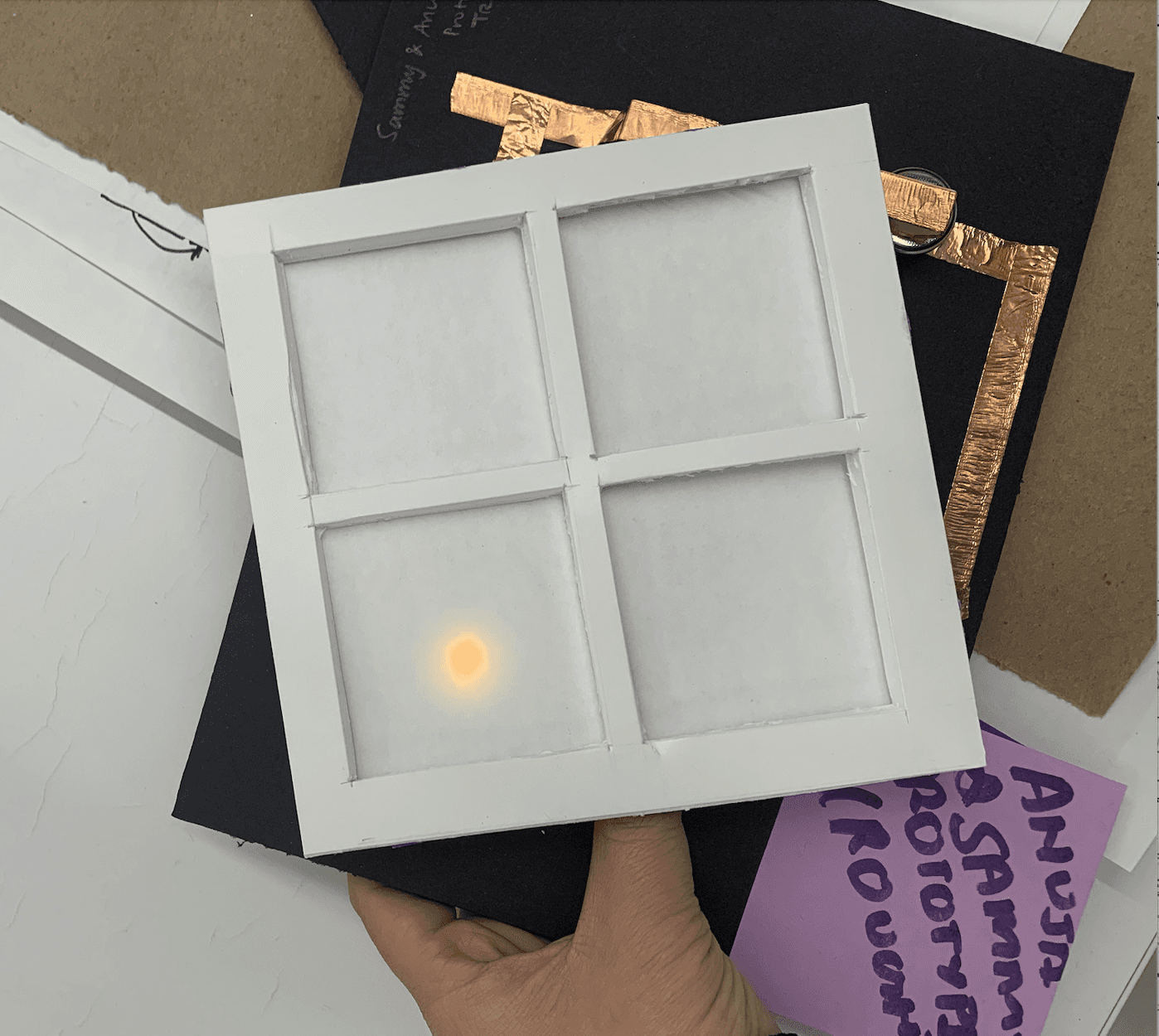
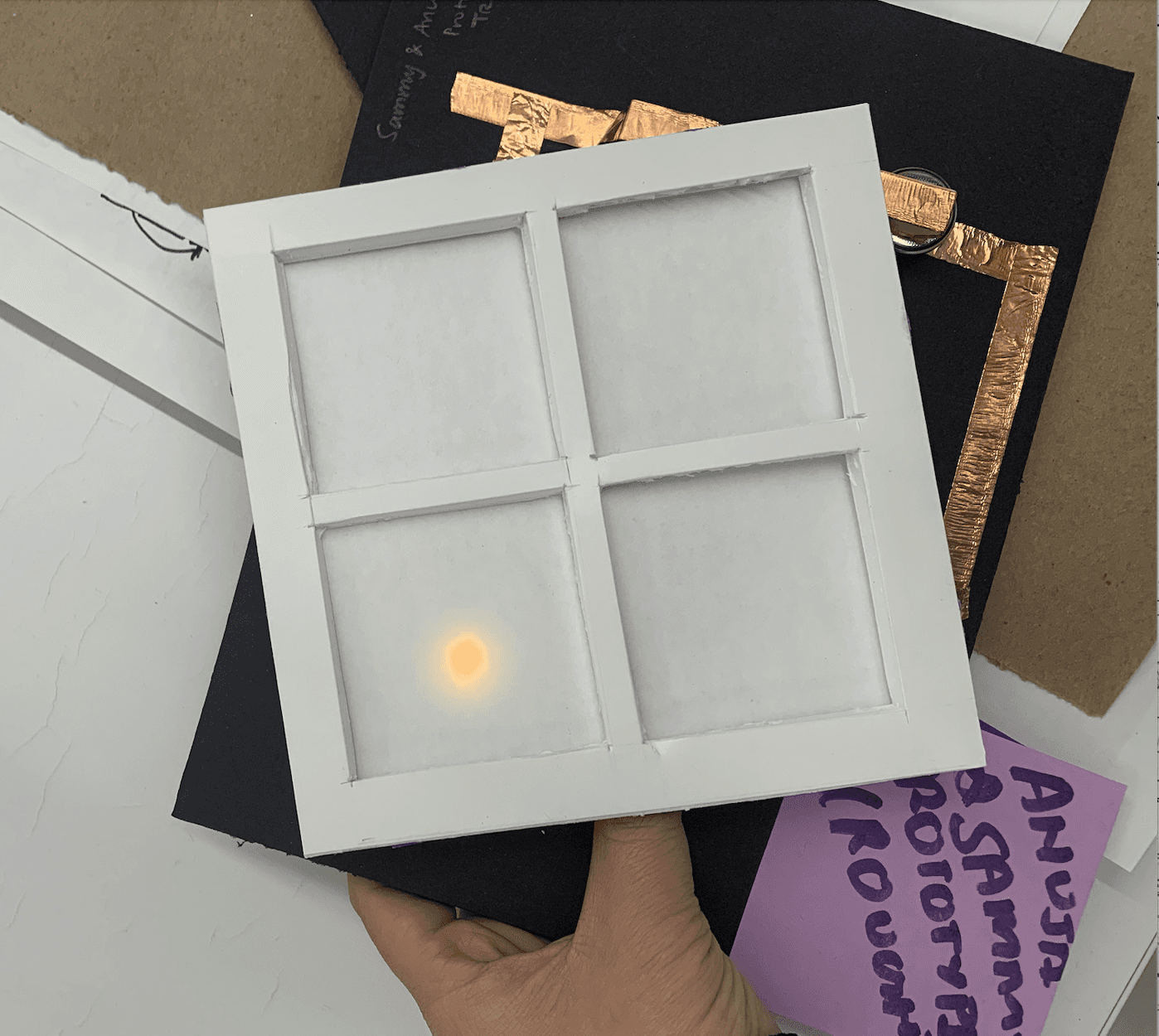
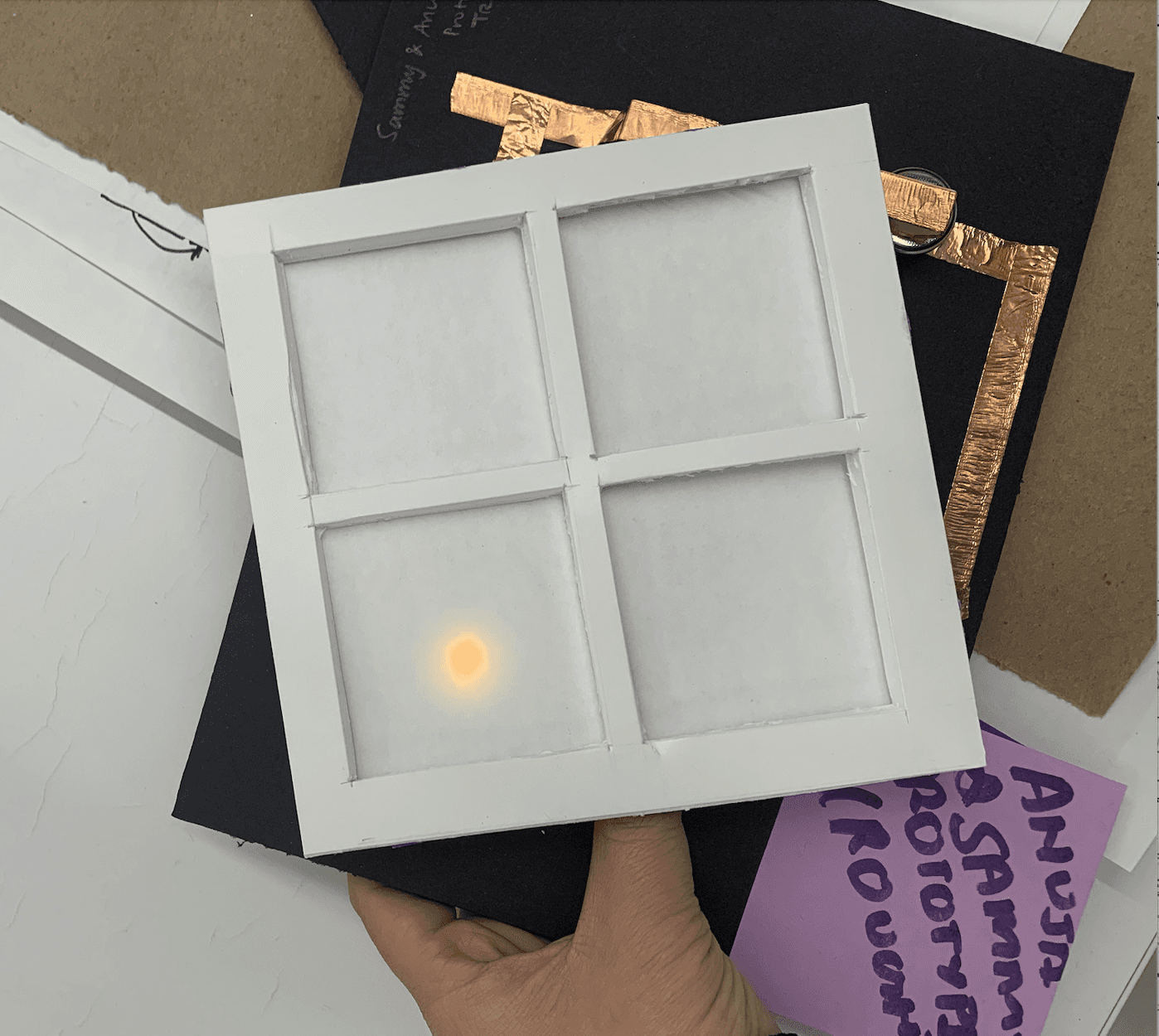
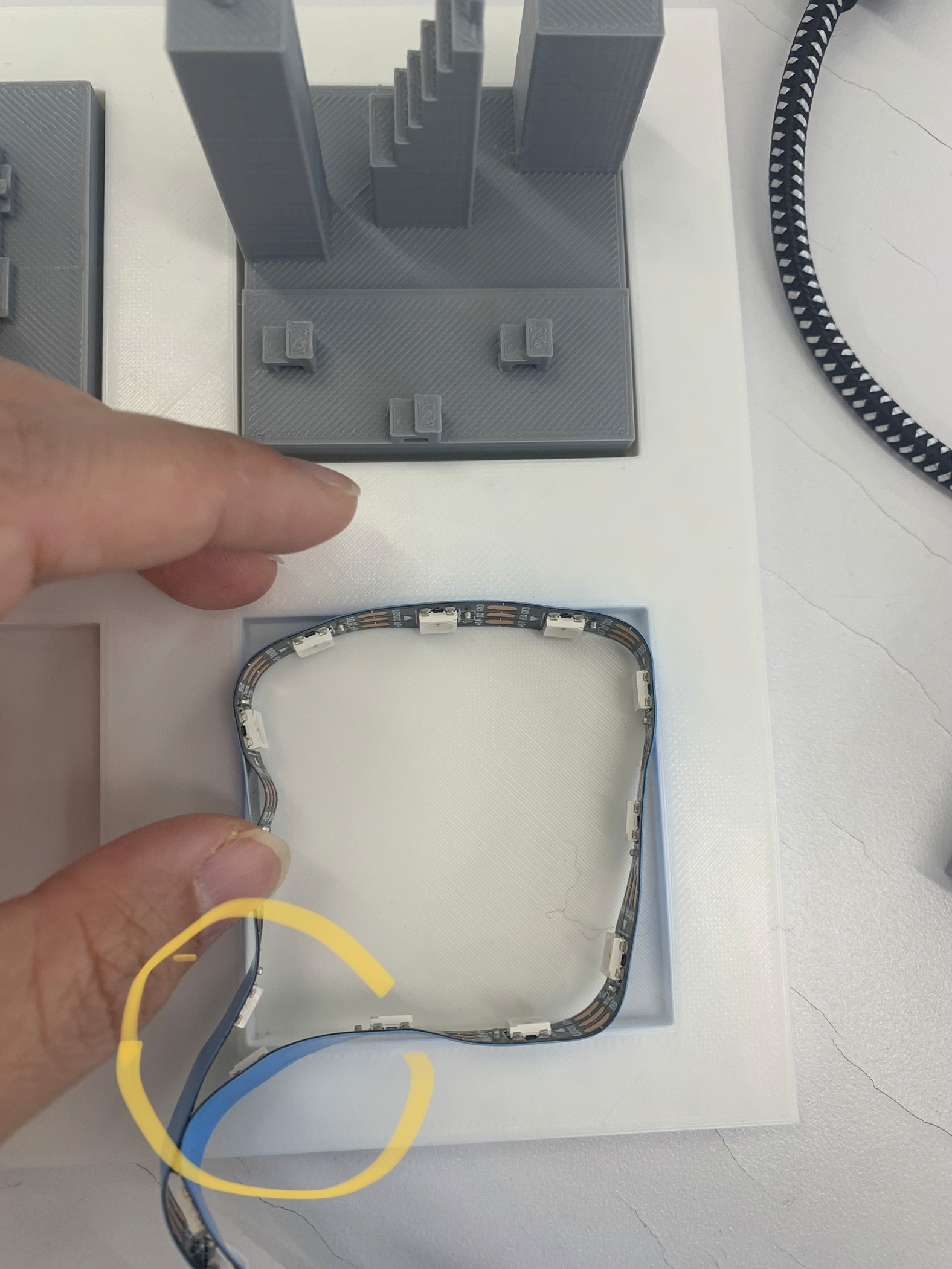
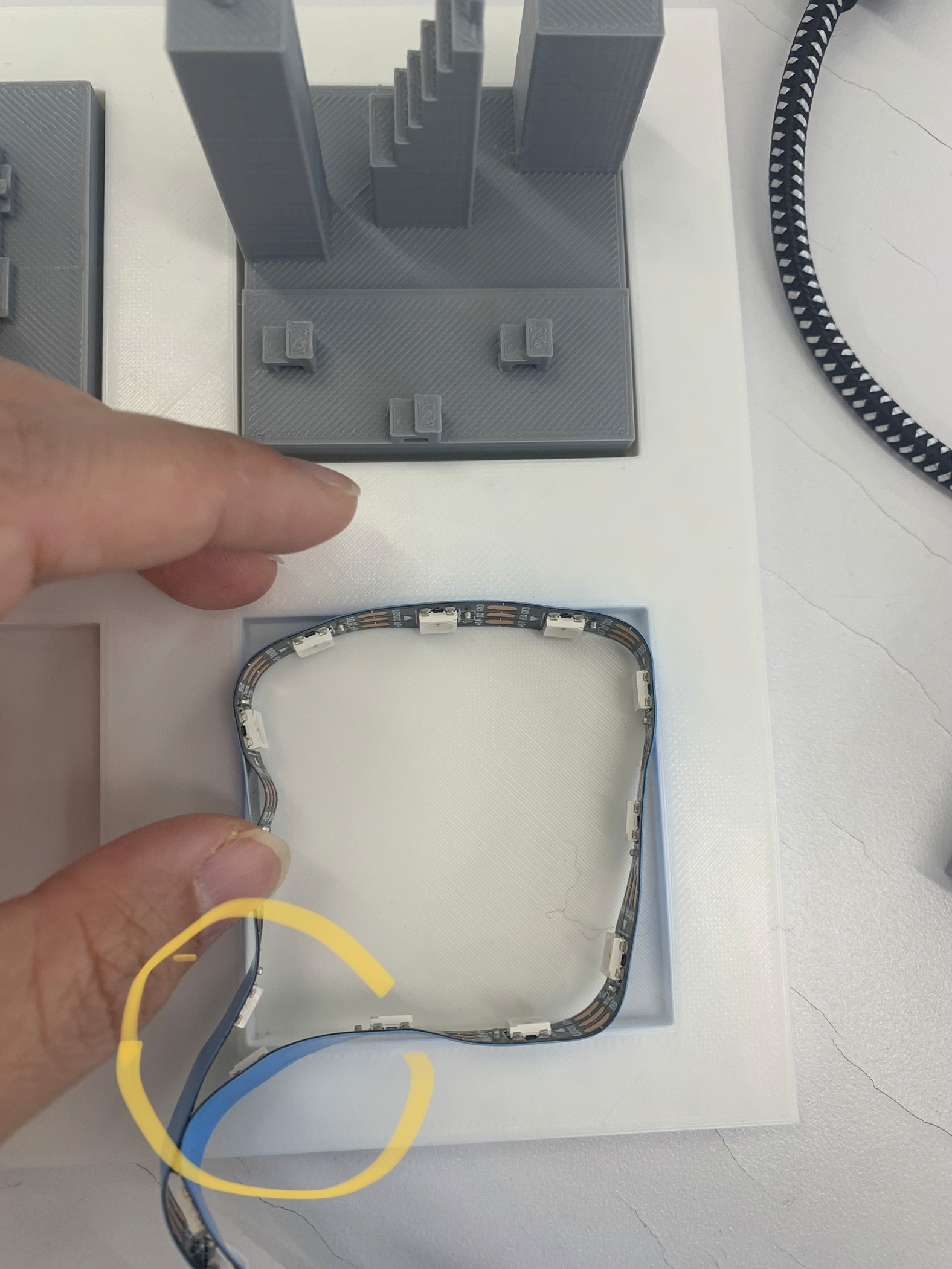
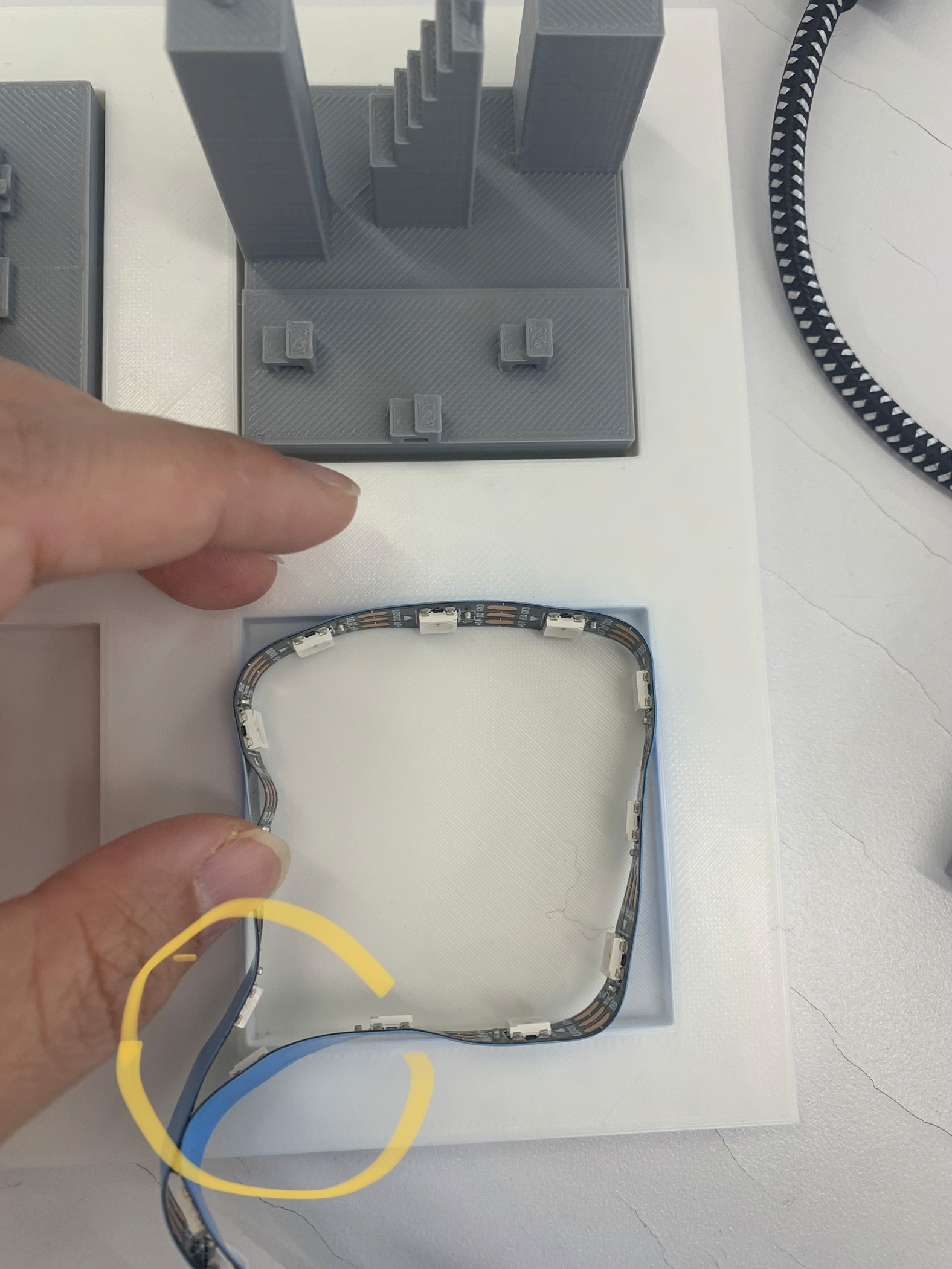
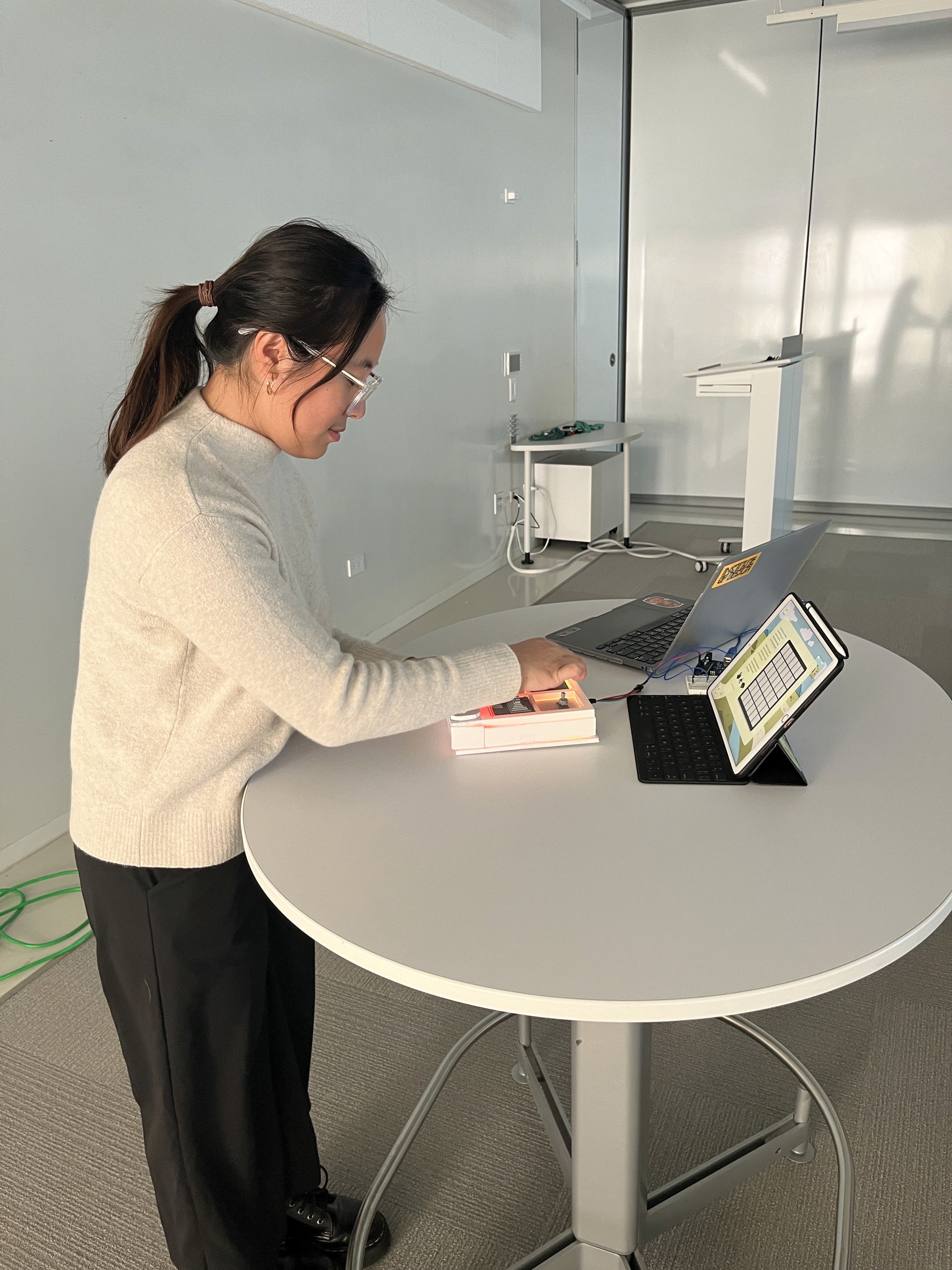
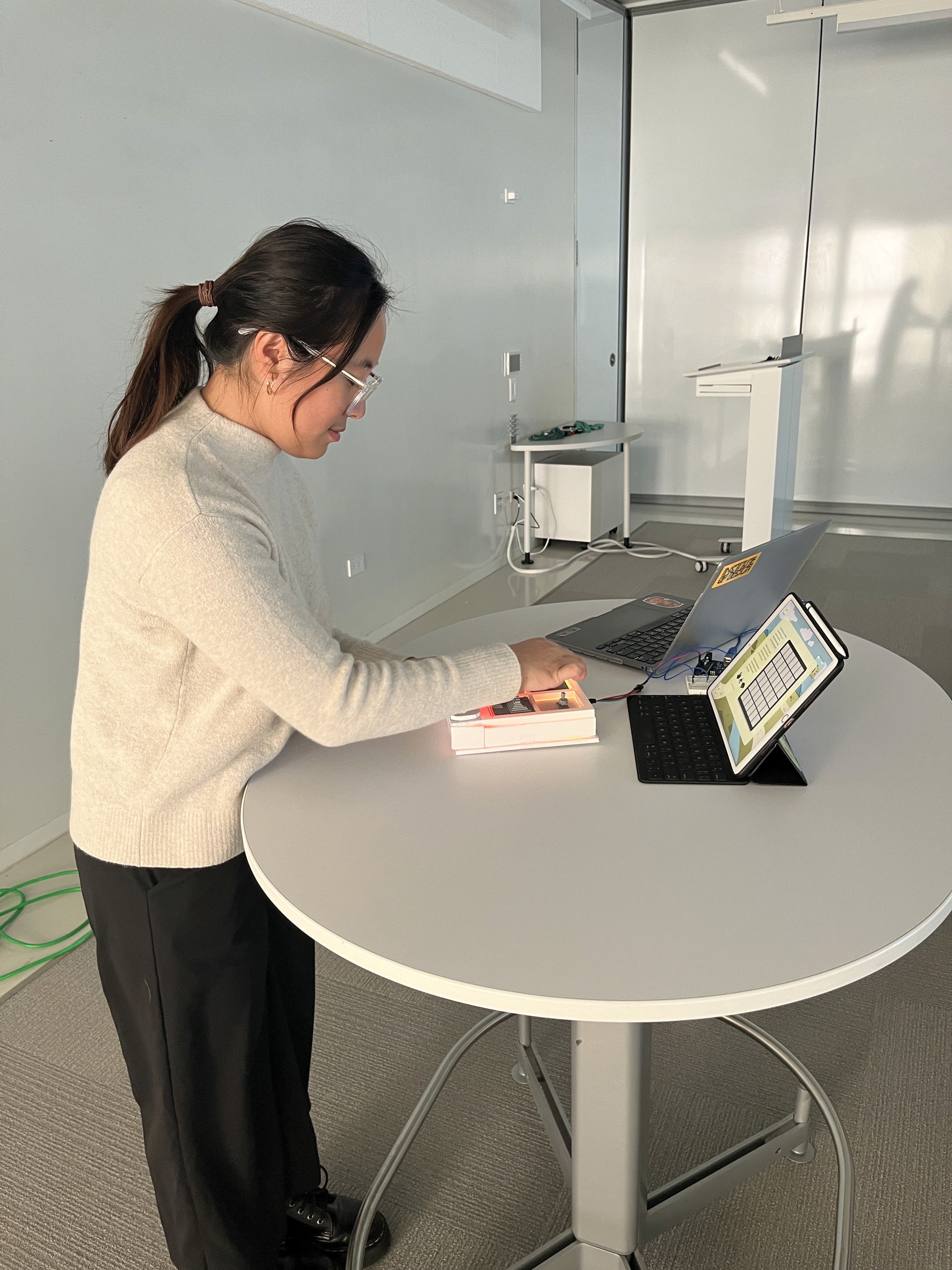
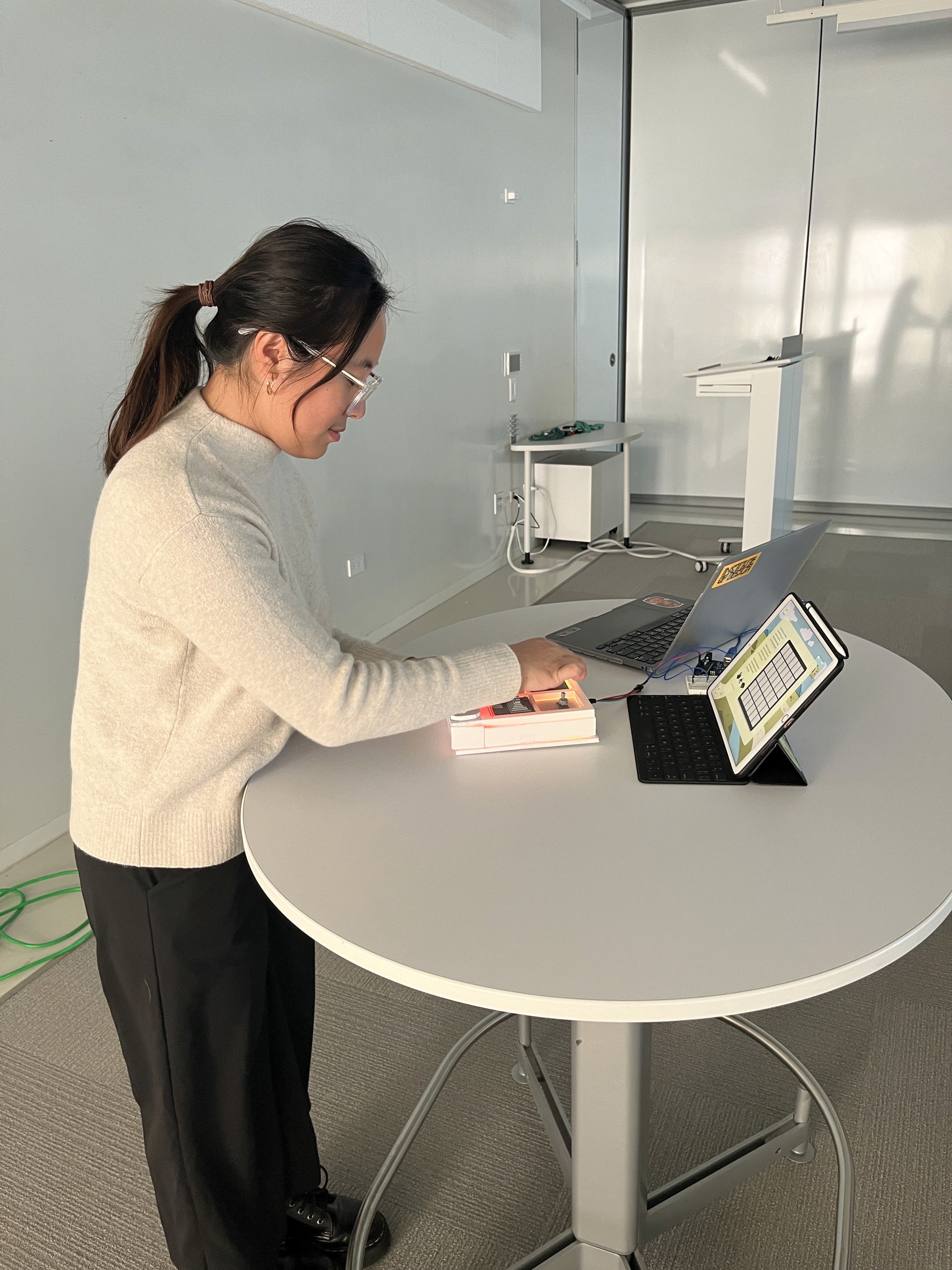
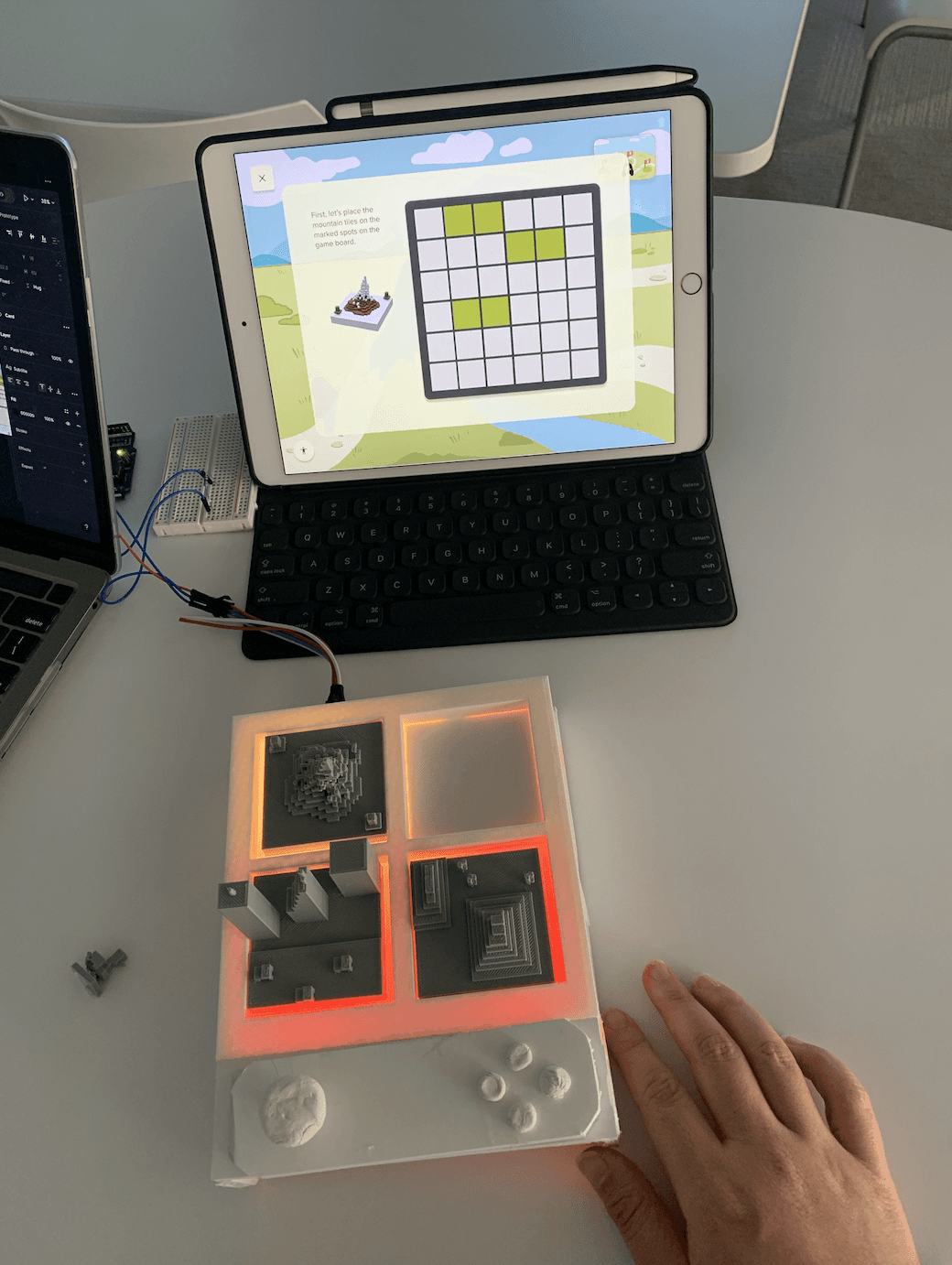
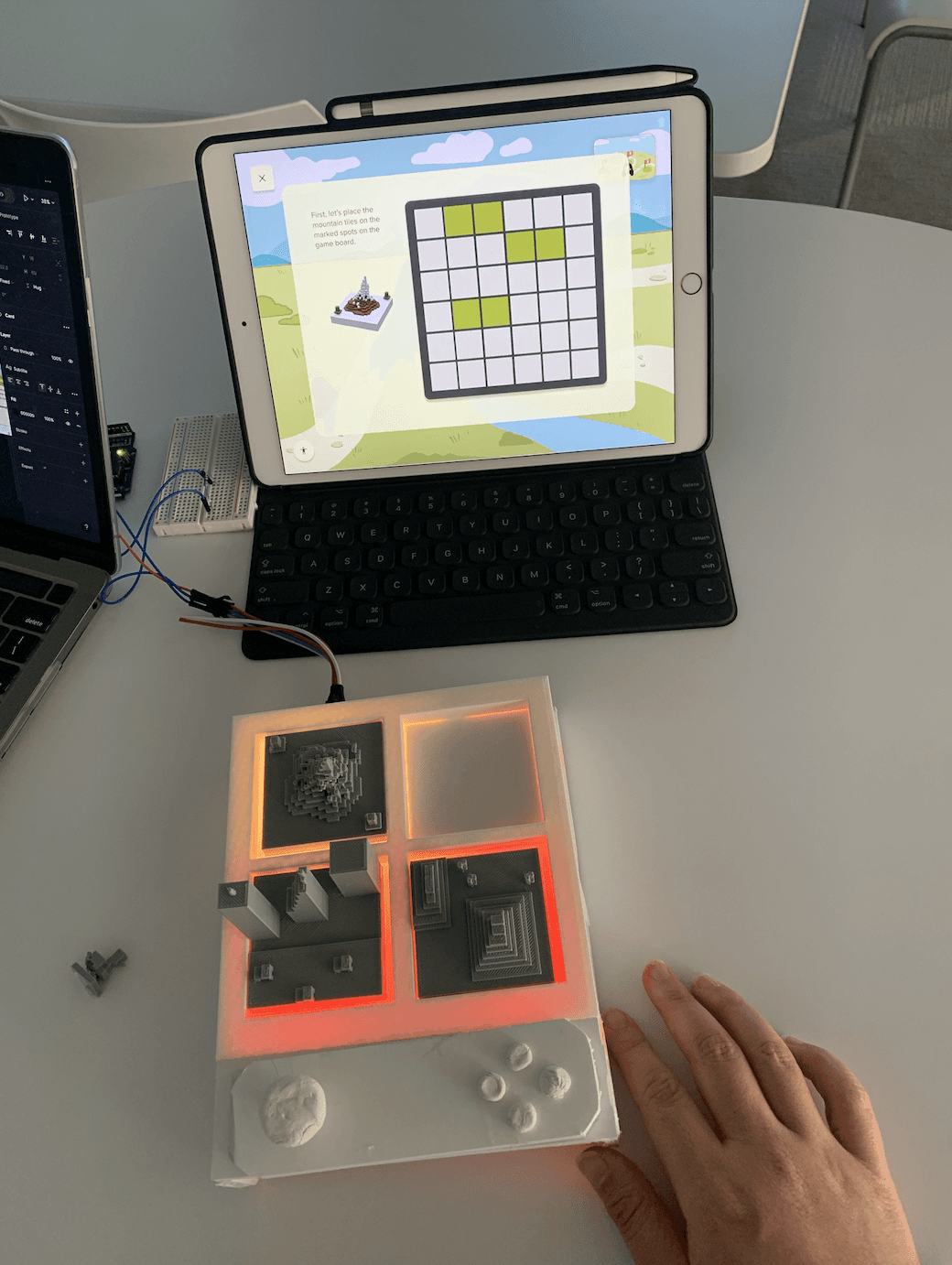
Our gameboard prototype
Our gameboard prototype
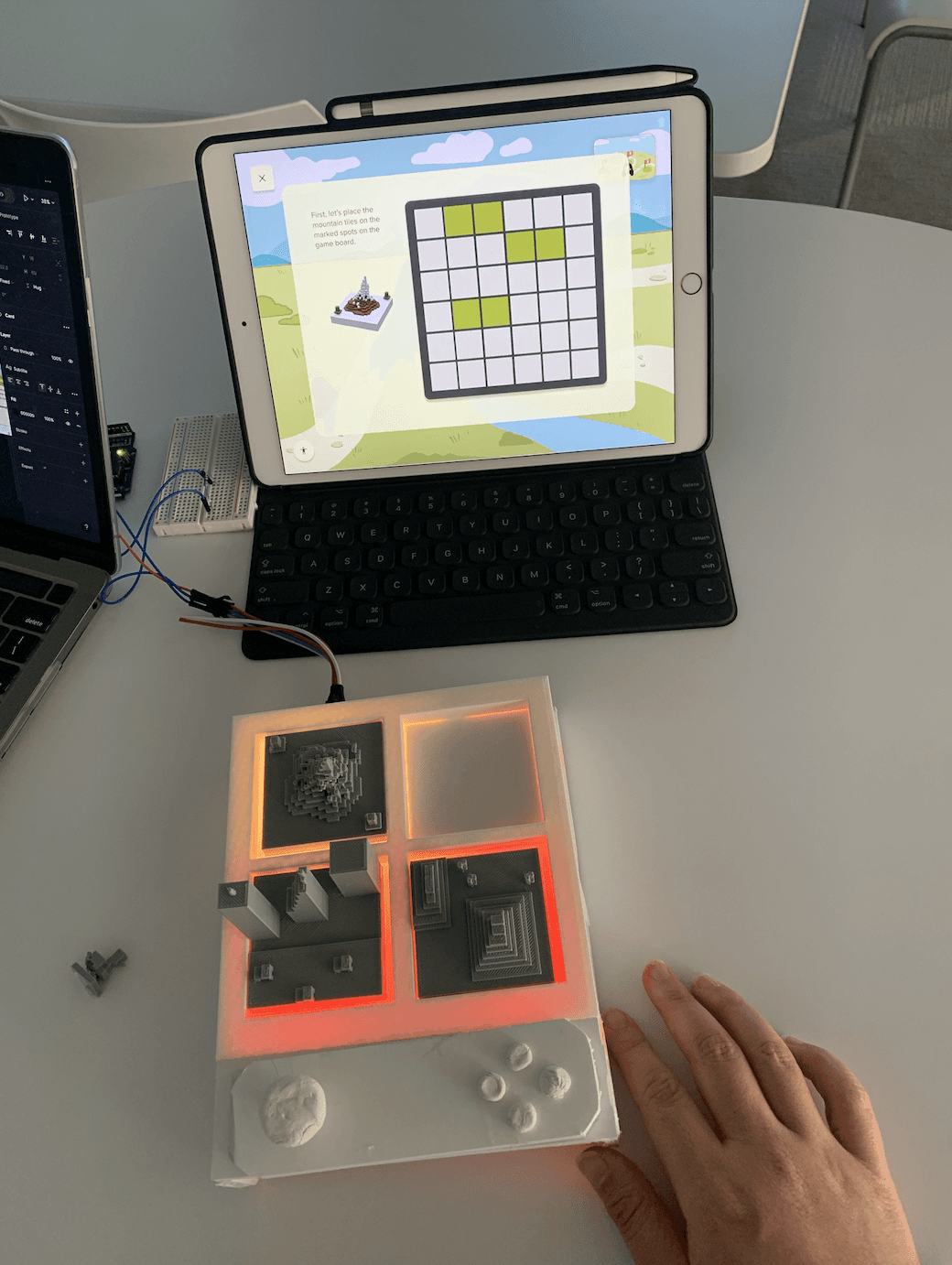
Using 3D-printed components, Arduino, and LED strips, we prototyped the physical experience of using the gameboard. The video here demonstrates how the gameboard experience integrates with the flow of the game.
Using 3D-printed components, Arduino, and LED strips, we prototyped the physical experience of using the gameboard. The video here demonstrates how the gameboard experience integrates with the flow of the game.












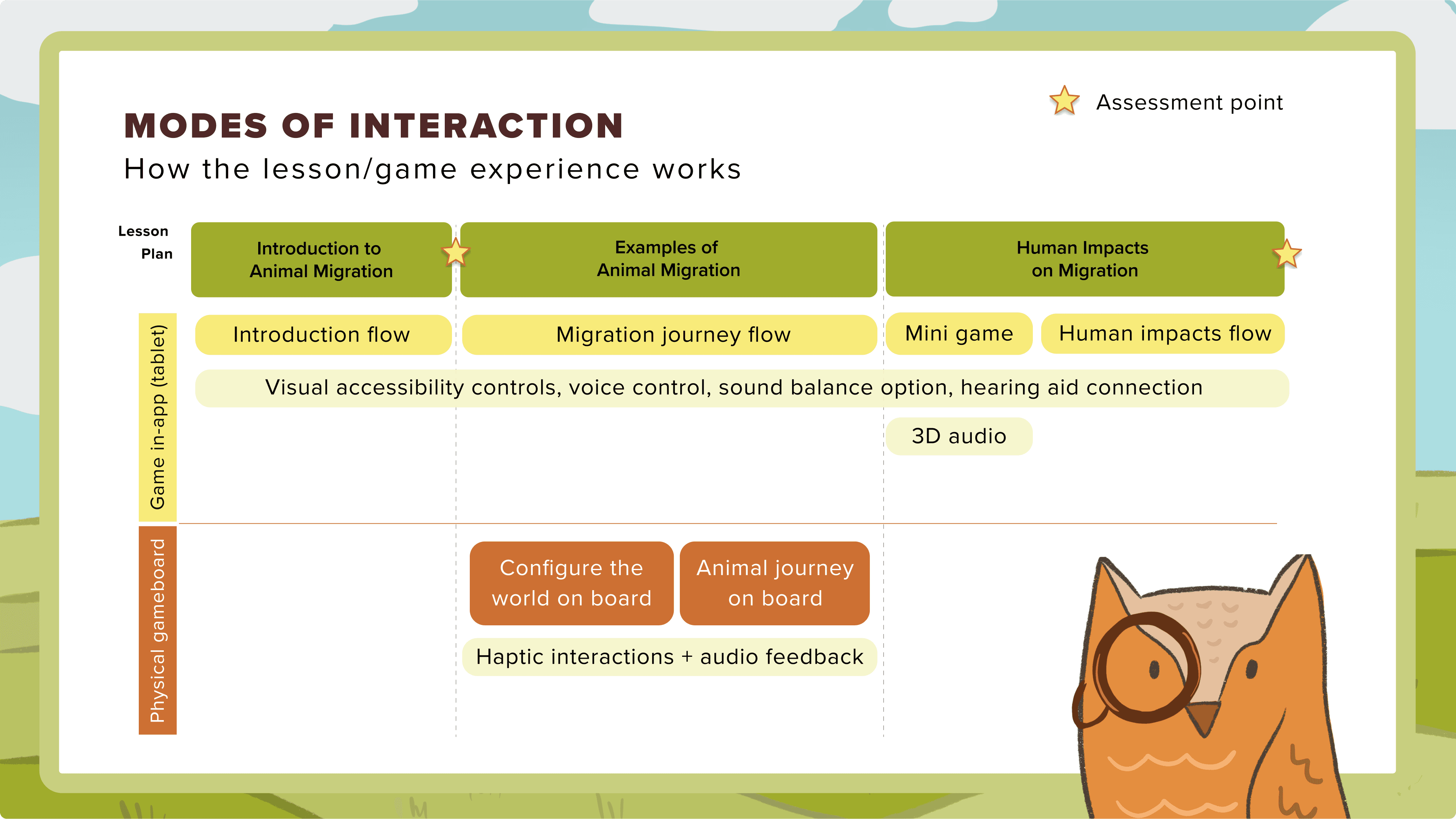
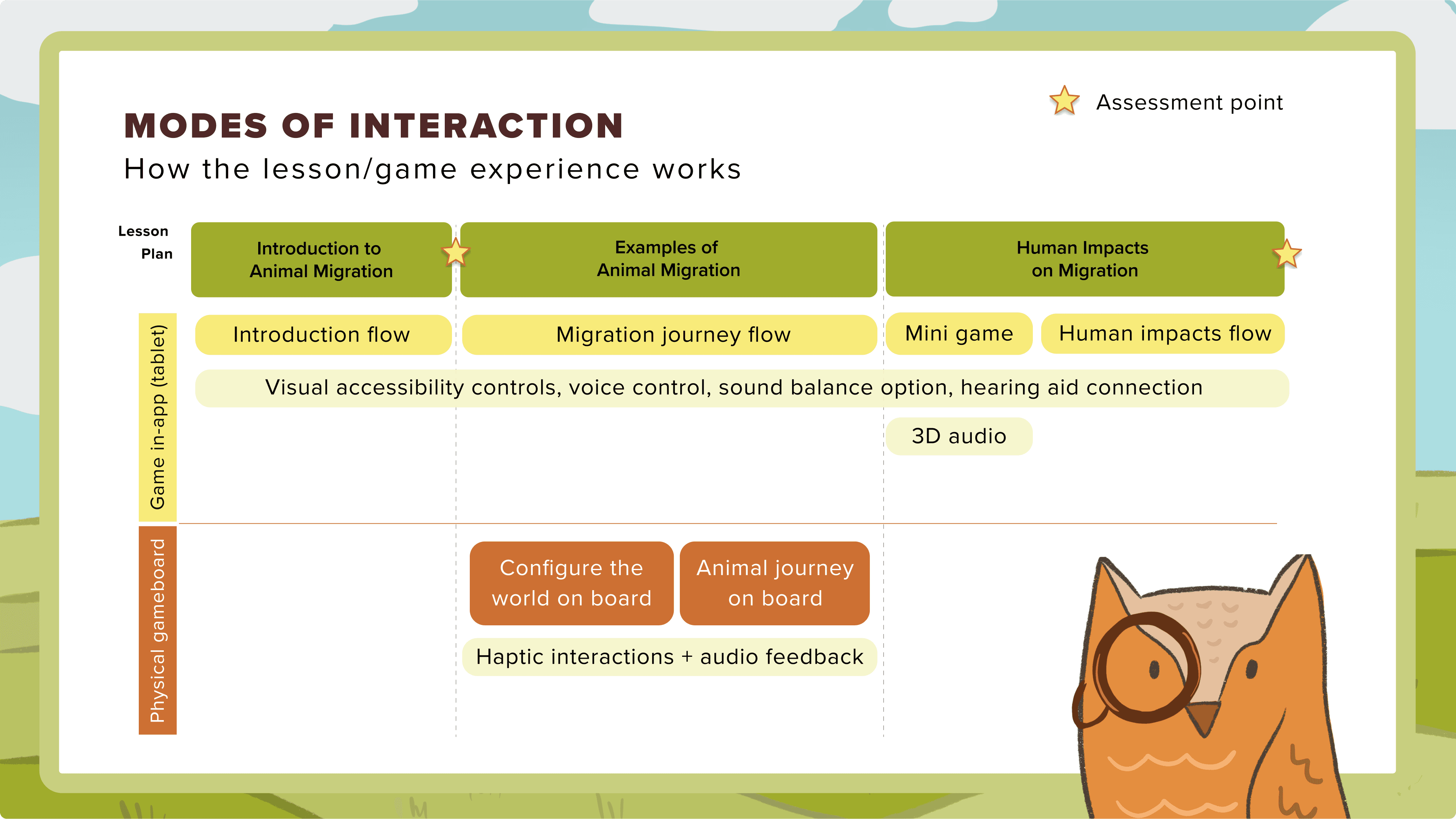
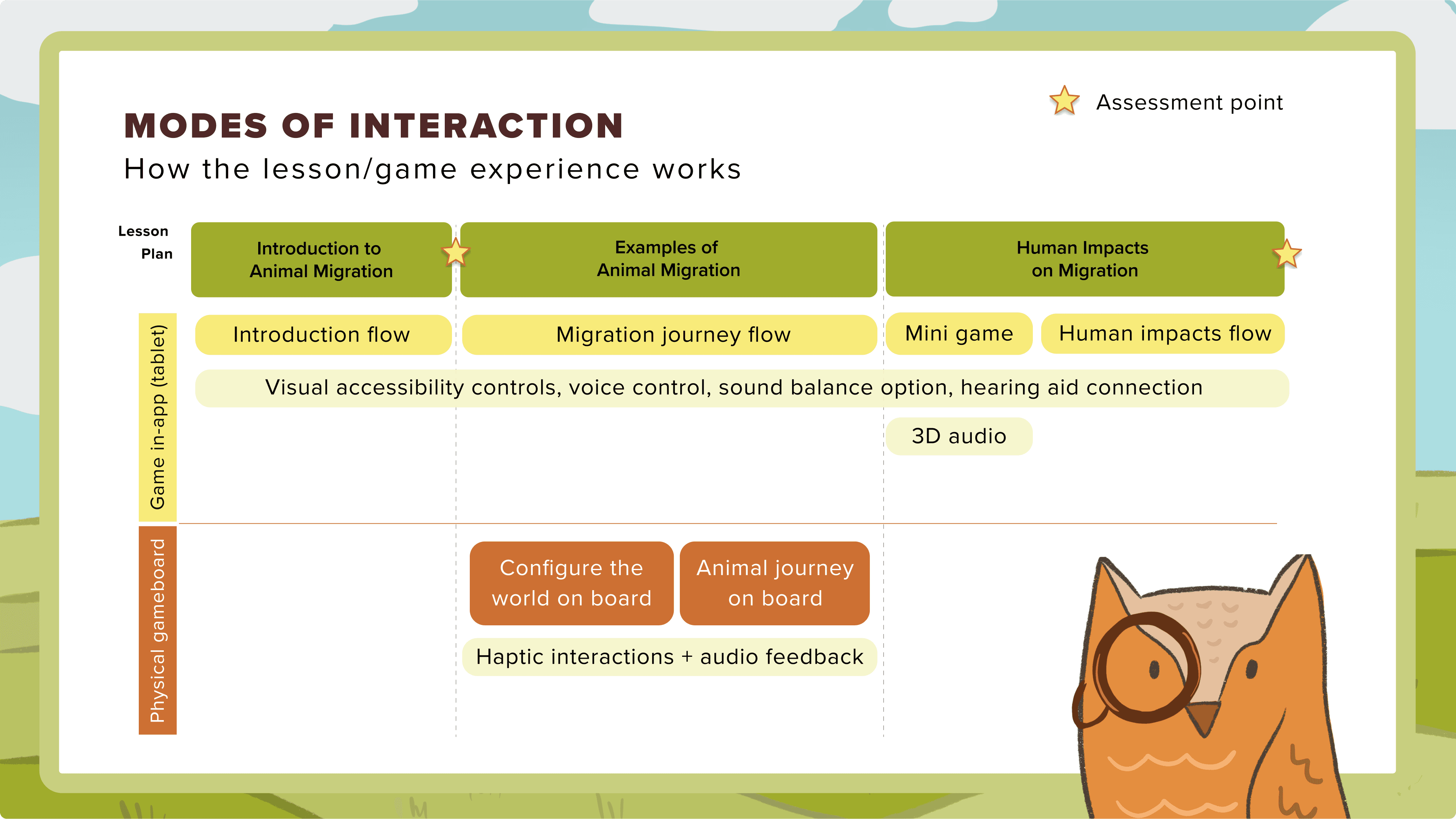
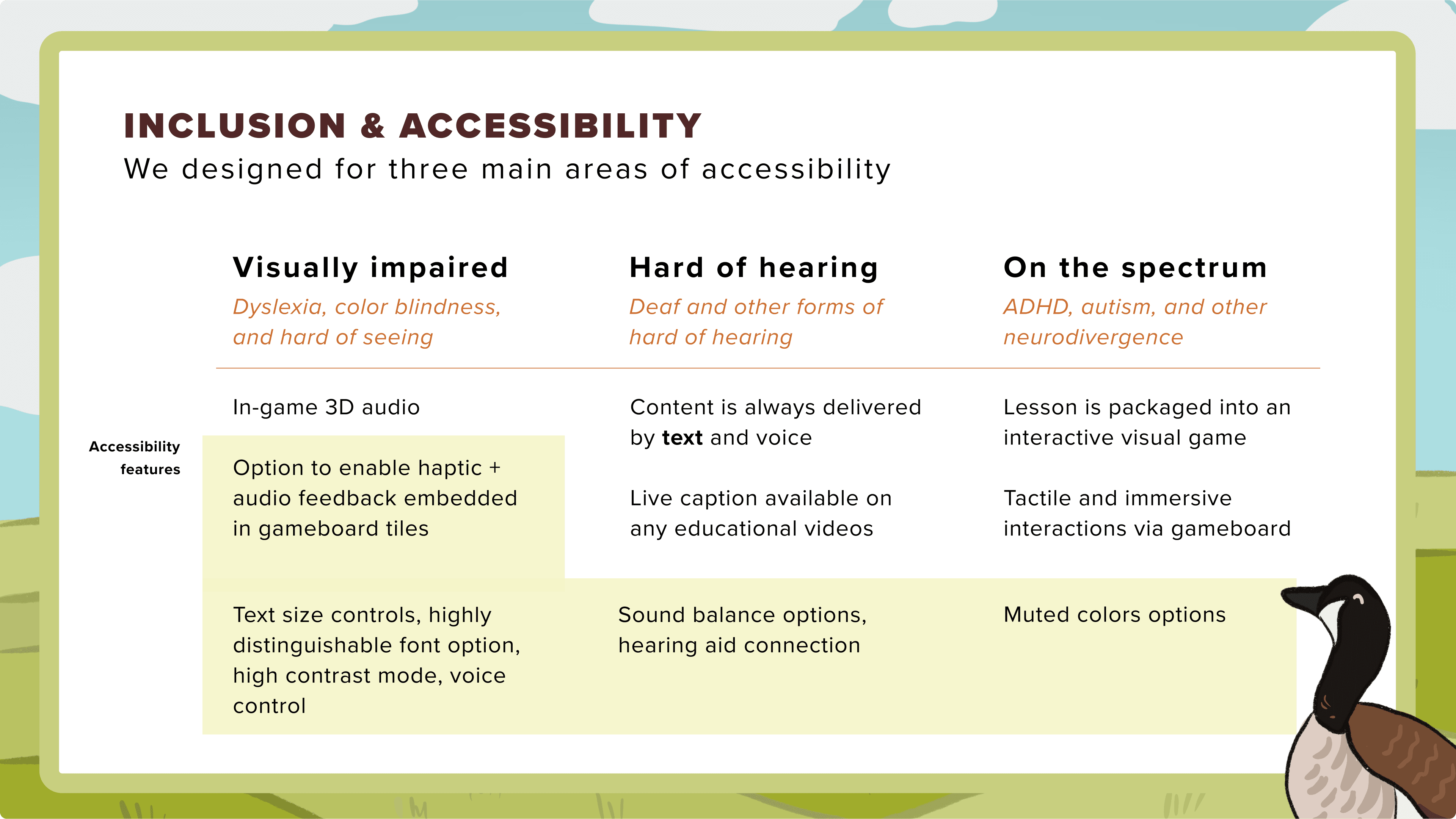
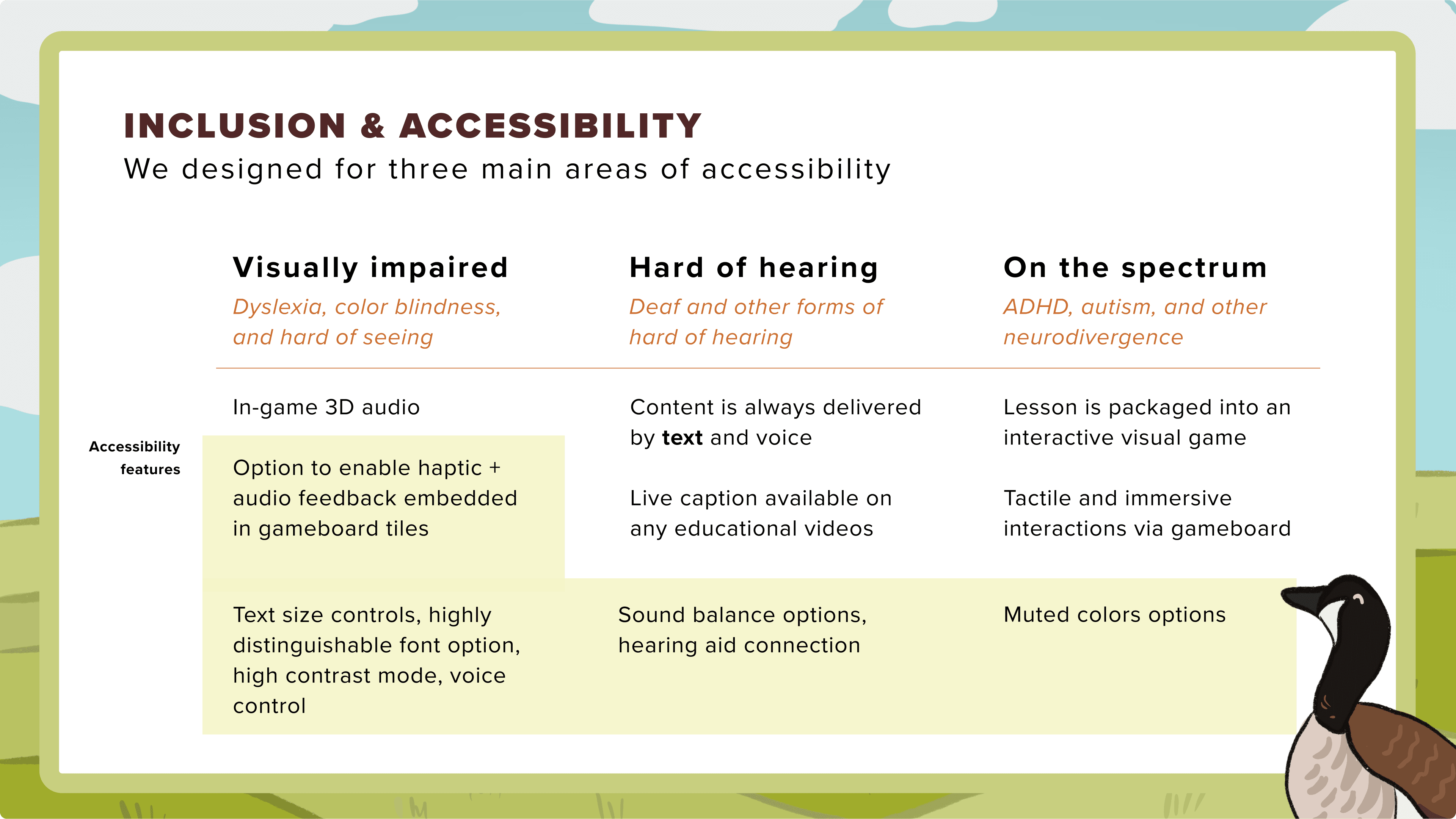
How did we design for inclusivity for the gameboard?
The photo album industry is fragmented
There is no leading brand in the photo album industry - they're mostly mass manufactured products with no identity
The photo album industry is "left behind"
Existing designs are stuck in the 90s - there is very little innovation in the space as people assume that we're moving online
Parallel industries are seeing innovation
There is a rise of bullet journaling and as a result, increase in beautiful, minimalist stationary (notebooks and journals)
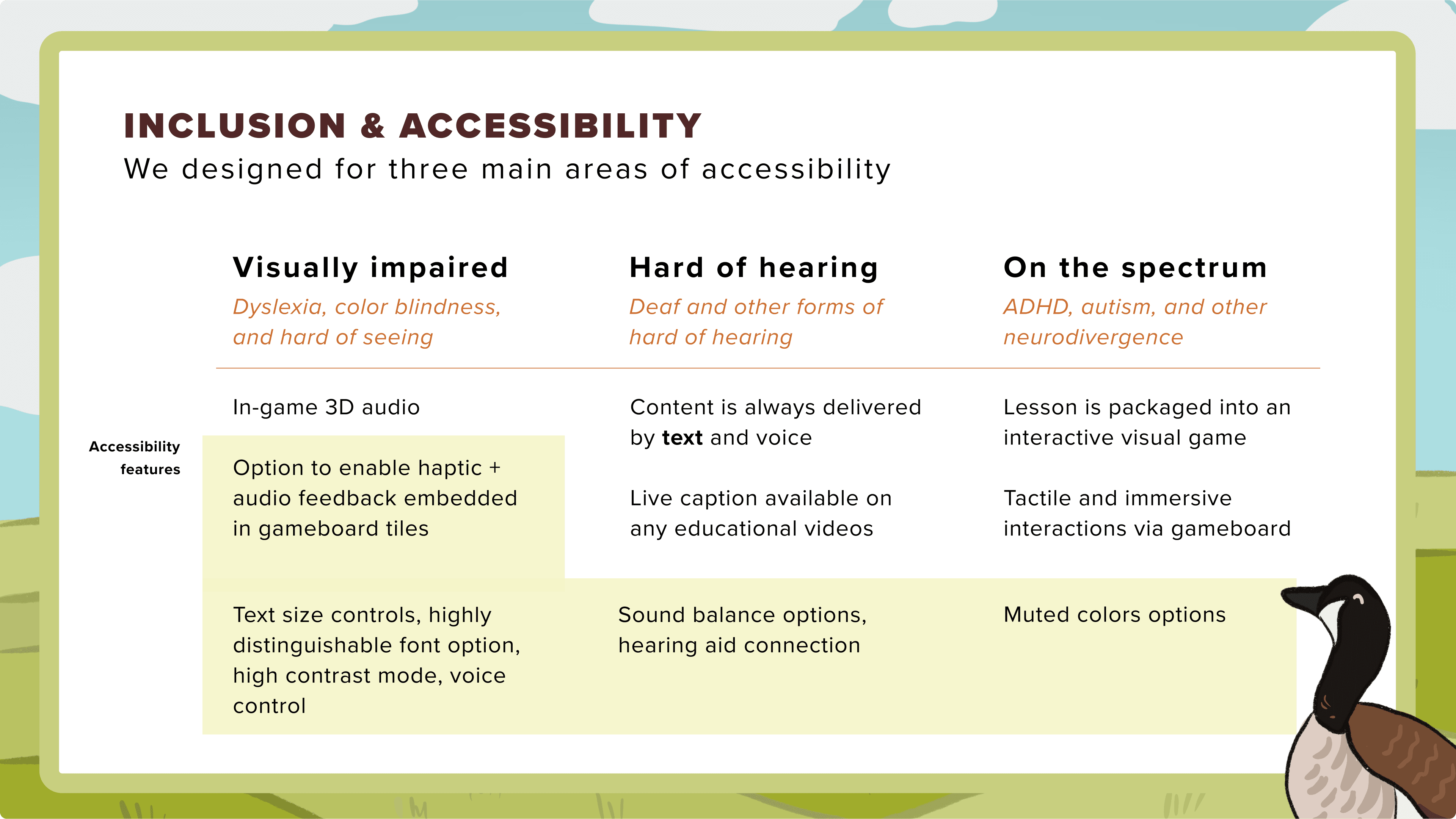
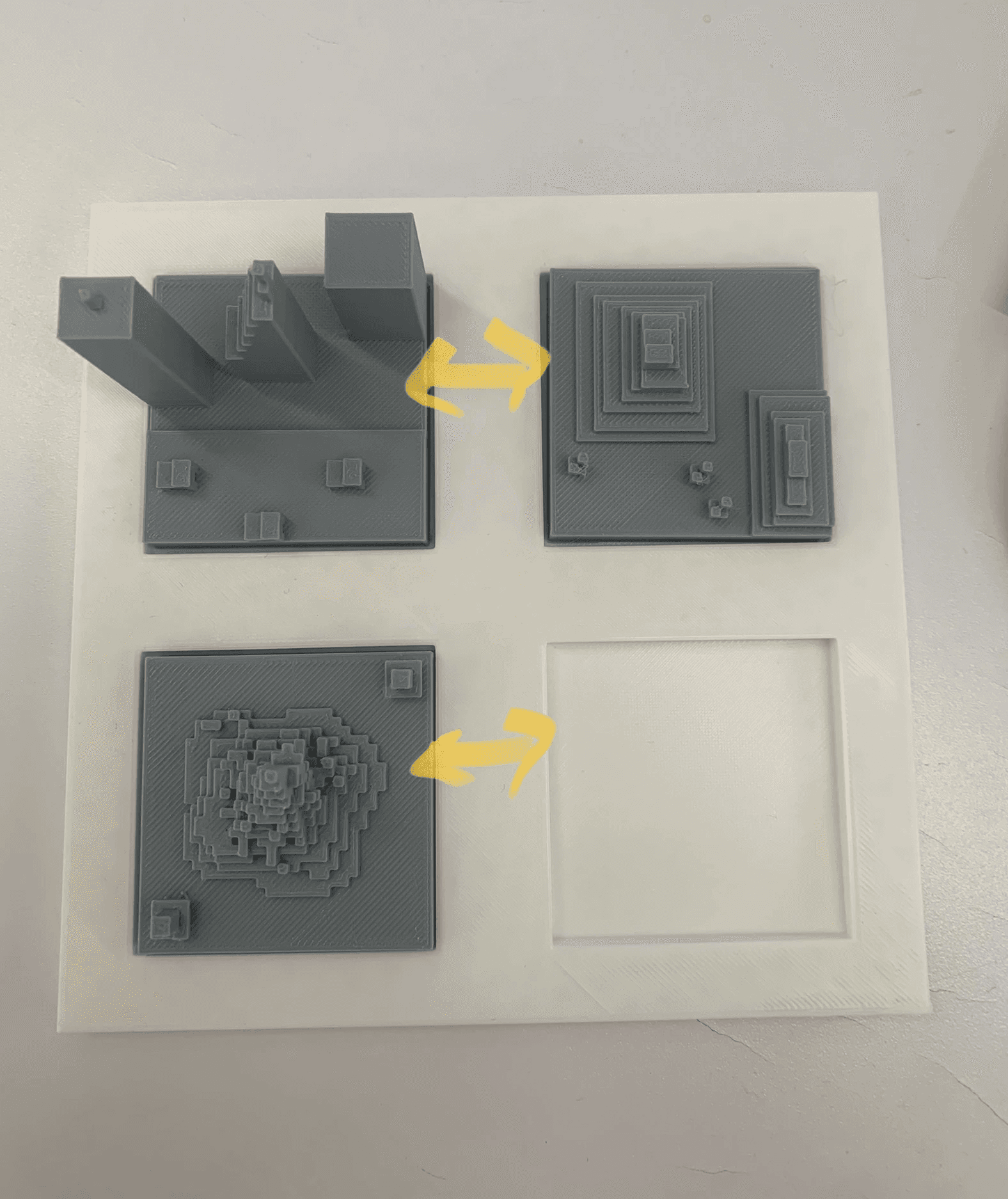
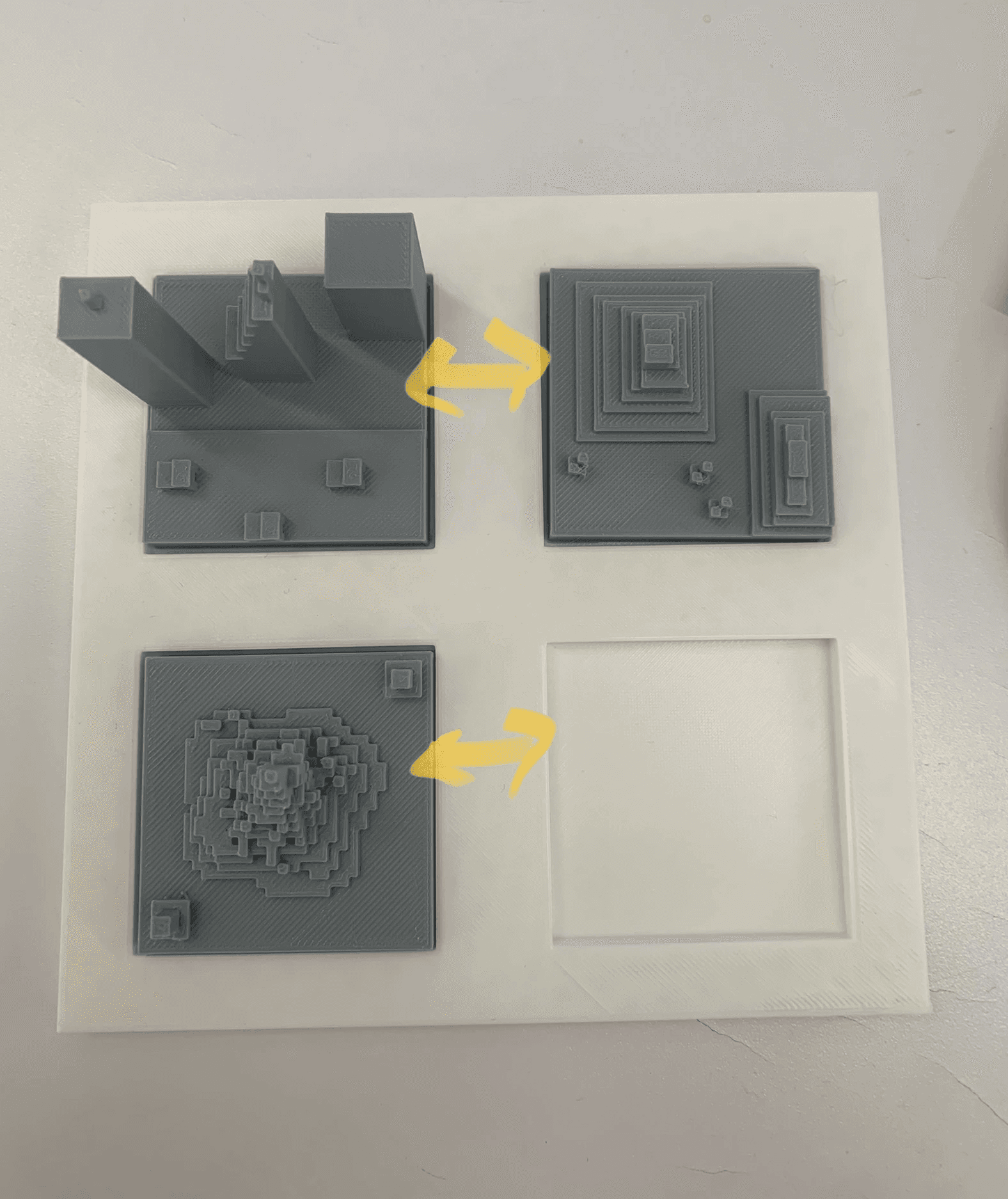
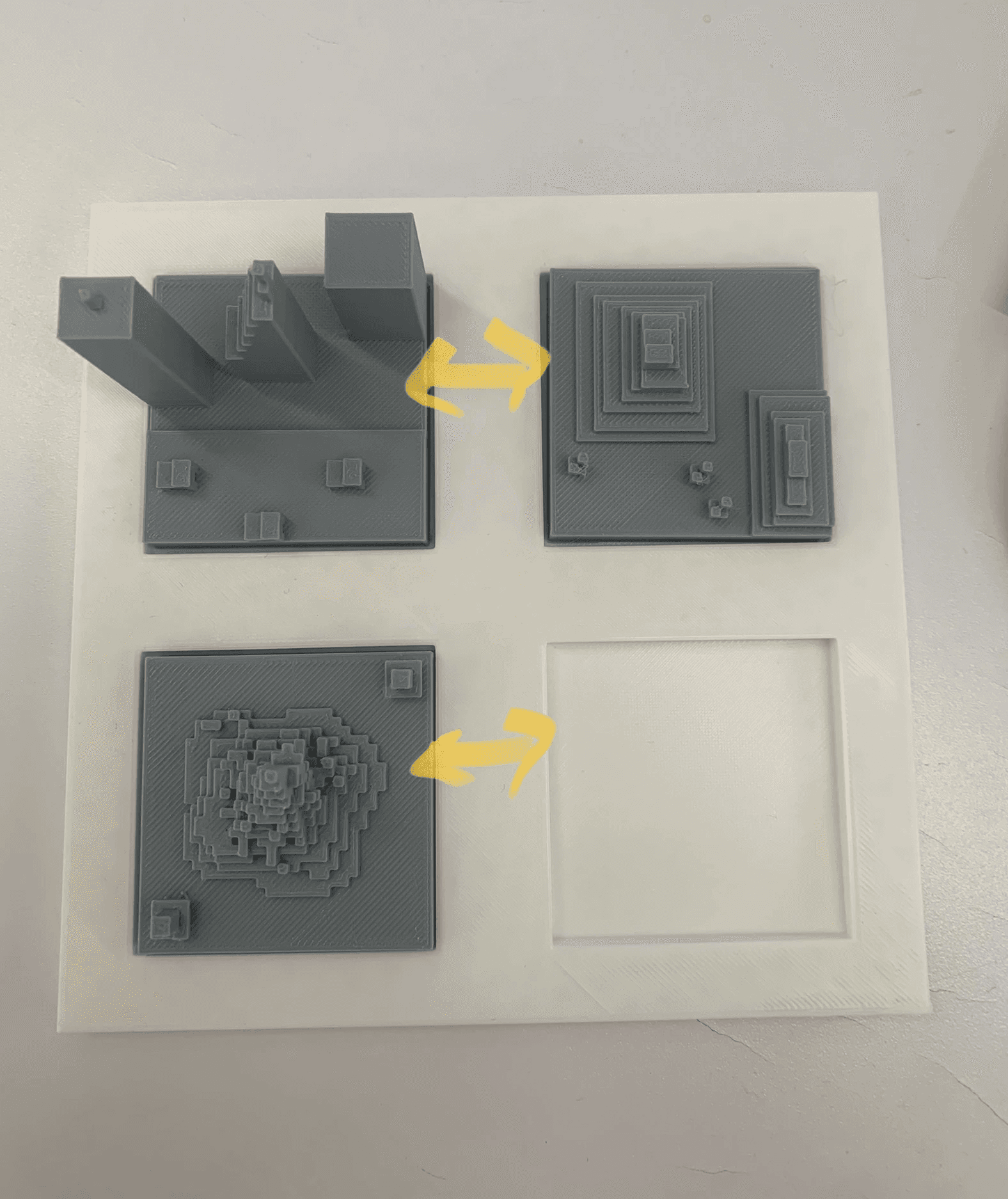
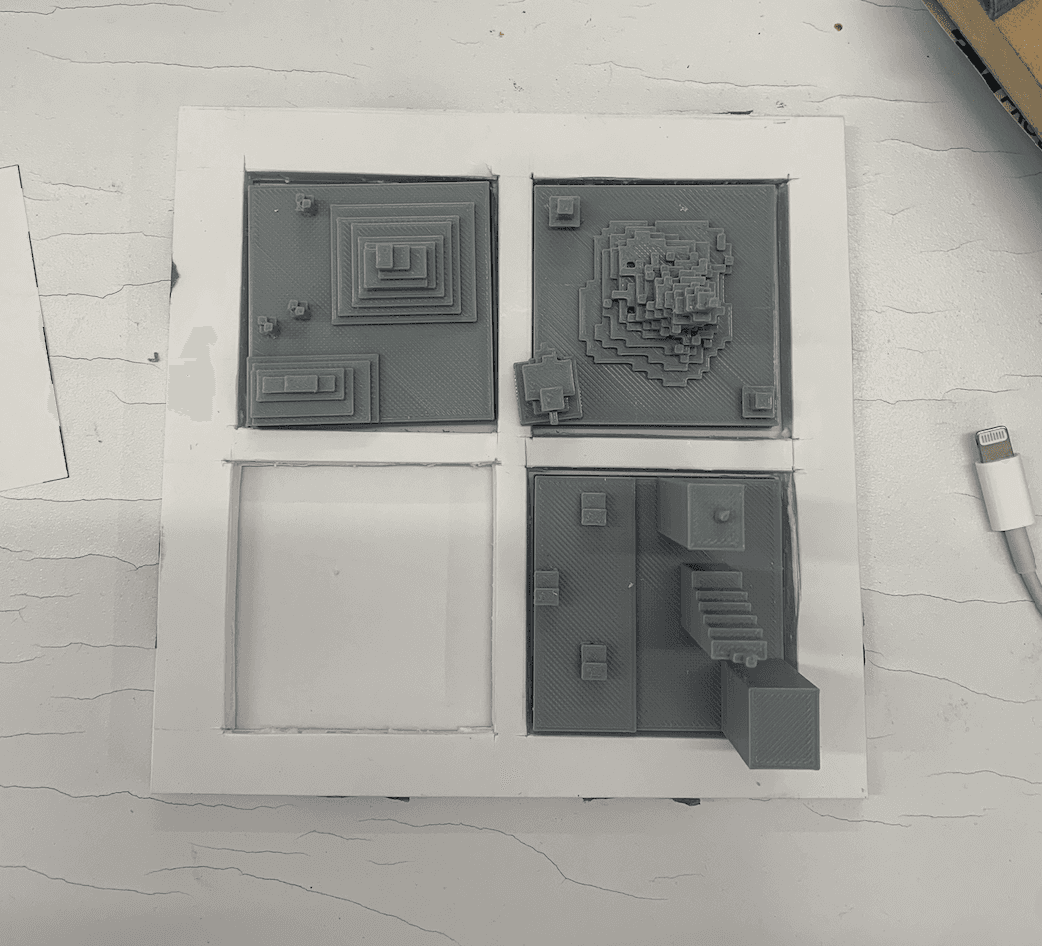
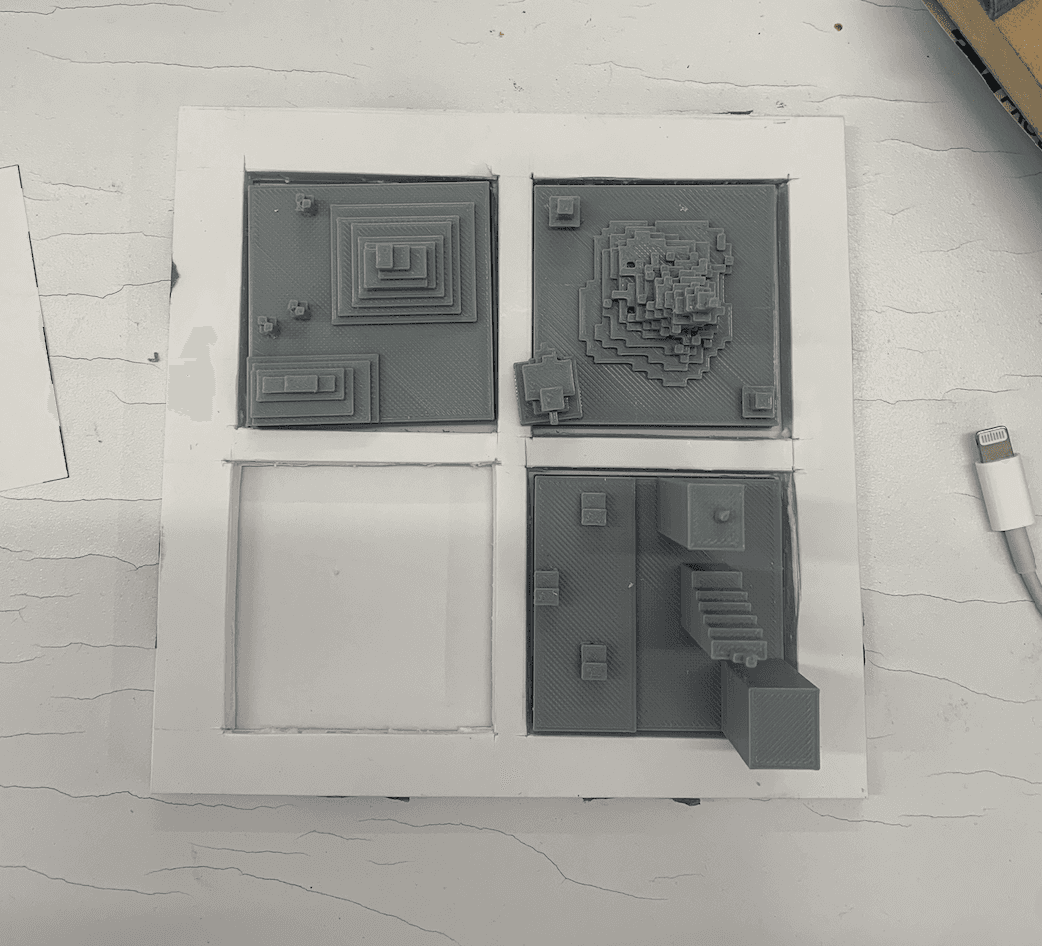
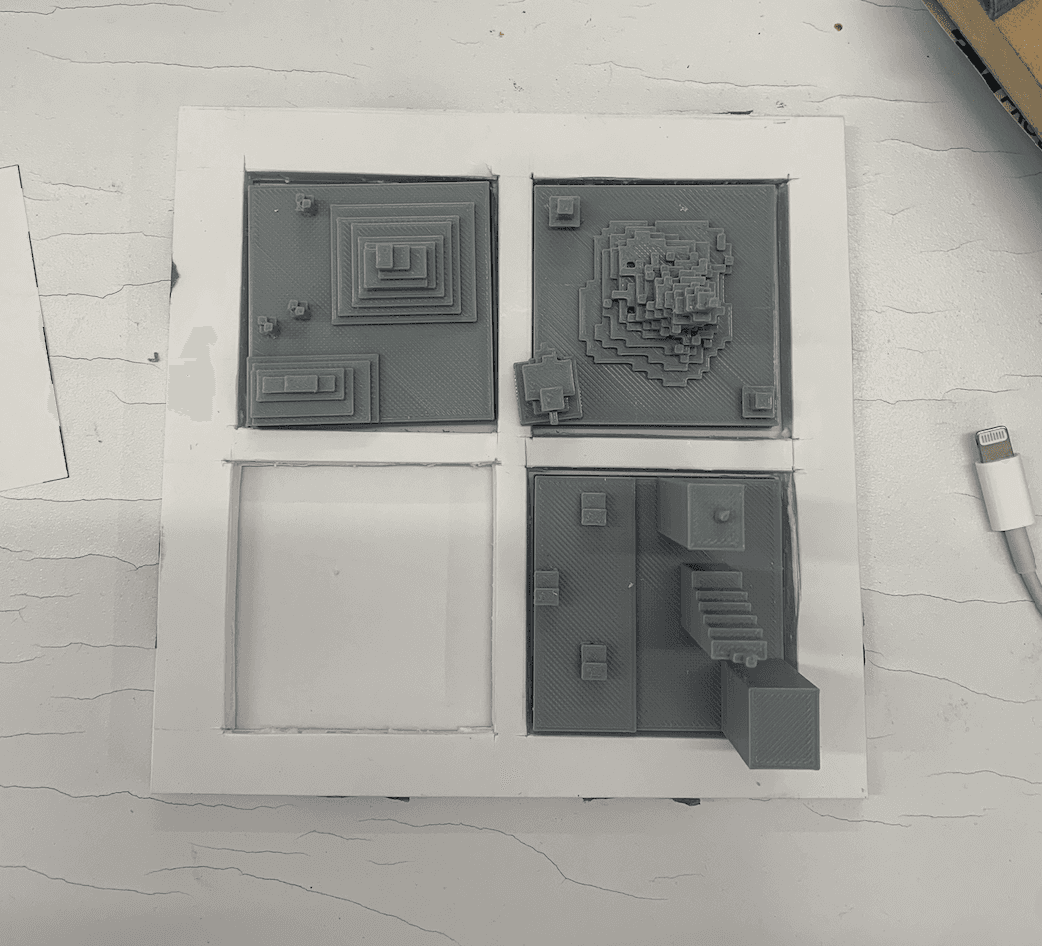
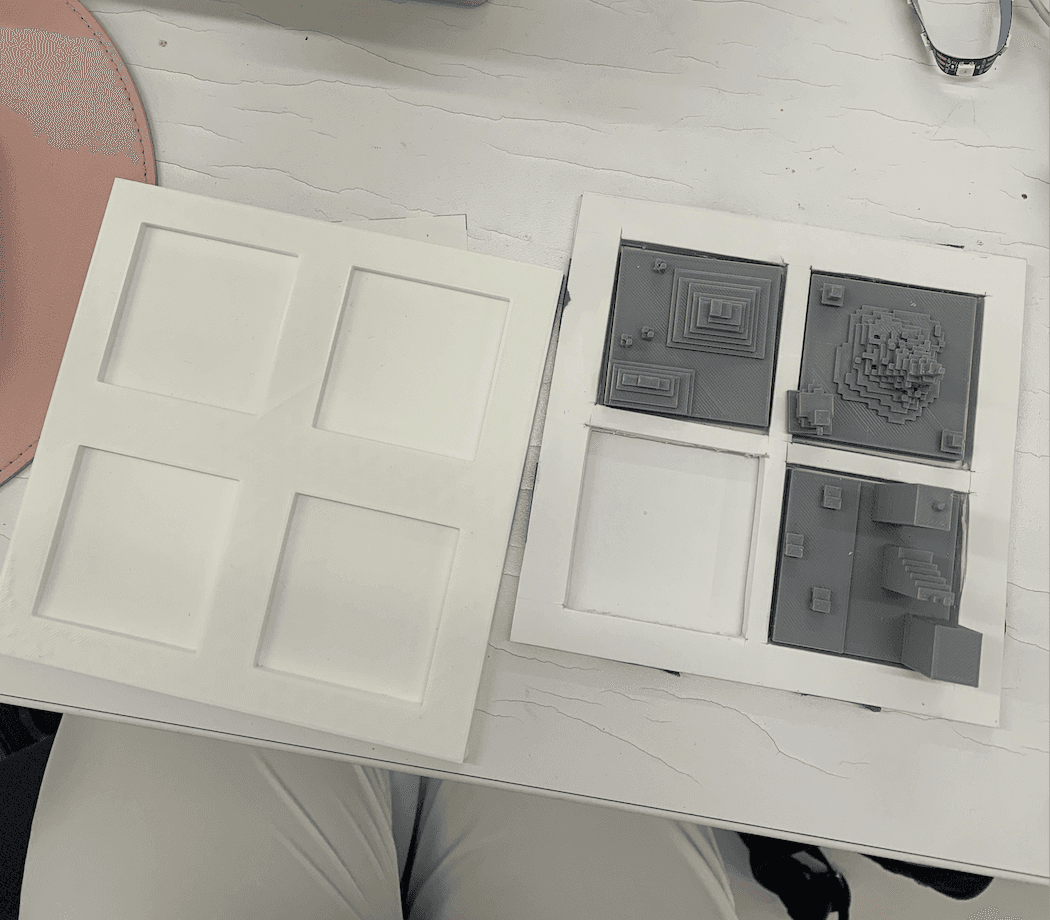
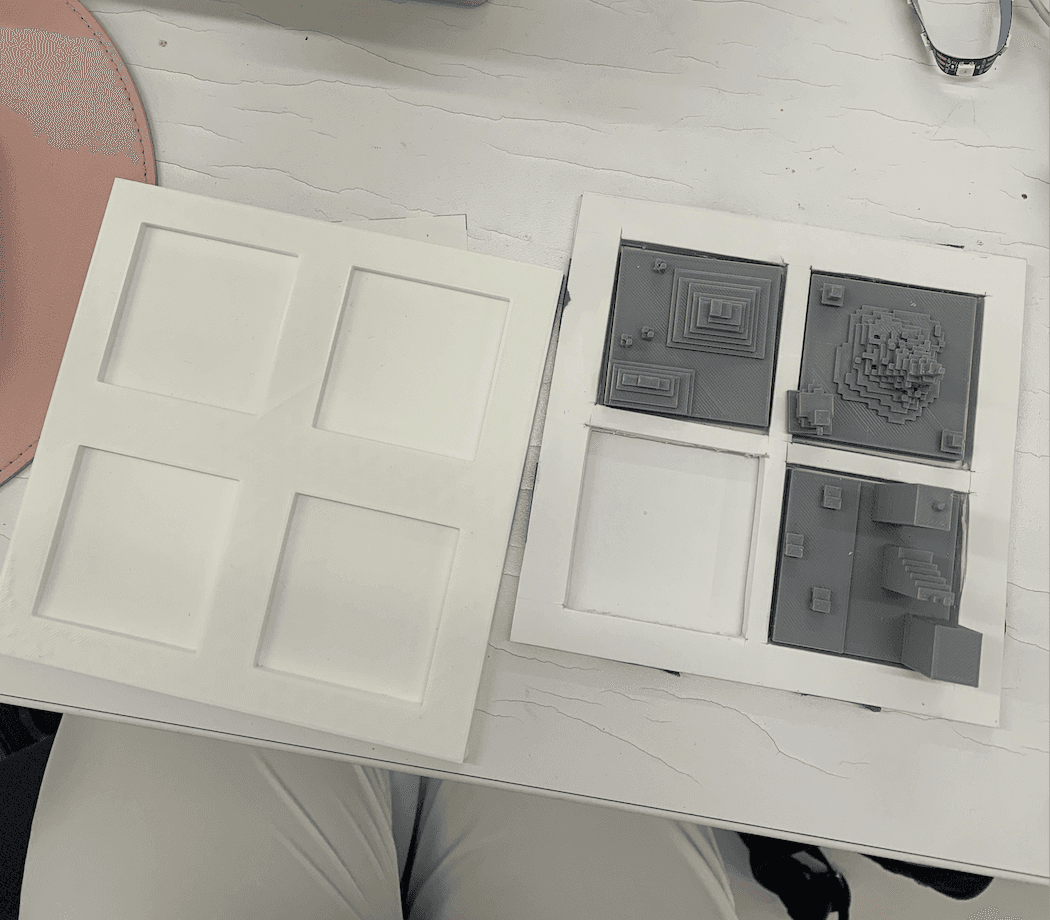
01 - 3D, tactile terrain tiles
Our terrain tiles are designed to be 3D so students with visual impairments can feel the different shapes and textures of the terrains through their touch.
01 - 3D, tactile terrain tiles
Our terrain tiles are designed to be 3D so students with visual impairments can feel the different shapes and textures of the terrains through their touch.
02 - Option for haptic and sound feedback
Visually impaired students may not be able to see the colors on the board or where to place the tiles. The 3D tiles are designed to vibrate towards the direction of the correct spot, and provide audio feedback when a tile is placed.
02 - Option for haptic and sound feedback
Visually impaired students may not be able to see the colors on the board or where to place the tiles. The 3D tiles are designed to vibrate towards the direction of the correct spot, and provide audio feedback when a tile is placed.
03 - Immersiveness as accessibility
Students who are neurodivergent (e.g. with ADHD or autism) learn better through tactile and immersive interactions. However, this is the case where inclusive design may also be better for all students, regardless if they are neurodivergent or not.
03 - Immersiveness as accessibility
Students who are neurodivergent (e.g. with ADHD or autism) learn better through tactile and immersive interactions. However, this is the case where inclusive design may also be better for all students, regardless if they are neurodivergent or not.
Our biggest challenge was to balance immersive elements with accessibility. With the gameboard, how do we cater for students who have visual impairments and cannot see the board and tiles well?
Our biggest challenge was to balance immersive elements with accessibility. With the gameboard, how do we cater for students who have visual impairments and cannot see the board and tiles well?
How did we design for inclusivity for the gameboard?


















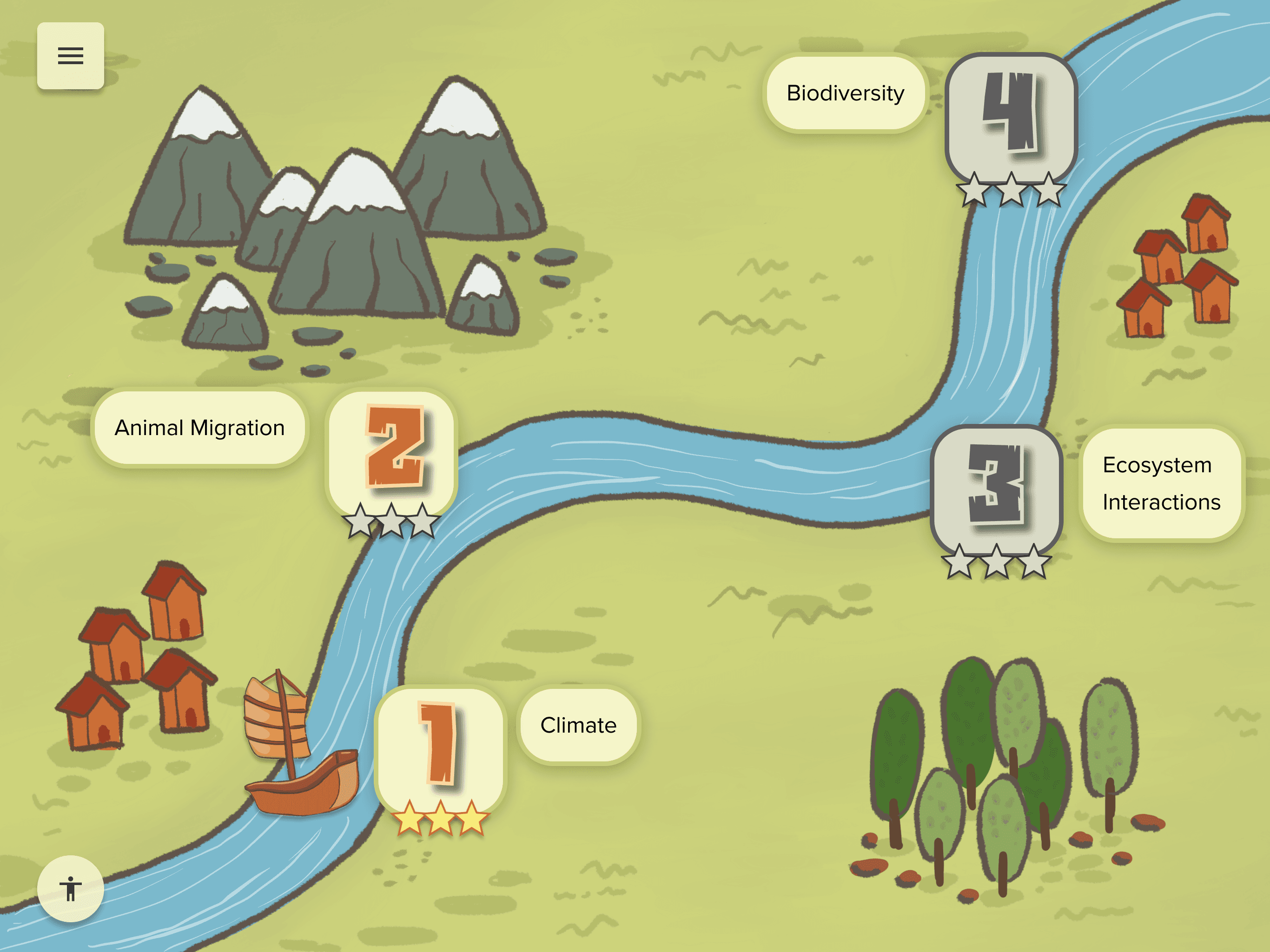
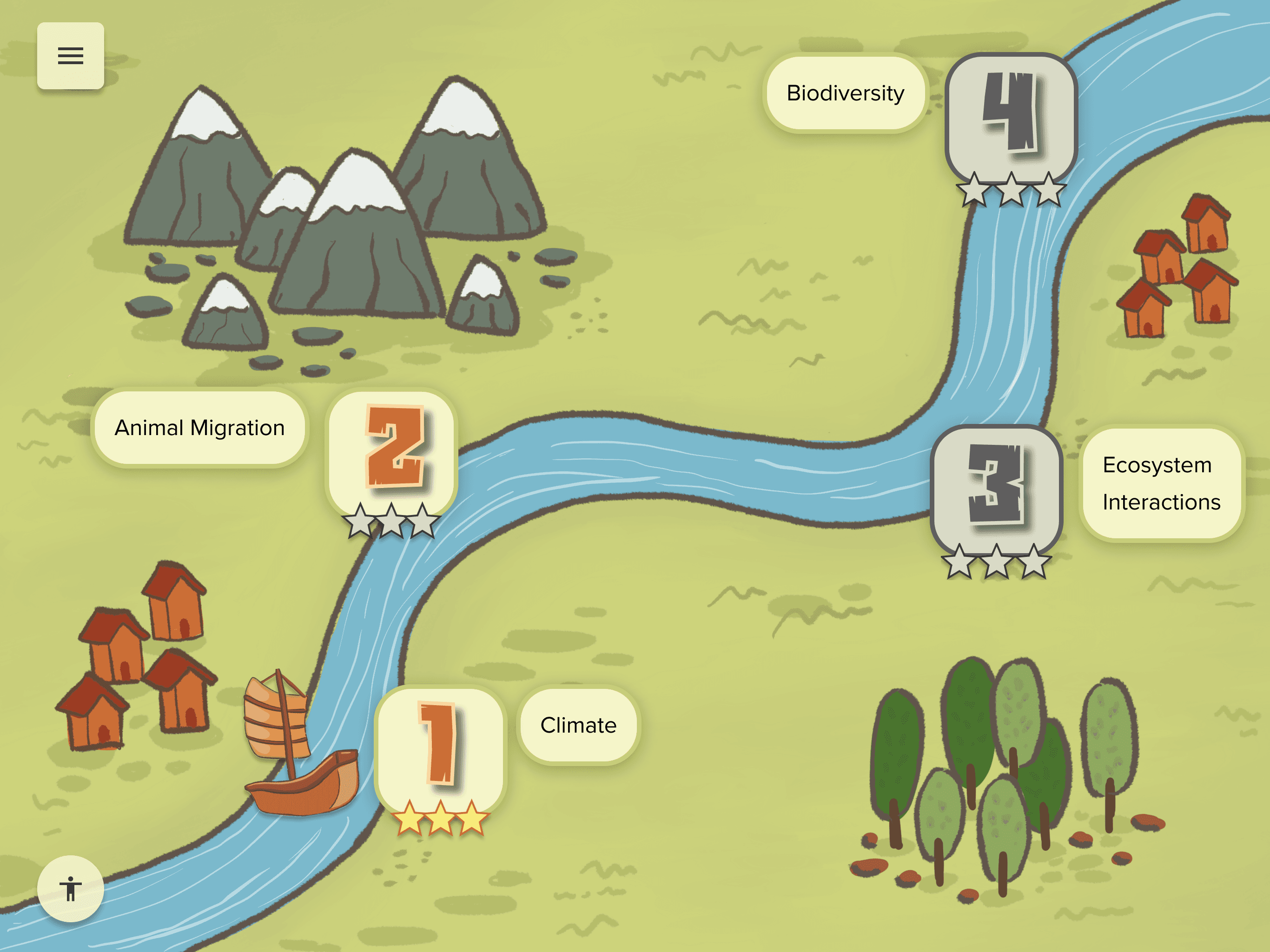
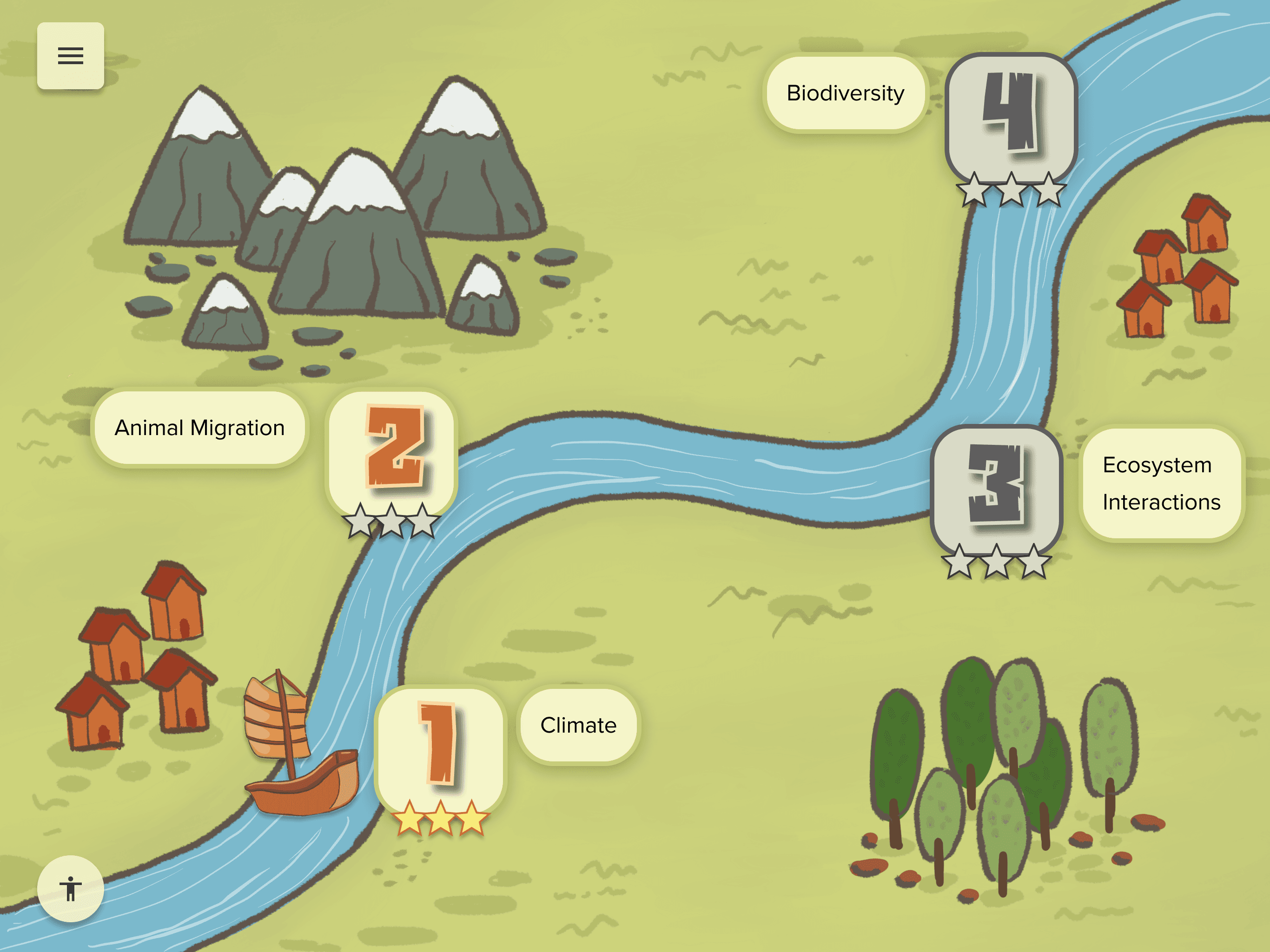
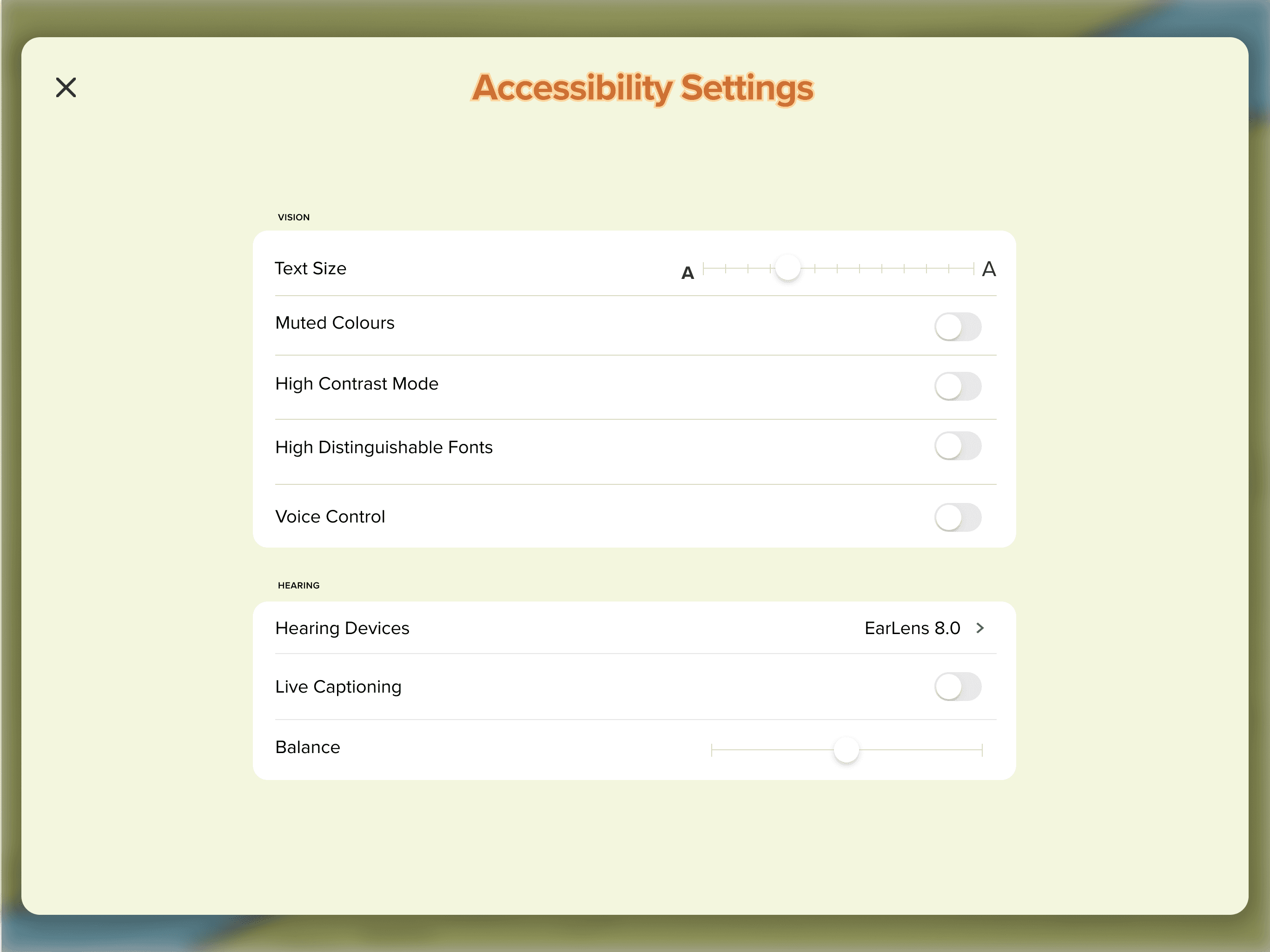
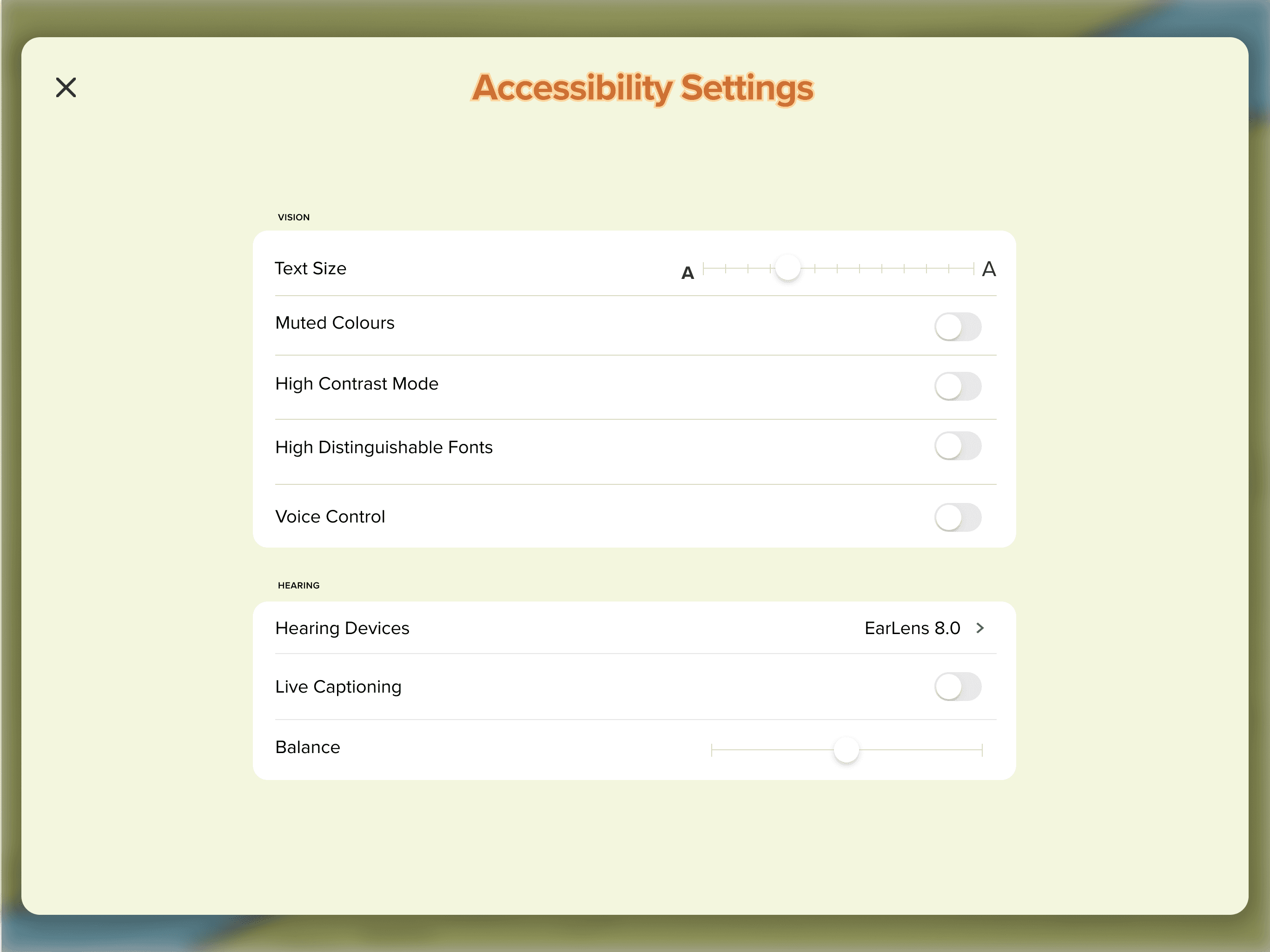
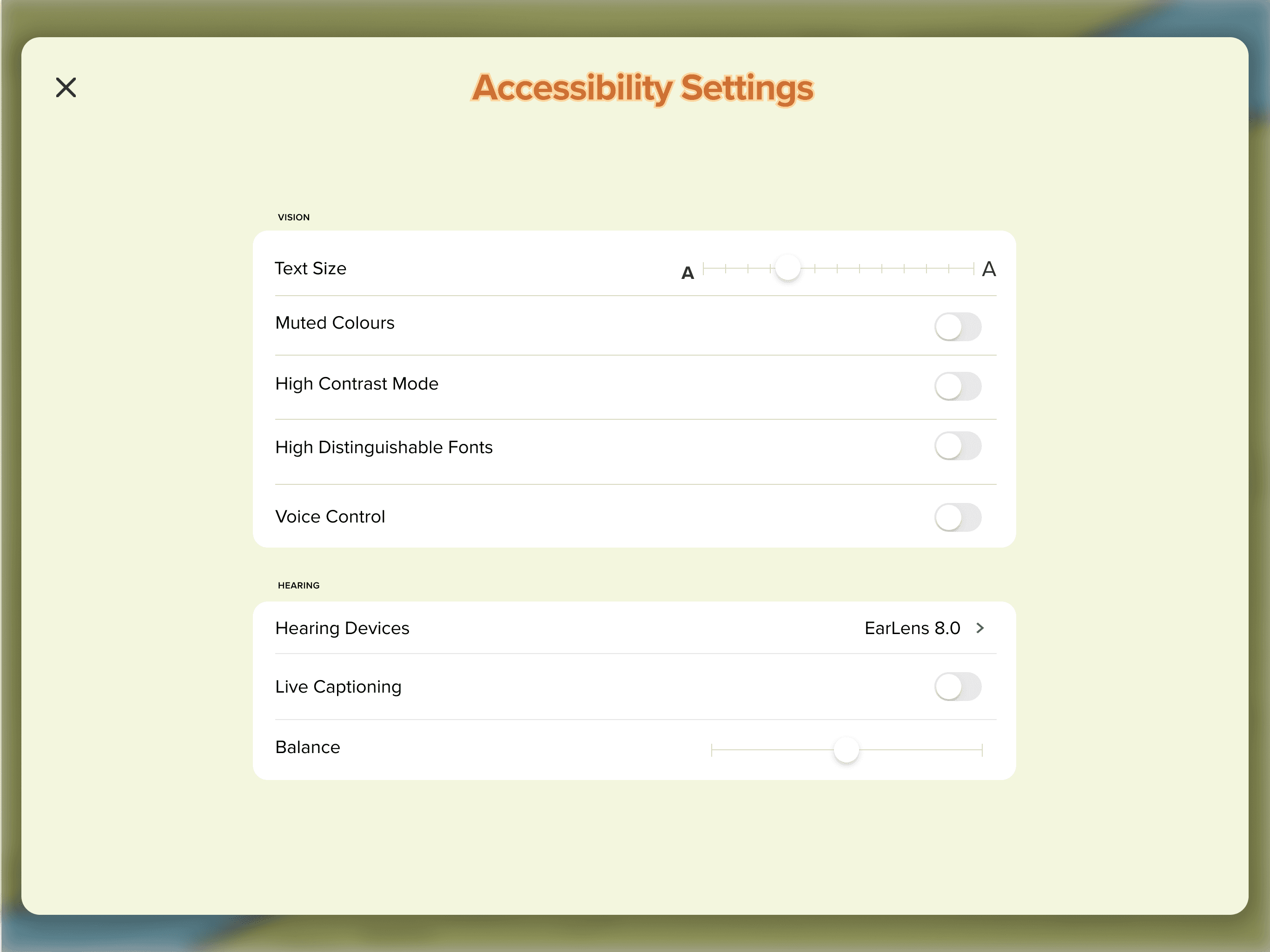
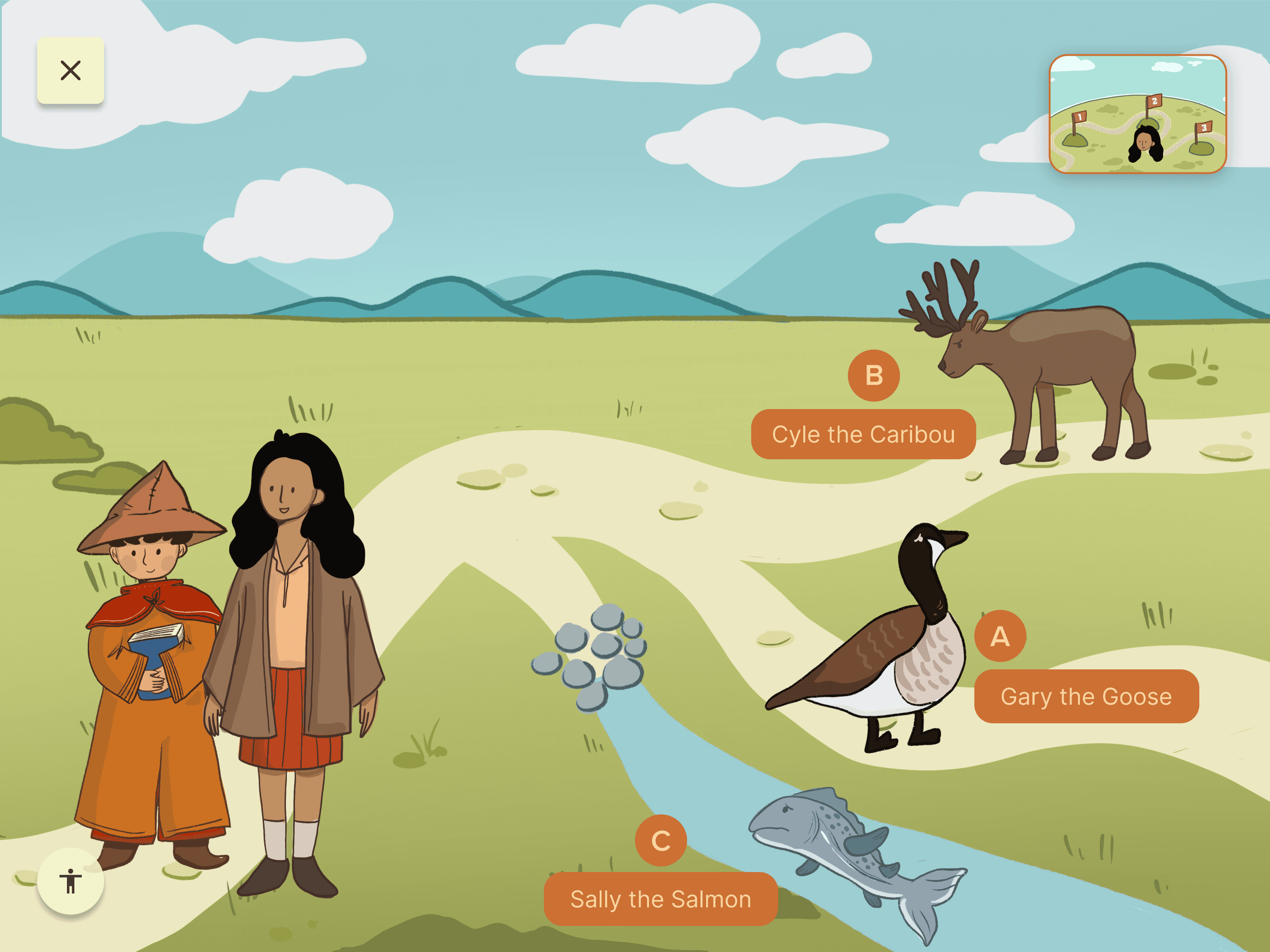
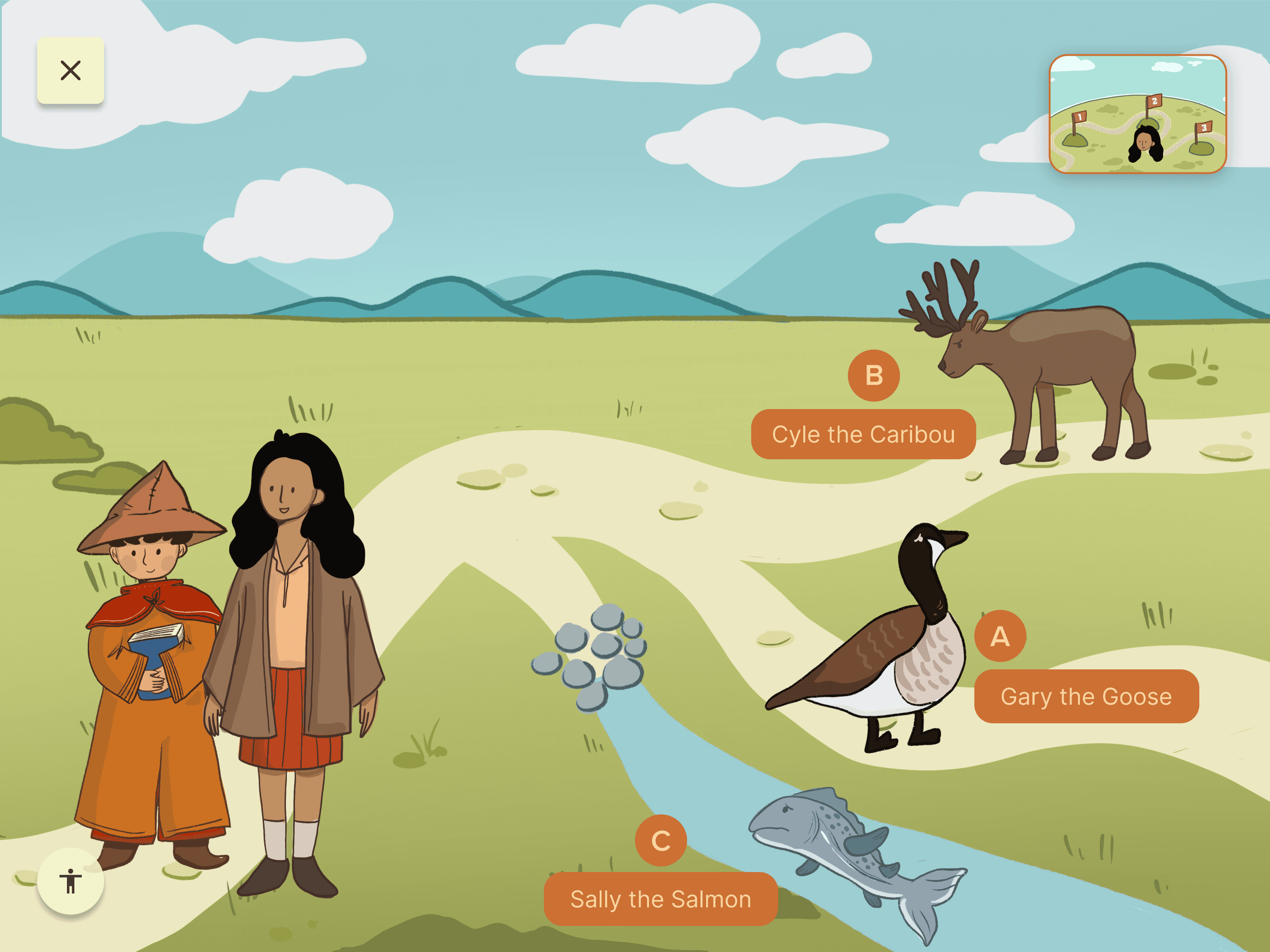
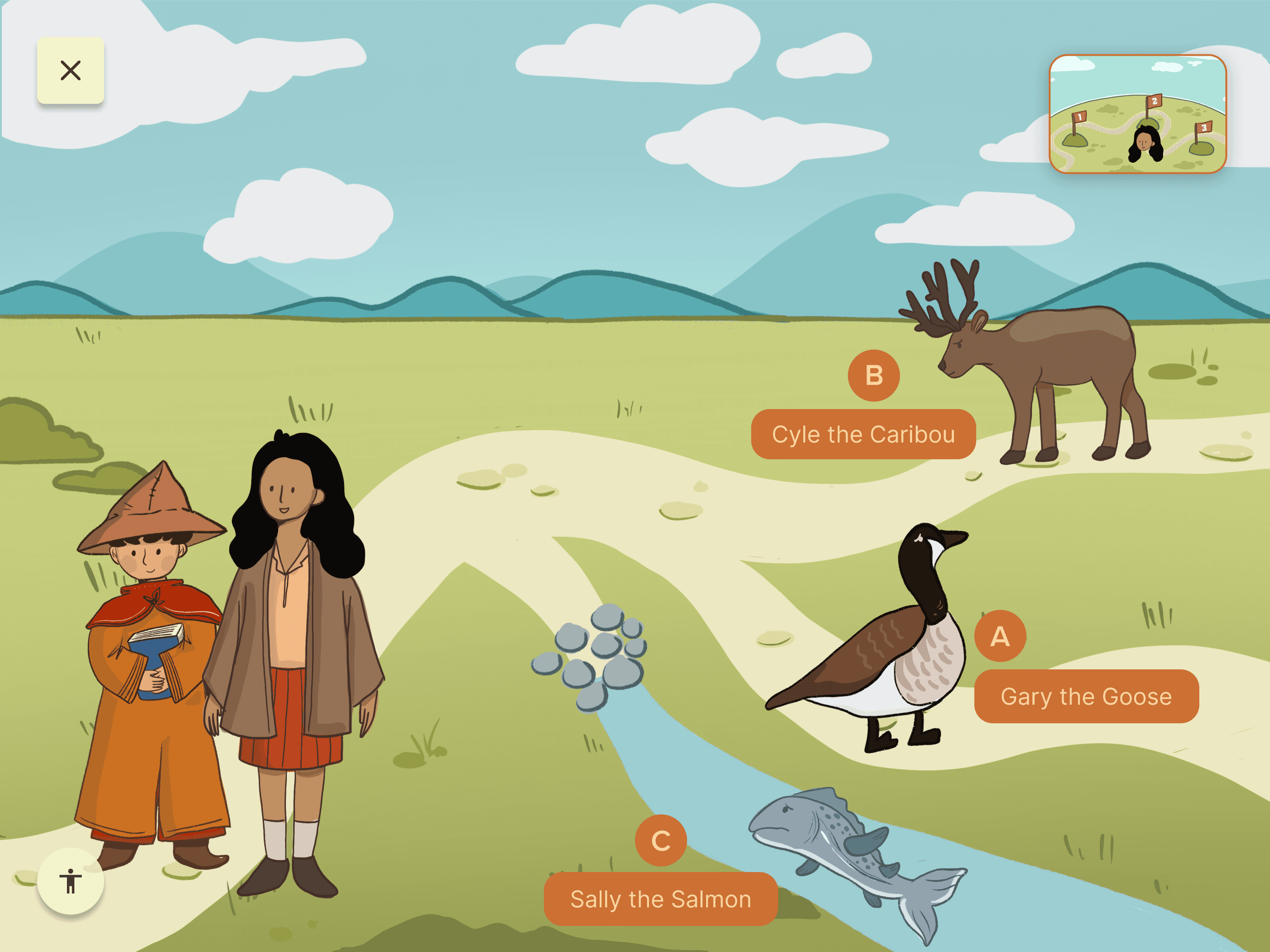
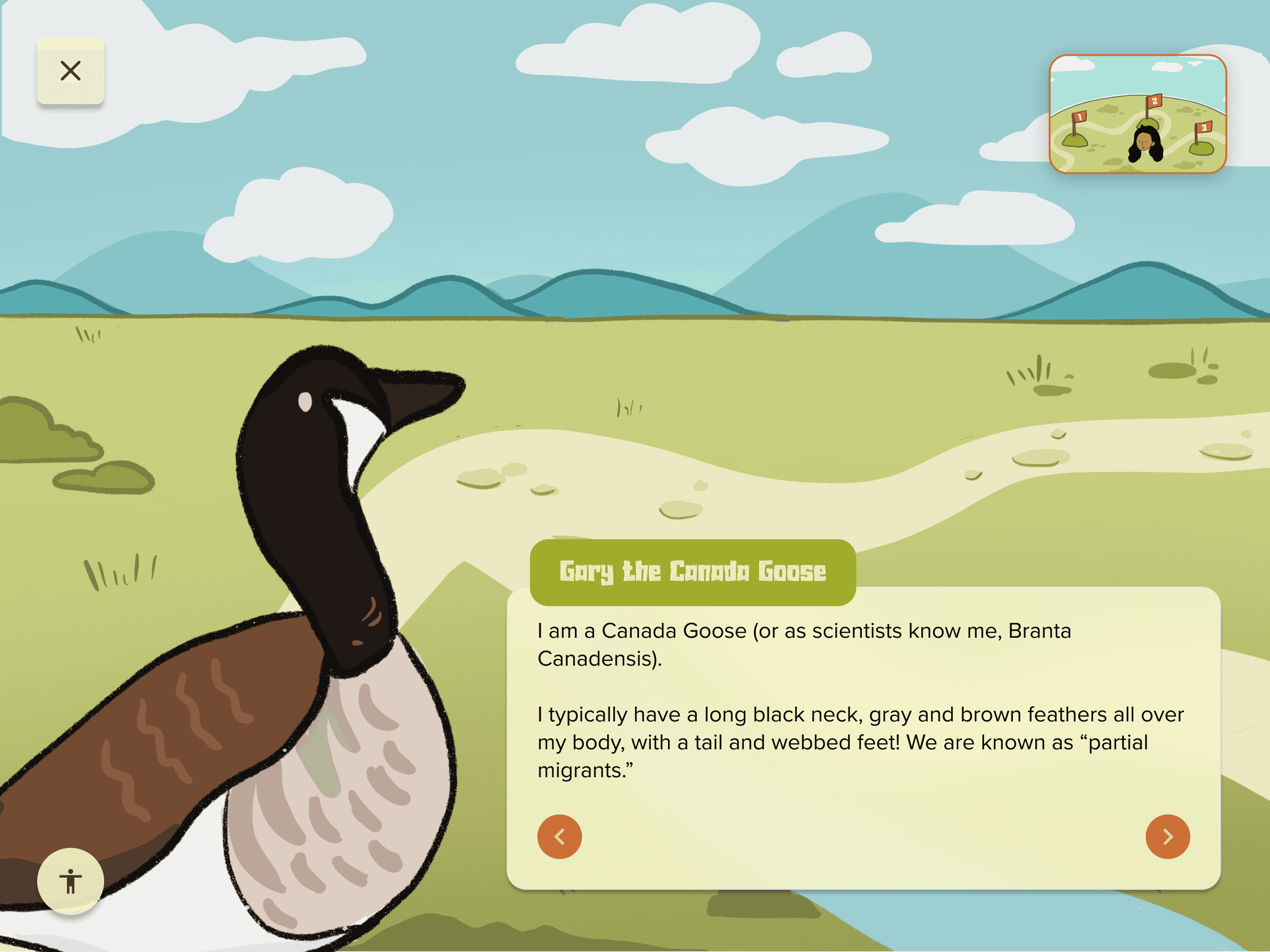
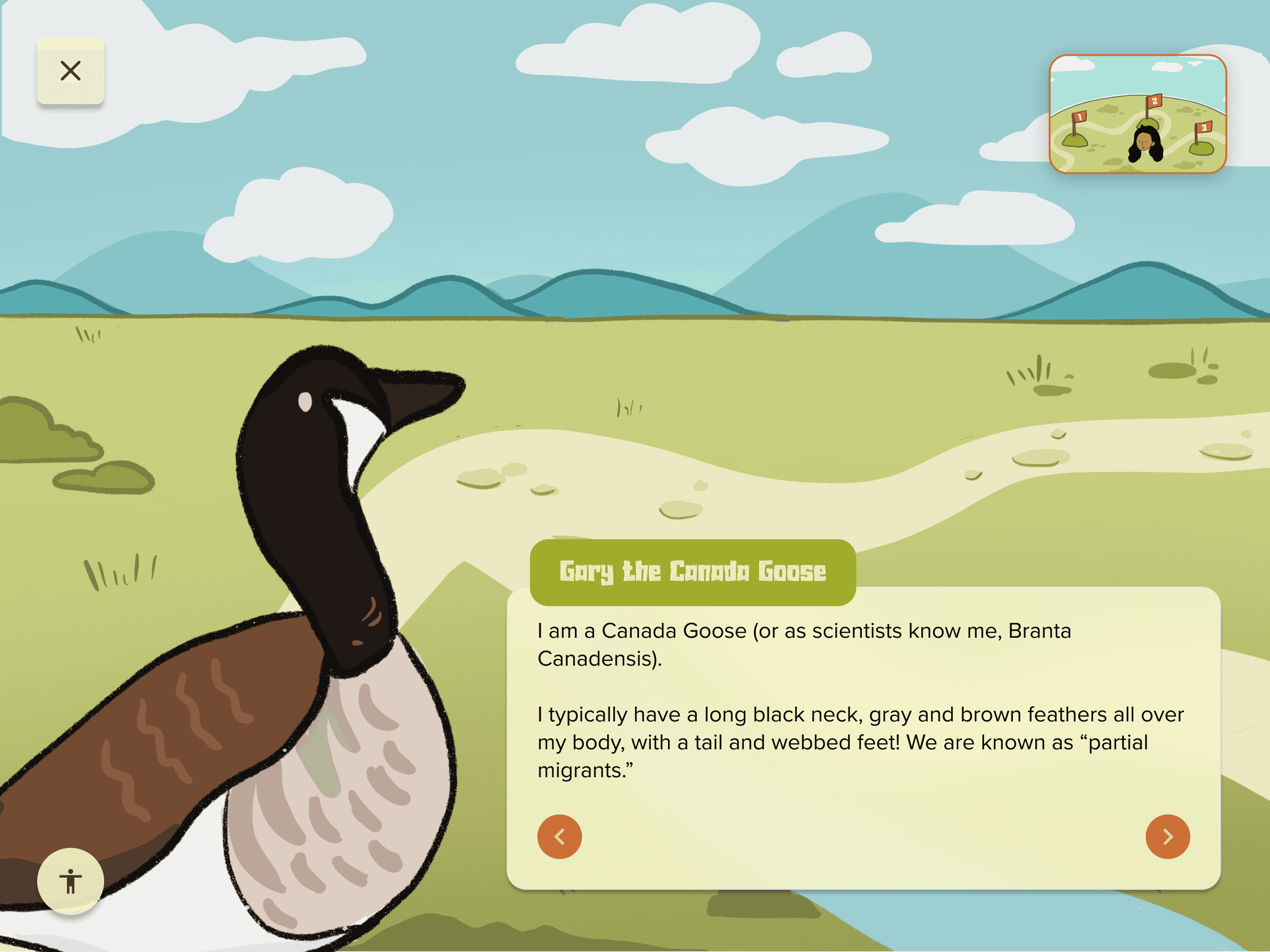
Key Screens
Key Screens
read my design process below
Design process overview
Design process overview
While the process in the below diagram might look linear, we actually took a lot of time going back and forth between each phase as we pivoted several times when exploring the gameboard concept! I learned a lot from this project, so please check out the "Learning and Reflections" section of this page.
While the process in the below diagram might look linear, we actually took a lot of time going back and forth between each phase as we pivoted several times when exploring the gameboard concept! I learned a lot from this project, so please check out the "Learning and Reflections" section of this page.
brainstorming + initial learning
brainstorming + initial learning
Brainstormed different ways to build immersion and inclusivity into our learning experience. We also had to learn the basics of animal migration ourselves!
Brainstormed different ways to build immersion and inclusivity into our learning experience. We also had to learn the basics of animal migration ourselves!
storyboarding/
wireframing
storyboarding / wireframing
Once we decided on an adventure-game format, we created the storyboard (including characters, screens, and the script) and wireframed the in-app experience
Once we decided on an adventure-game format, we created the storyboard (including characters, screens, and the script) and wireframed the in-app experience
gameboard development
gameboard development
Concepted, designed, and prototyped an interactive game board that can be used in multiple levels (not just this level about animal migration) and inclusive
Concepted, designed, and prototyped an interactive game board that can be used in multiple levels (not just this level about animal migration) and inclusive
putting it all together…
putting it all together…
Putting together all the moving parts, testing prototypes, and filling the gaps for a cohesive demo!
Putting together all the moving parts, testing prototypes, and filling the gaps for a cohesive demo!
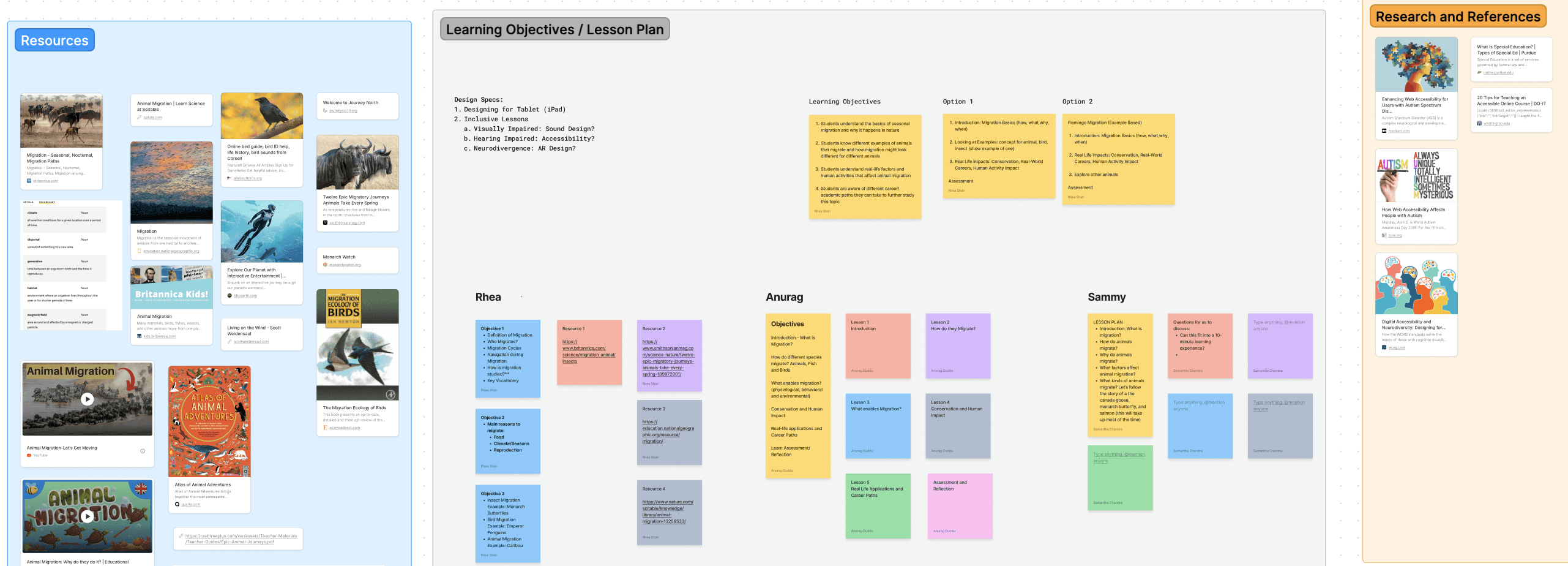
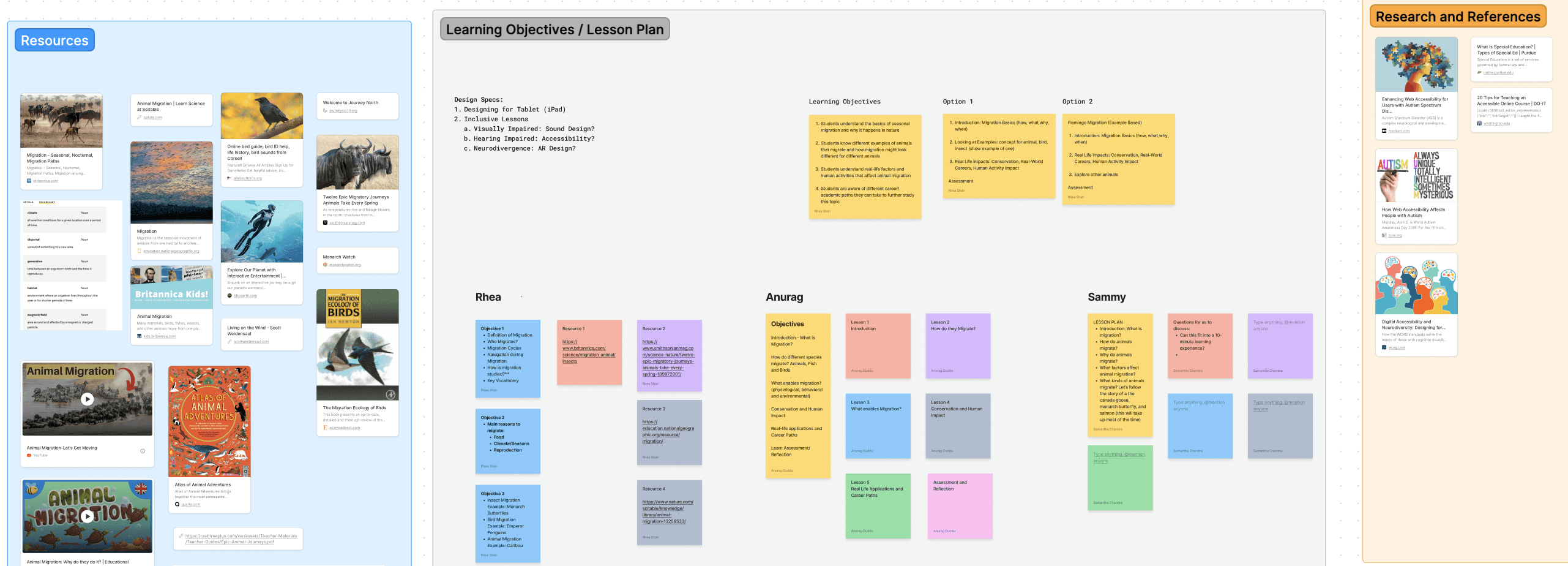
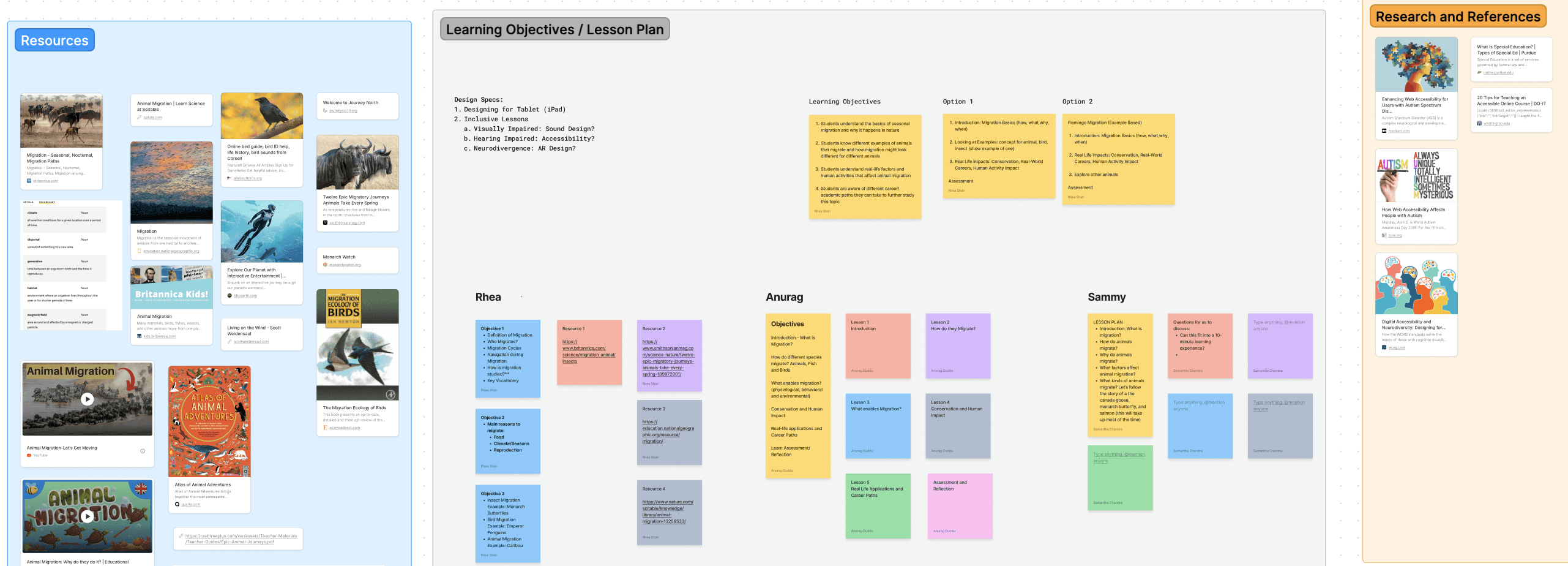
We each brainstormed our own version of a lesson plan for animal migration patterns using resources we found online. Then we discussed and created a final lesson plan that served as a basis for our learning experience. Using a digital whiteboard such as FigJam really helped us keep track of our research, notes, and brainstorming.
We brainstormed lesson plans and researched content materials for our lesson…
We brainstormed lesson plans and researched content materials for our lesson…
PHASE 1: BRAINSTORMING + INITIAL LEARNING



We each brainstormed our own version of a lesson plan for animal migration patterns using resources we found online. Then we discussed and created a final lesson plan that served as a basis for our learning experience. Using a digital whiteboard such as FigJam really helped us keep track of our research, notes, and brainstorming.
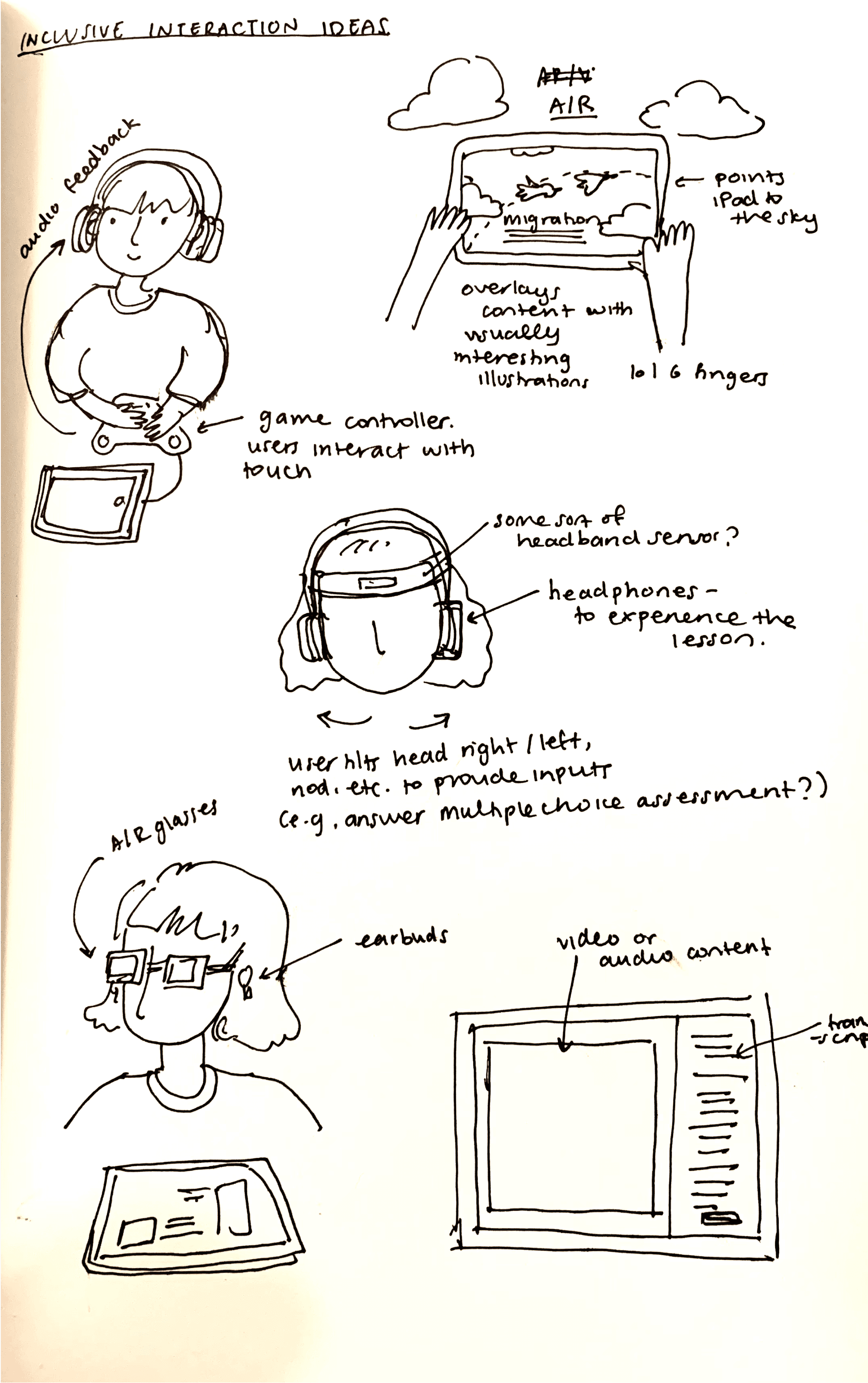
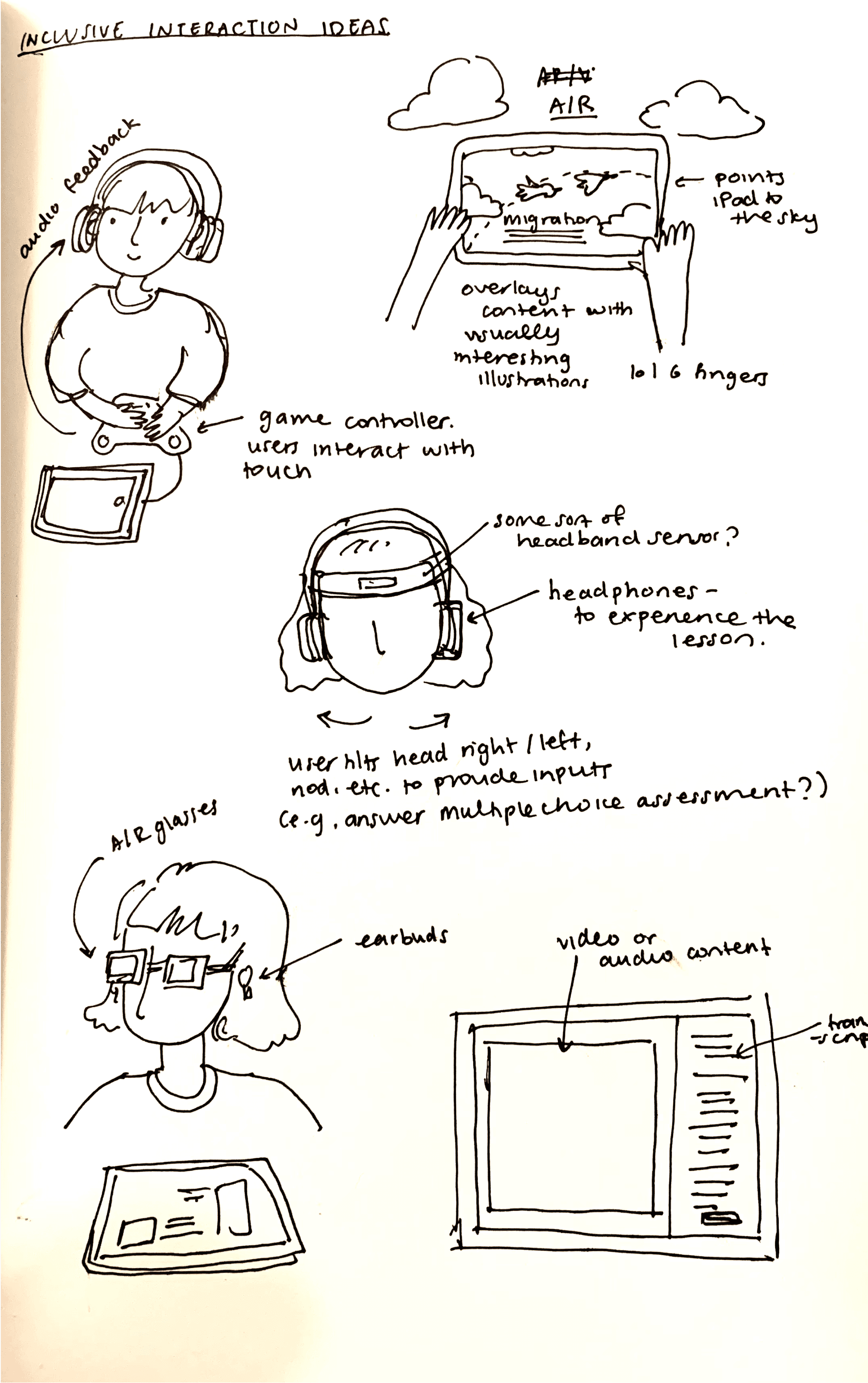
We knew the lesson content will have to be delivered with an app as a base. But what else could we do to make it more interesting?
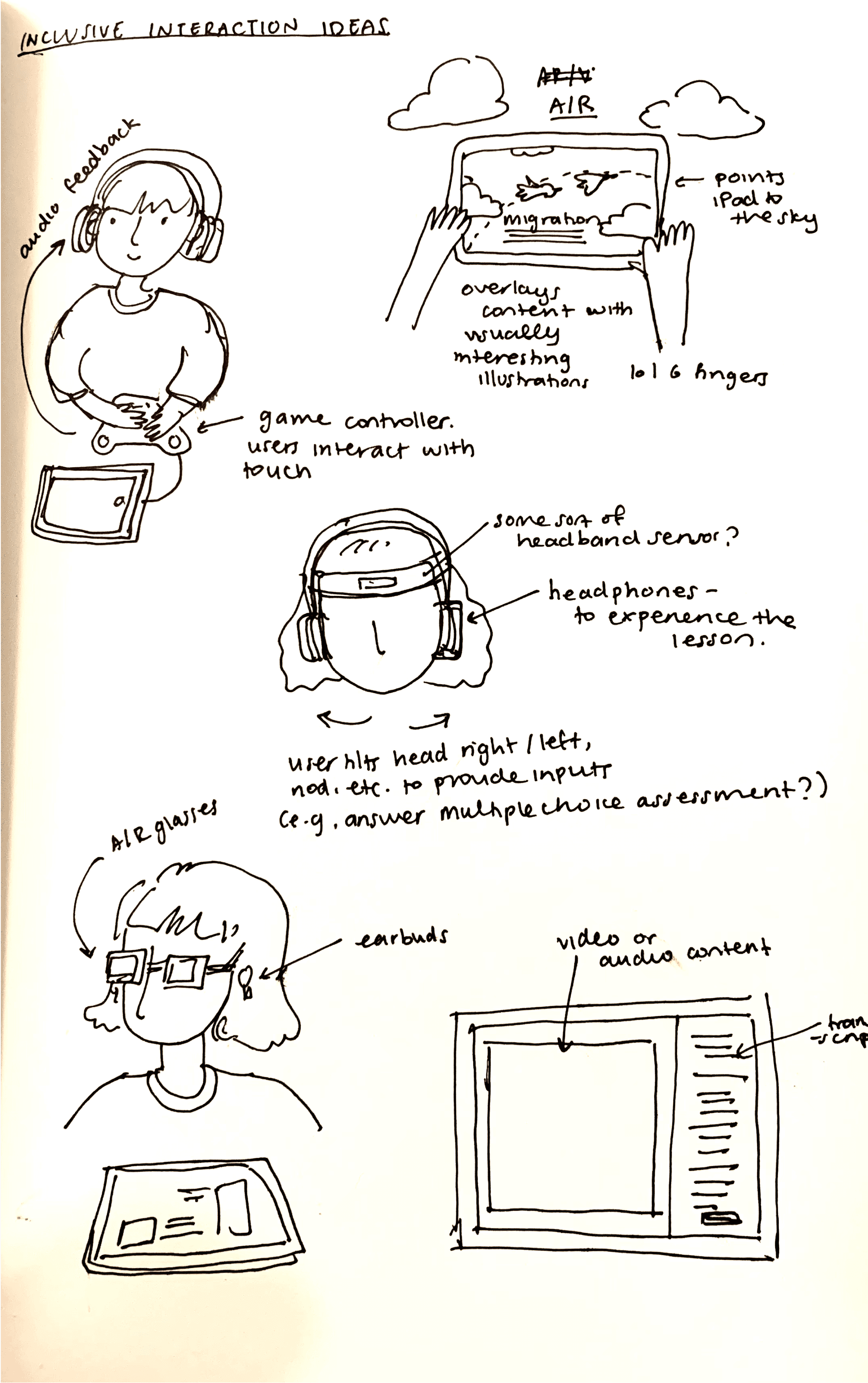
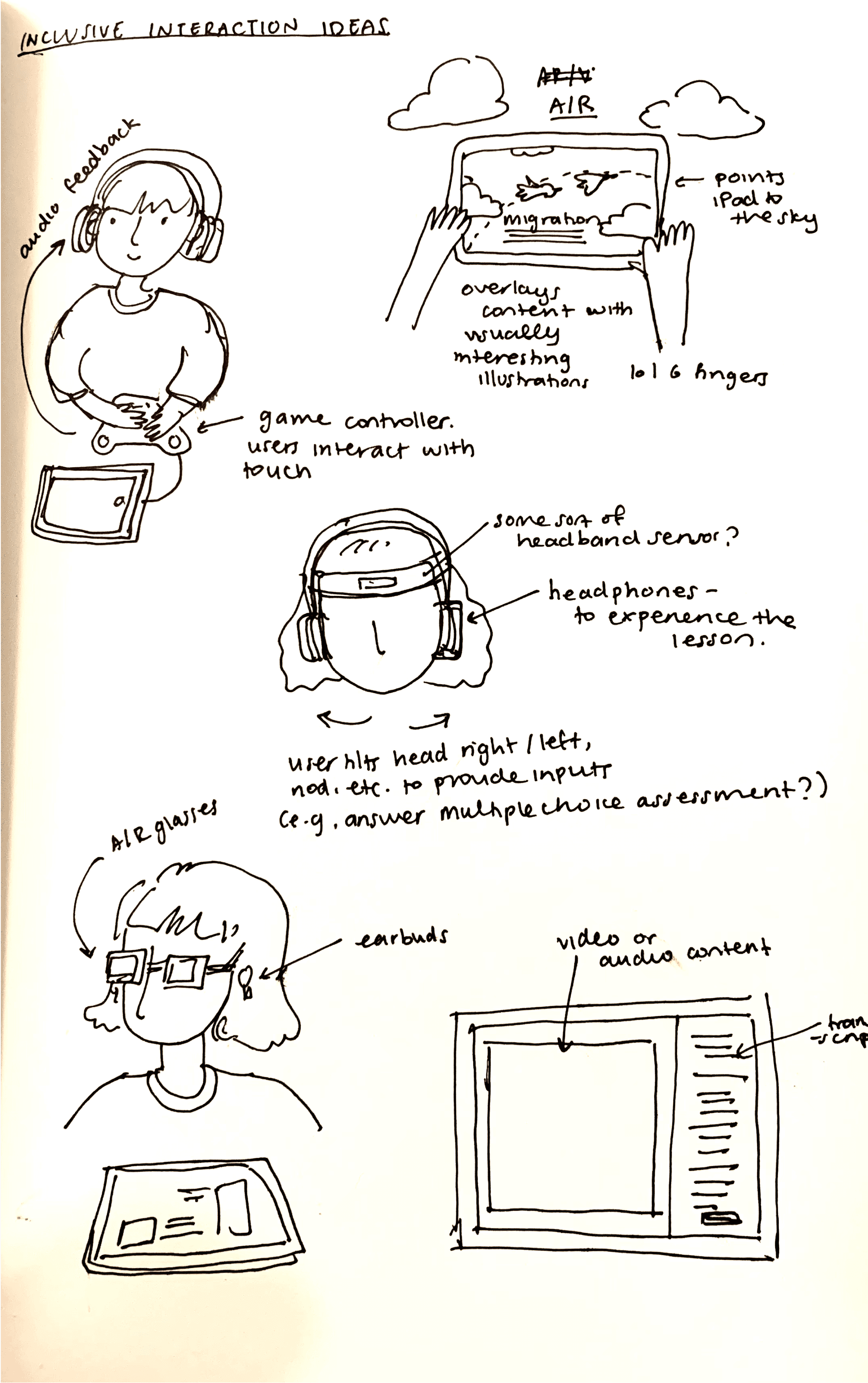
Each of us sketched different ways we could add interactive, immersive, and inclusive elements to the experience. Notably, we really explored the idea of bringing A/R and gaming elements to the experience.
We knew the lesson content will have to be delivered with an app as a base. But what else could we do to make it more interesting?
Each of us sketched different ways we could add interactive, immersive, and inclusive elements to the experience. Notably, we really explored the idea of bringing A/R and gaming elements to the experience.
We then brainstormed ways we could deliver the lesson in an immersive and inclusive way…
We then brainstormed ways we could deliver the lesson in an immersive and inclusive way…


Why a game?
Games have long been used by educators and have proven to be an effective e-learning tool. By creating a game, we hope students will be more engaged and find fun in learning.
What is the physical component to the game?
The digital component will live on the students' iPad/tablet that most now use for school, but the physical component will be in the form of a gameboard.
Why a game?
Games have long been used by educators and have proven to be an effective e-learning tool. By creating a game, we hope students will be more engaged and find fun in learning.
What is the physical component to the game?
The digital component will live on the students' iPad/tablet that most now use for school, but the physical component will be in the form of a gameboard.
We eventually decided on deliver the lesson in a game, with a digital and physical component
We eventually decided on deliver the lesson in a game, with a digital and physical component
Why use a gameboard?
Why use a gameboard?
Introduces more immersion and interactivity to the experience
Allows for tactile components/touch as sensing to enrich the experience of the visually impaired and hard of hearing
Encourage "learning by doing"
Introduces more immersion and interactivity to the experience
Allows for tactile components/touch as sensing to enrich the experience of the visually impaired and hard of hearing
Encourage "learning by doing"


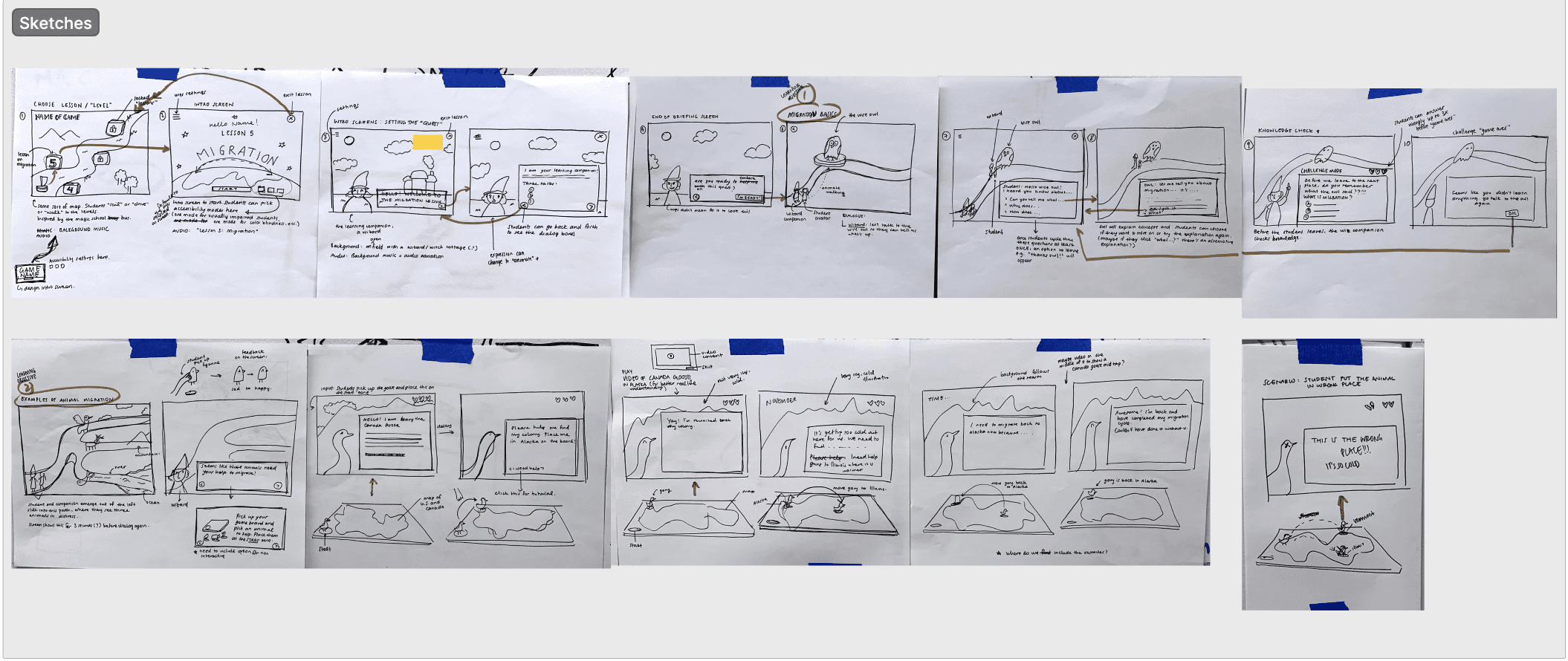
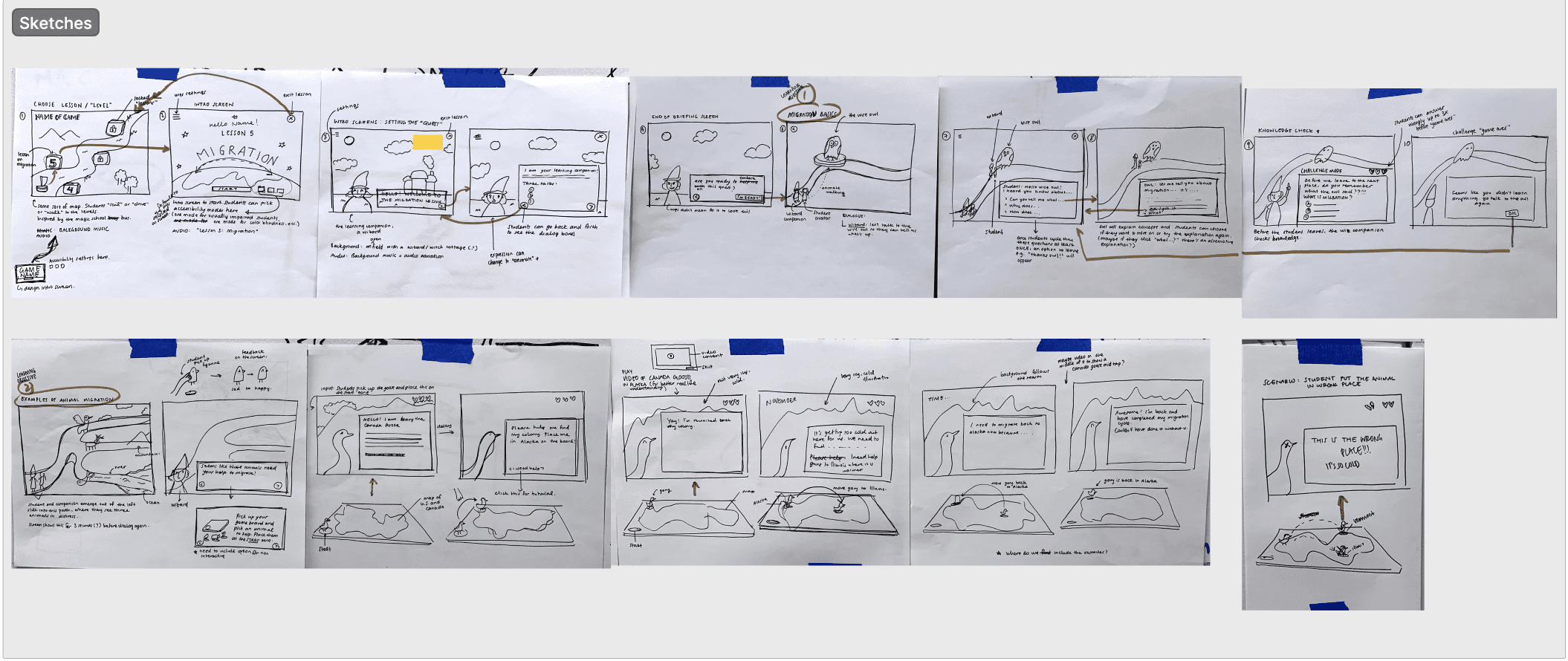
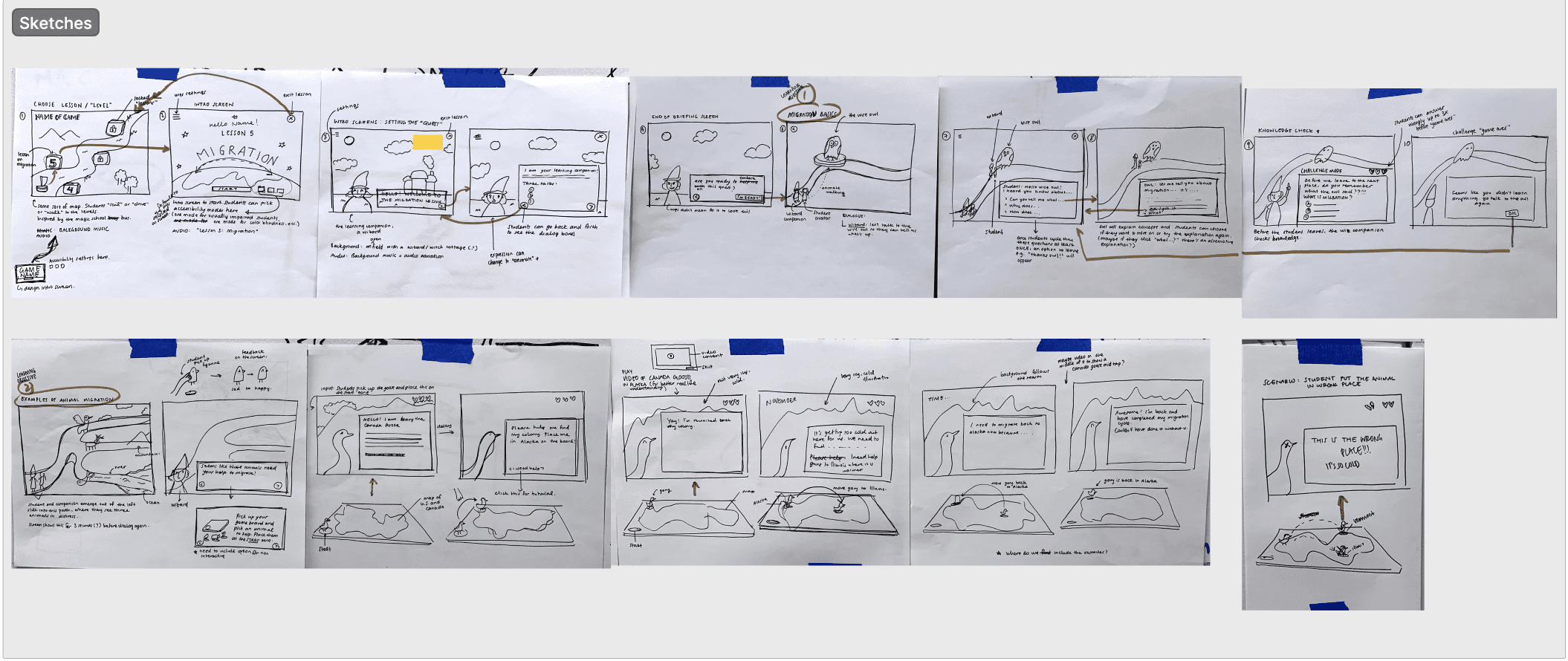
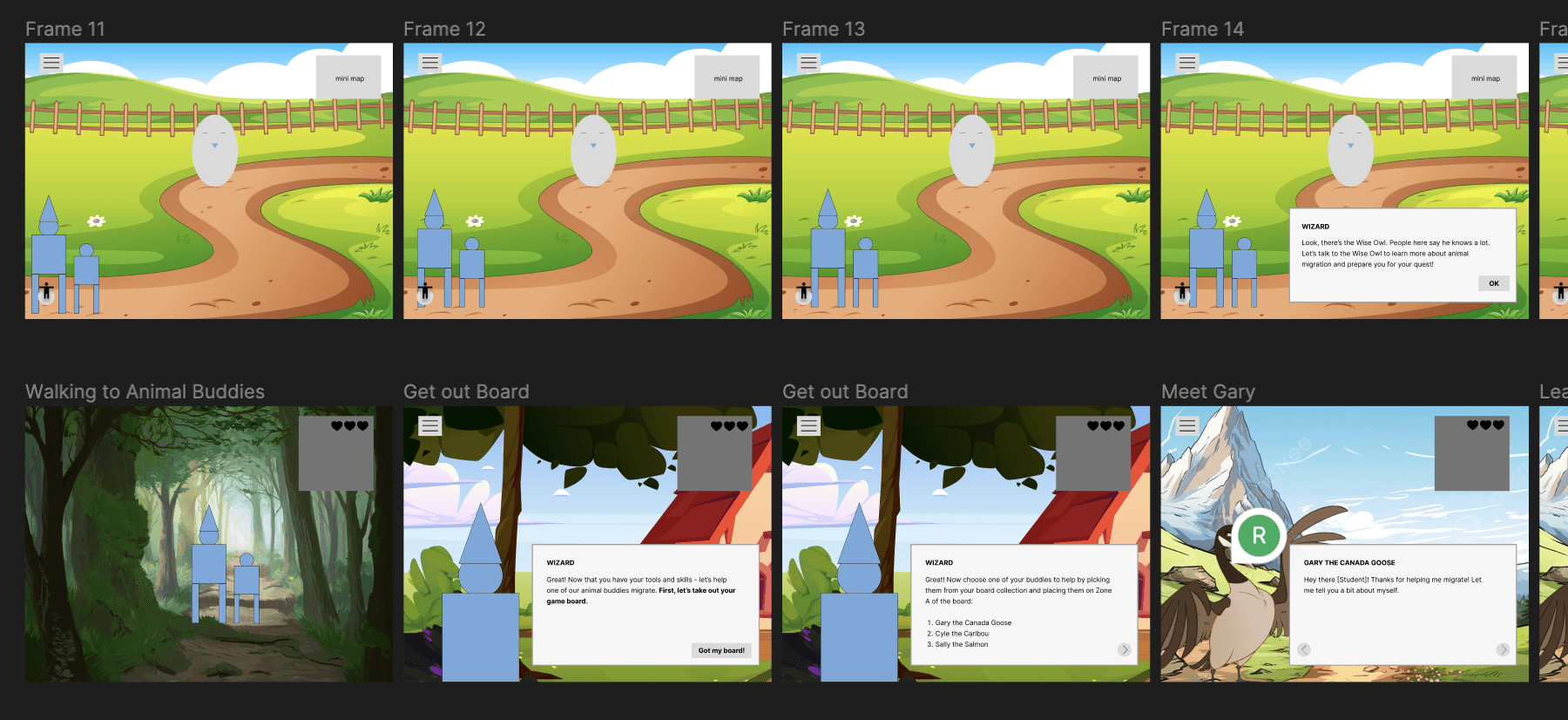
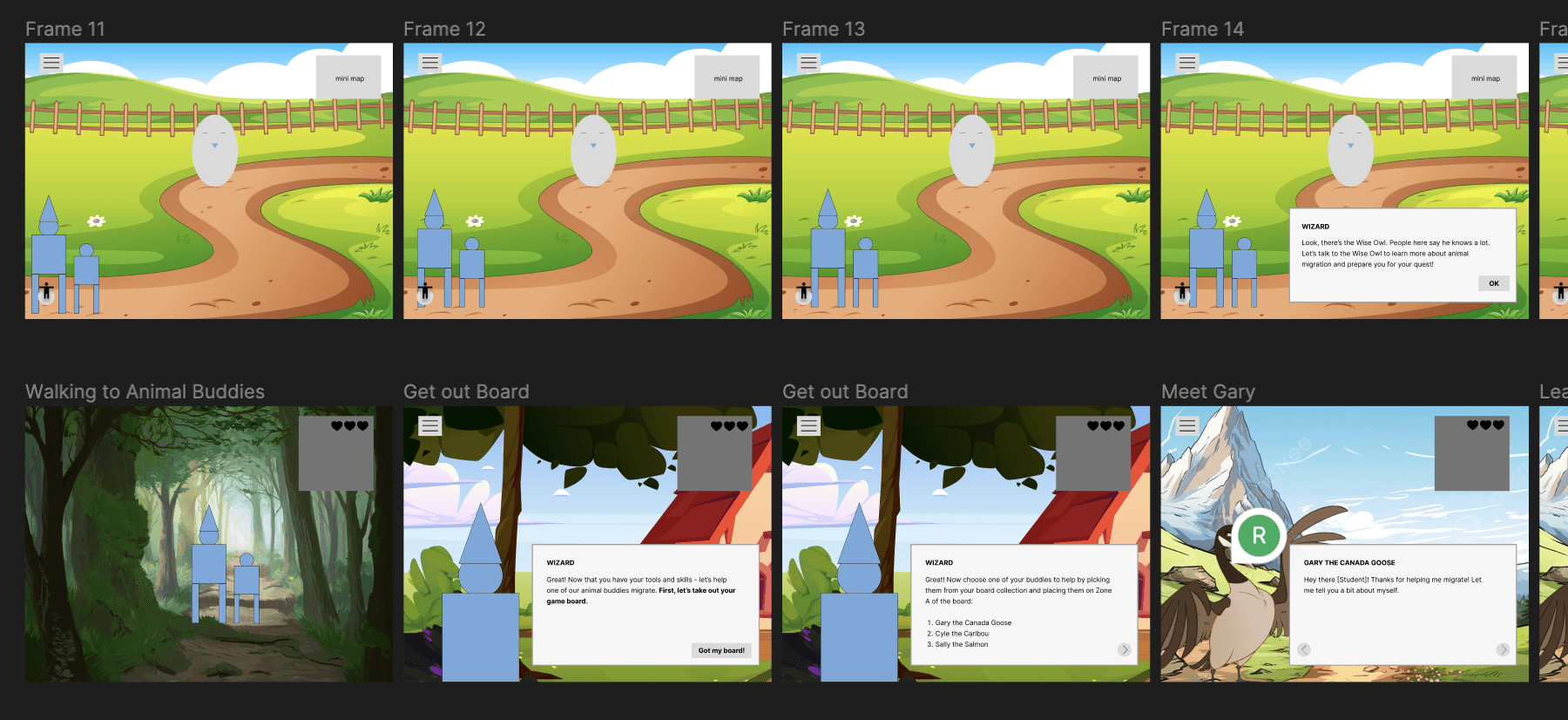
As a team, we created a storyboard for the animal migration patterns level
As a team, we created a storyboard for the animal migration patterns level
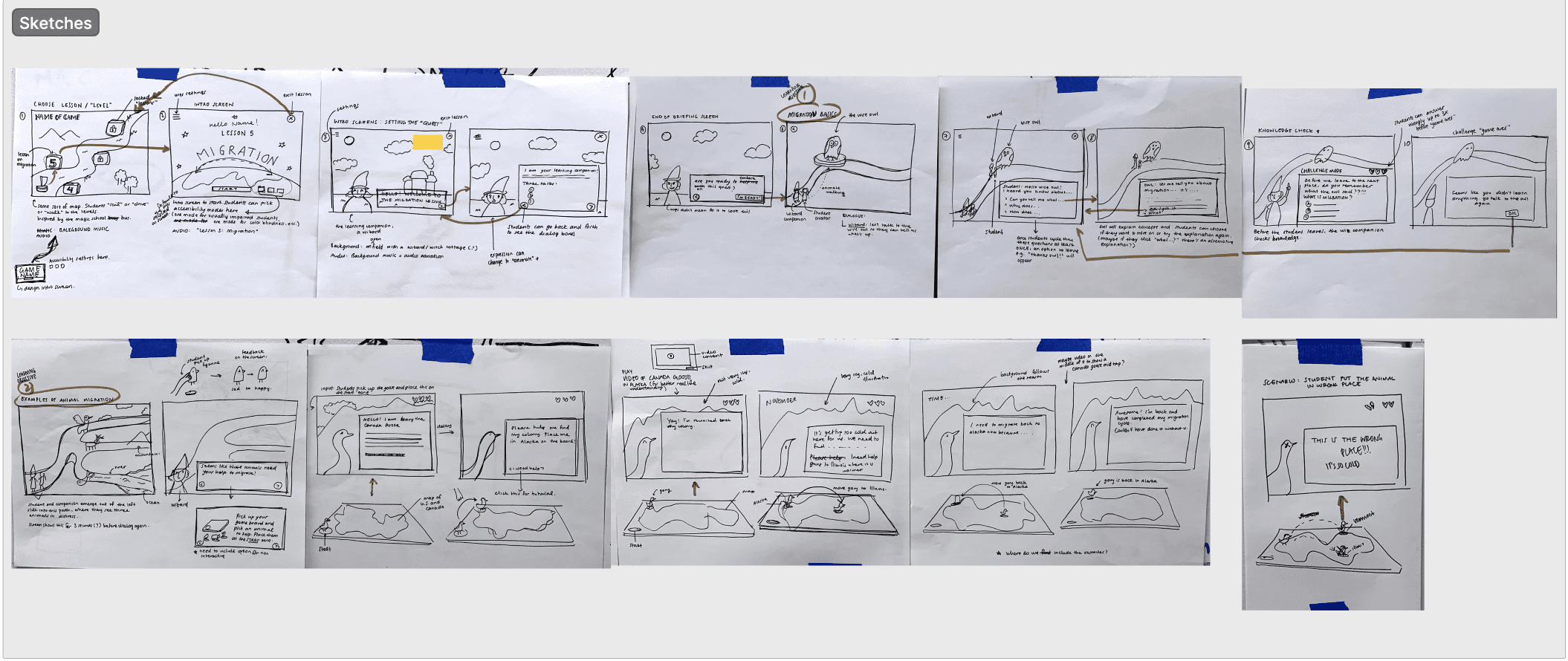
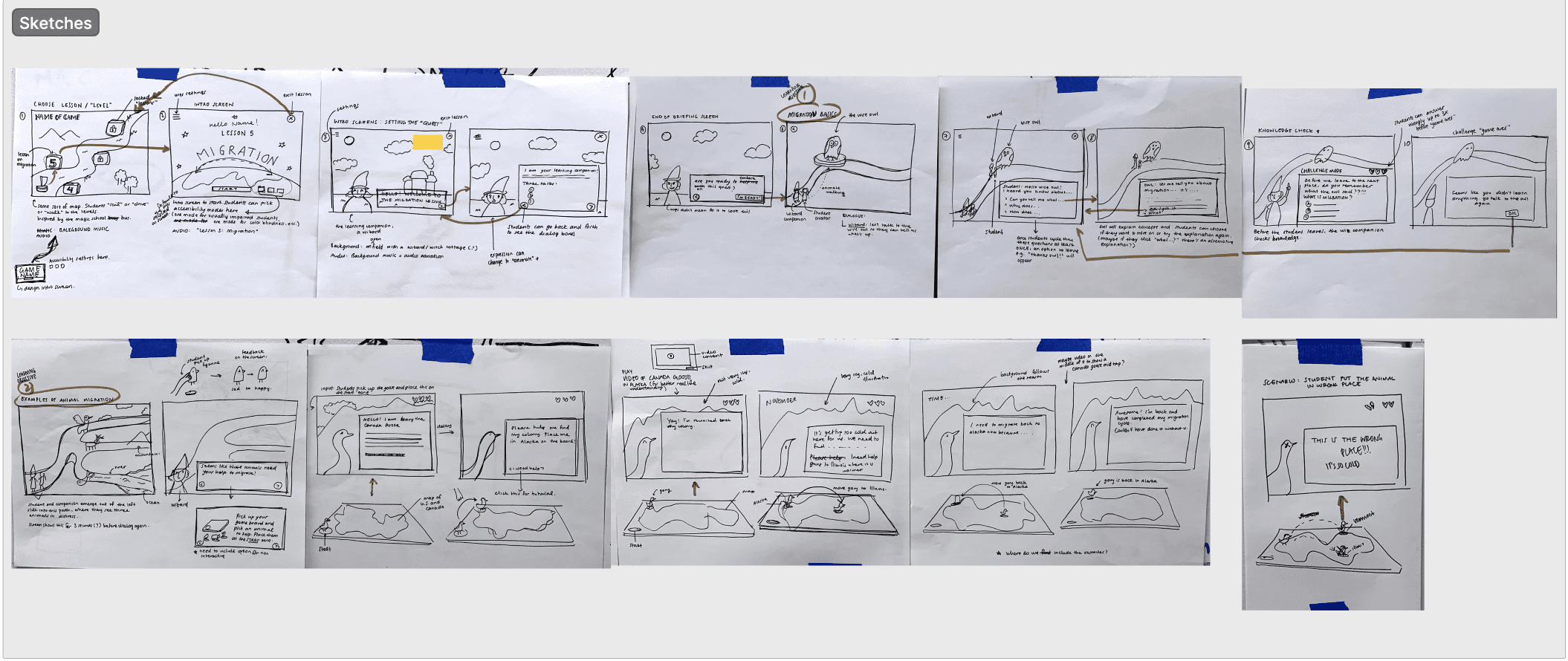
We started to create the "story" for the Animal Migration Patterns level, initially using pen and paper. I developed these storyboard sketches as my teammate created a script that contains the plot and dialogues in the game.
We started to create the "story" for the Animal Migration Patterns level, initially using pen and paper. I developed these storyboard sketches as my teammate created a script that contains the plot and dialogues in the game.
Our focus on this part of the experience was storytelling. When designing this, there were several things we made sure to do:
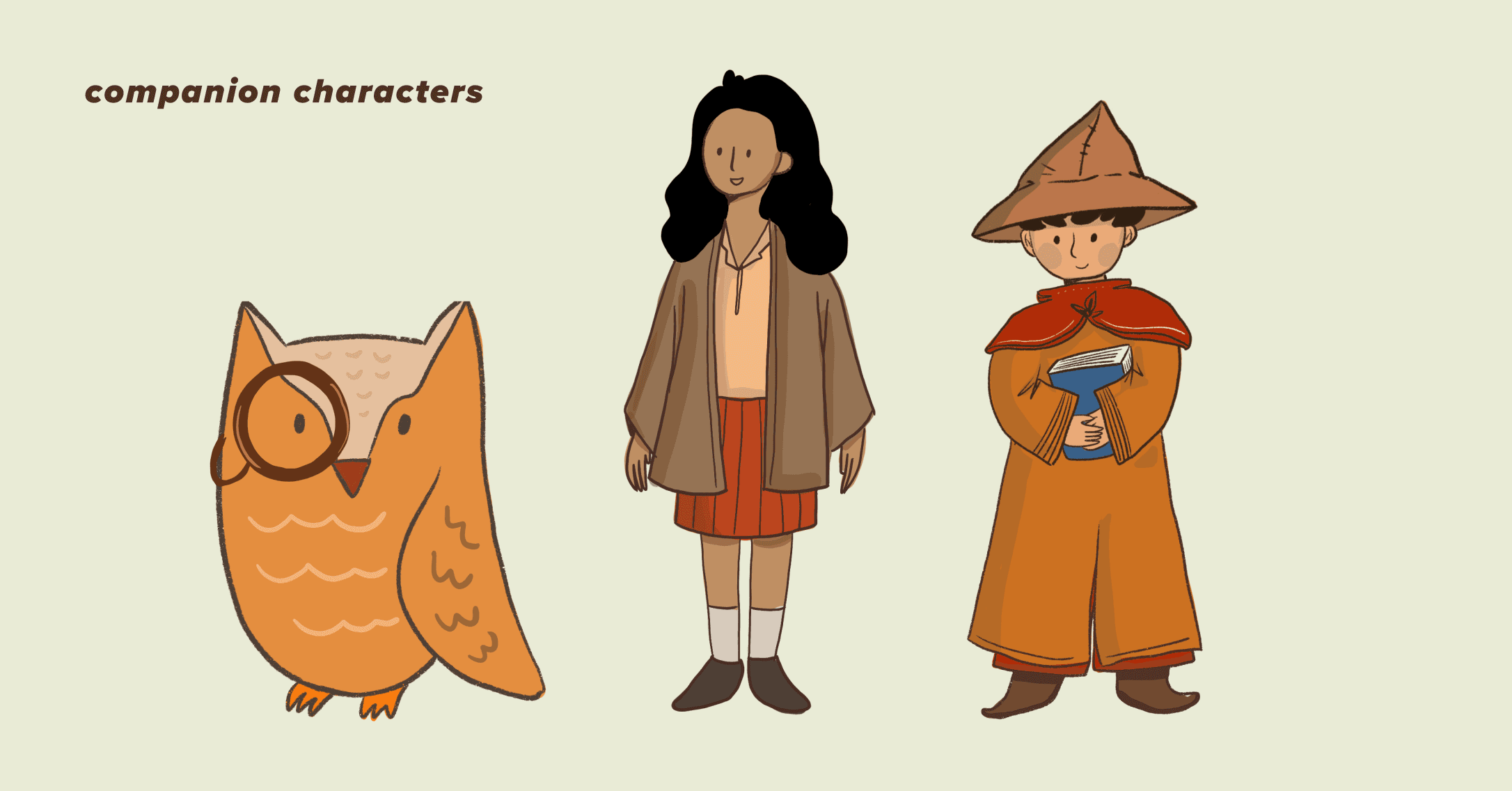
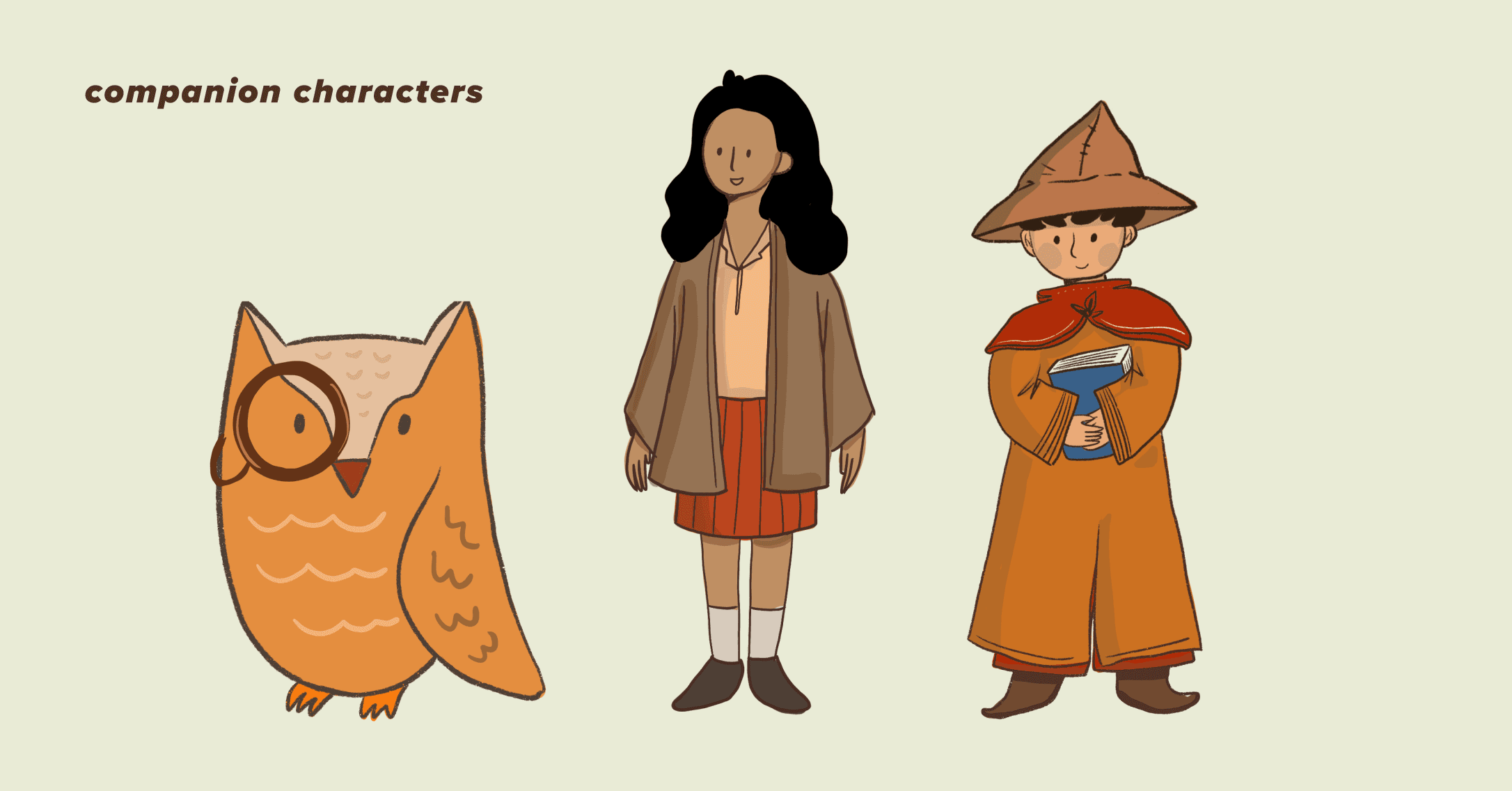
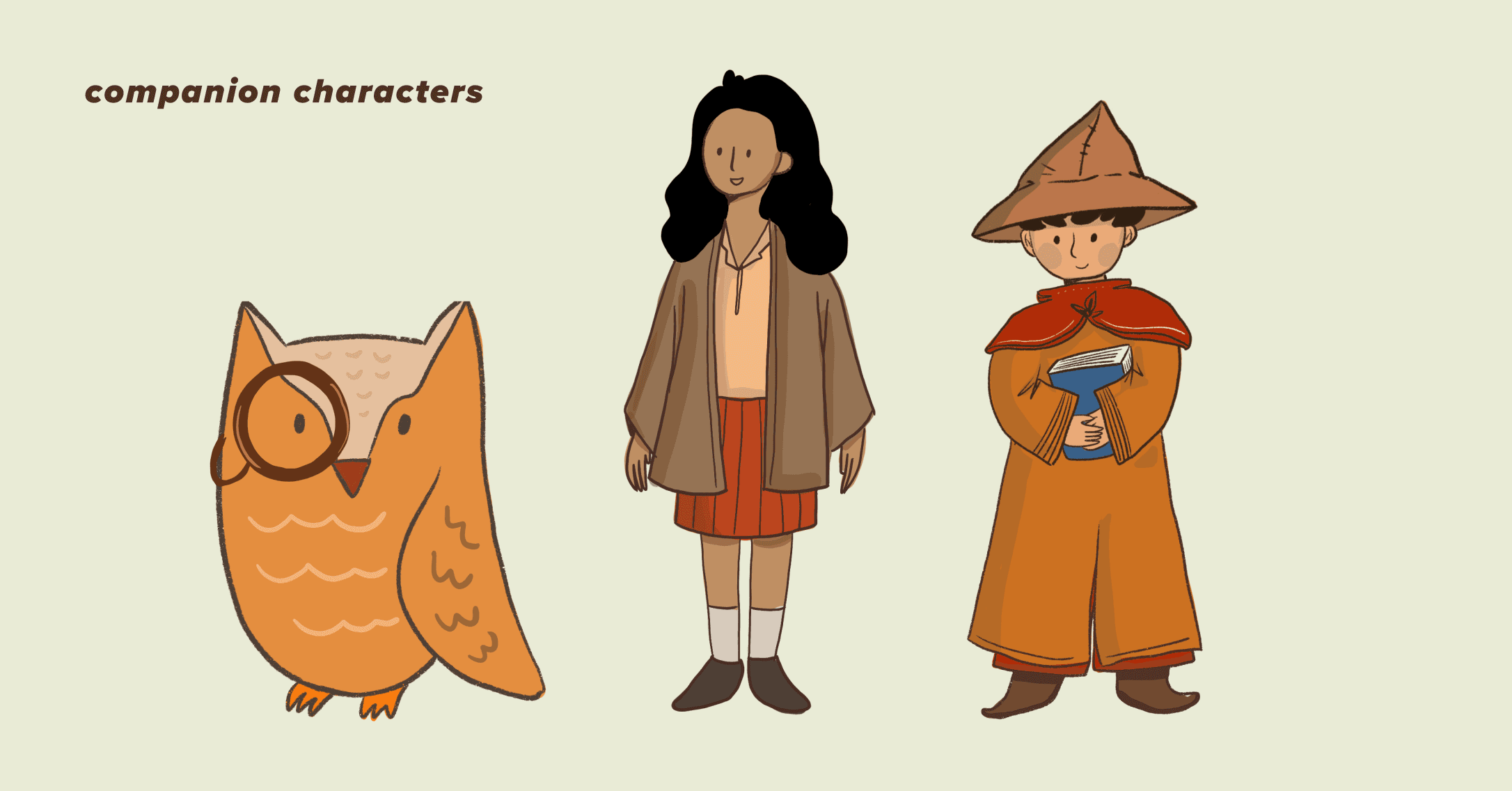
Using characters in the story to deliver content, so students can associate certain content pieces with specific characters as memory triggers
Seamlessly integrating learning objectives like knowledge checks, assessments, and supplemental materials (videos) into the storyline
Connecting the digital, in-app experience with the gameboard/physical experience
Our focus on this part of the experience was storytelling. When designing this, there were several things we made sure to do:
Using characters in the story to deliver content, so students can associate certain content pieces with specific characters as memory triggers
Seamlessly integrating learning objectives like knowledge checks, assessments, and supplemental materials (videos) into the storyline
Connecting the digital, in-app experience with the gameboard/physical experience
PHASE 2: STORYBOARD + WIREFRAMING





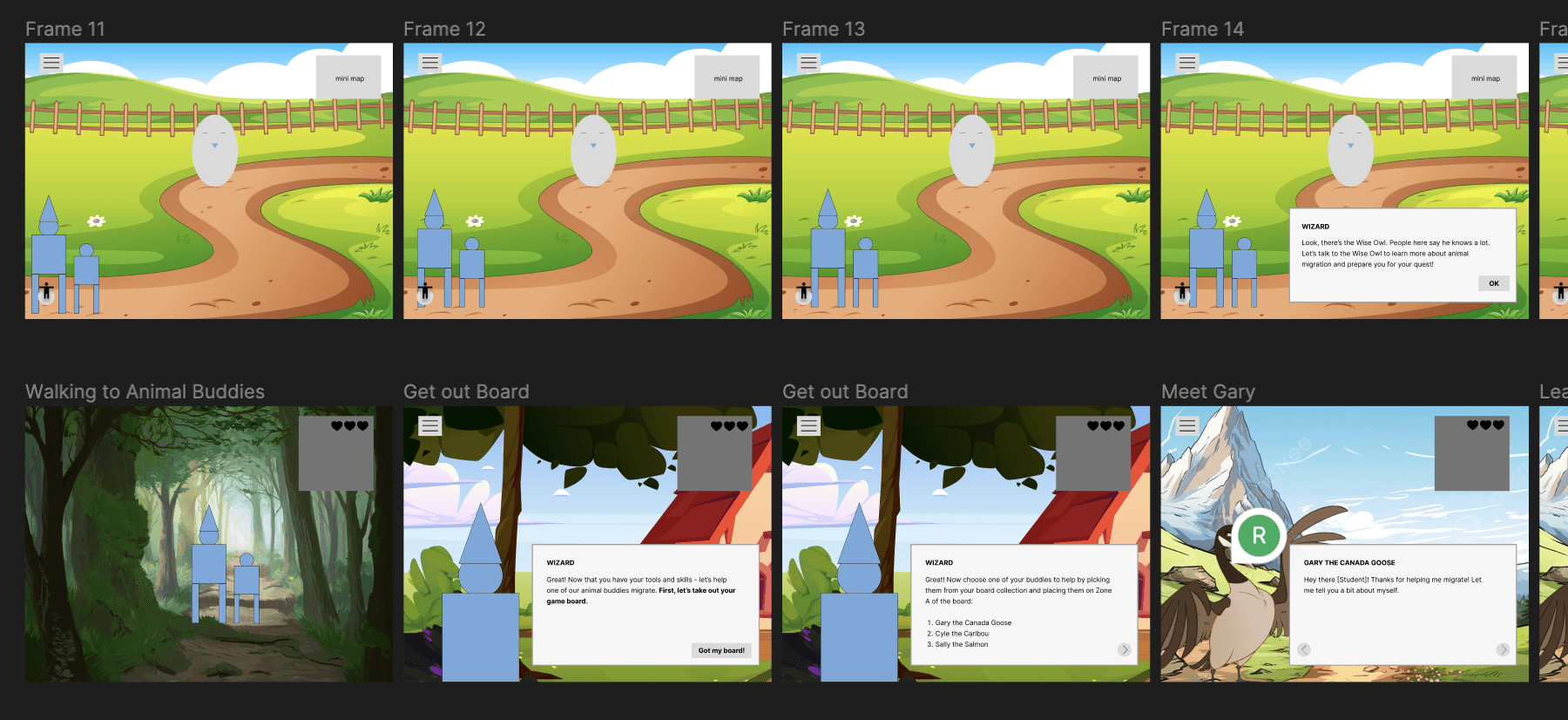
Once we were aligned with the storyboard, we converted them to wireframes to prototype interaction between scenes
Once we were aligned with the storyboard, we converted them to wireframes to prototype interaction between scenes
With the low-fidelity wireframes, we tested out the initial flow of the game. We kept an eye out for where the pacing of the story felt strange, or when certain interactions/transitions between screens are jarring. This was also extremely helpful during in-class critique to convey our concept to the class.
With the low-fidelity wireframes, we tested out the initial flow of the game. We kept an eye out for where the pacing of the story felt strange, or when certain interactions/transitions between screens are jarring. This was also extremely helpful during in-class critique to convey our concept to the class.






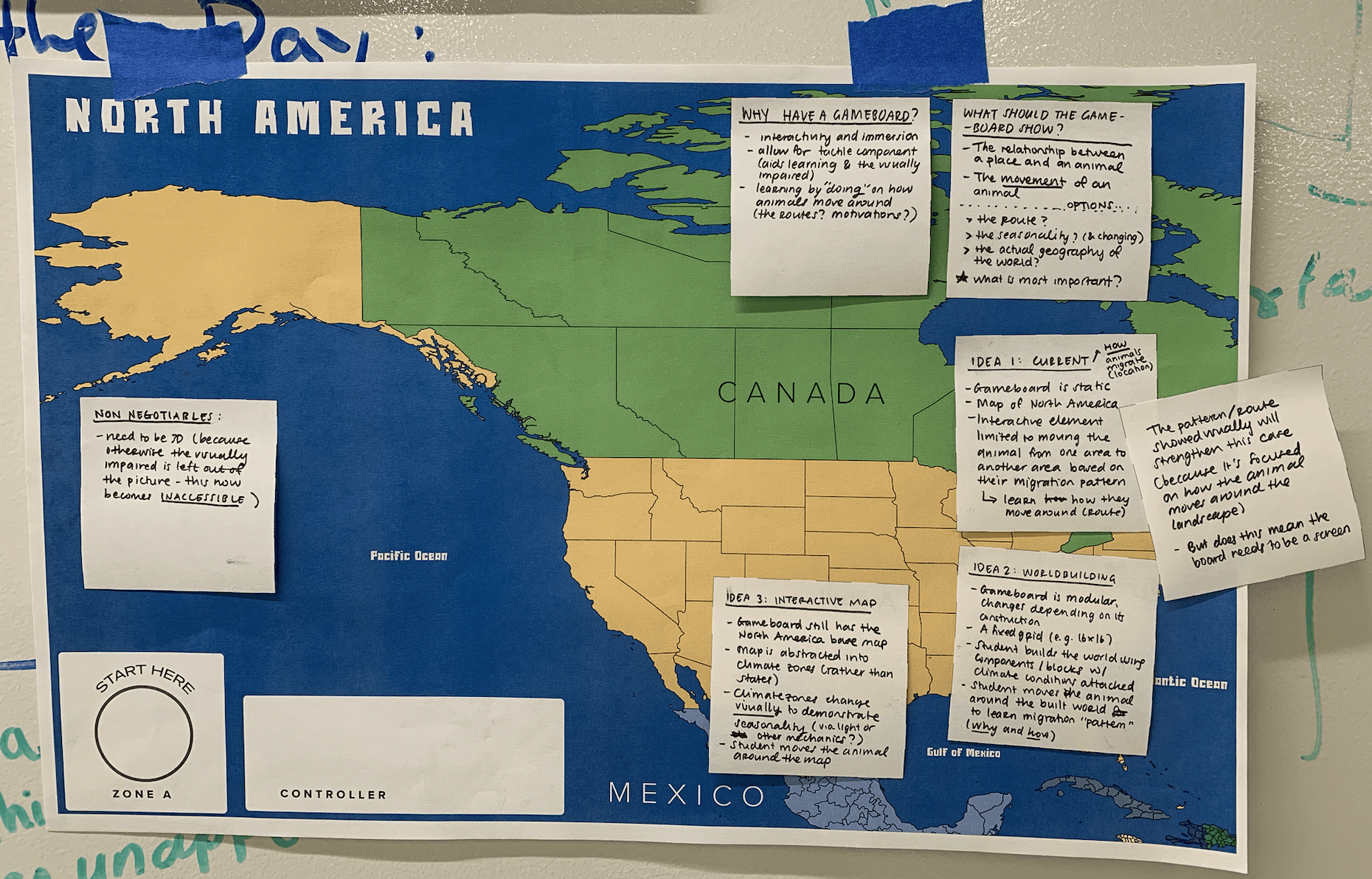
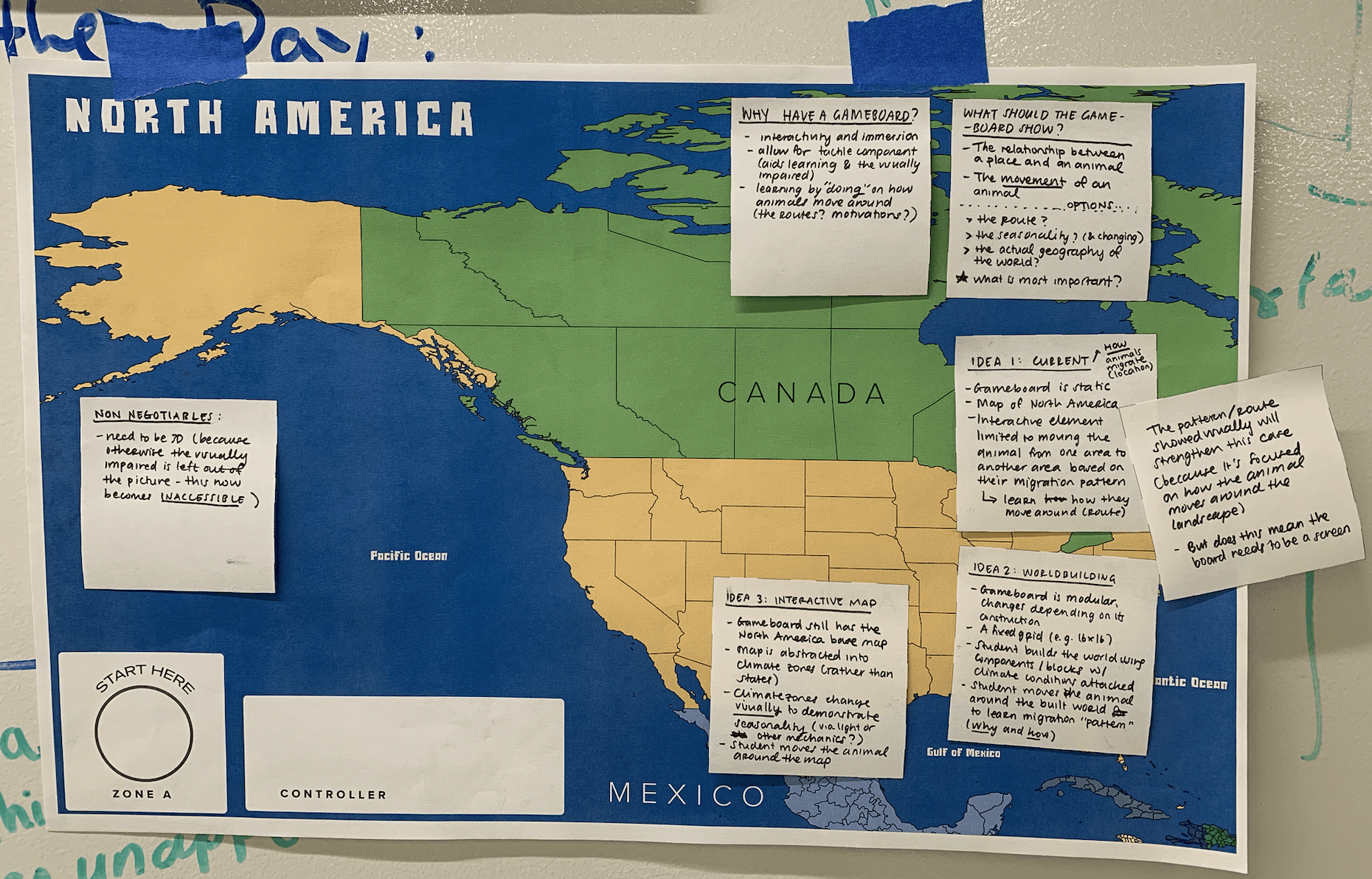
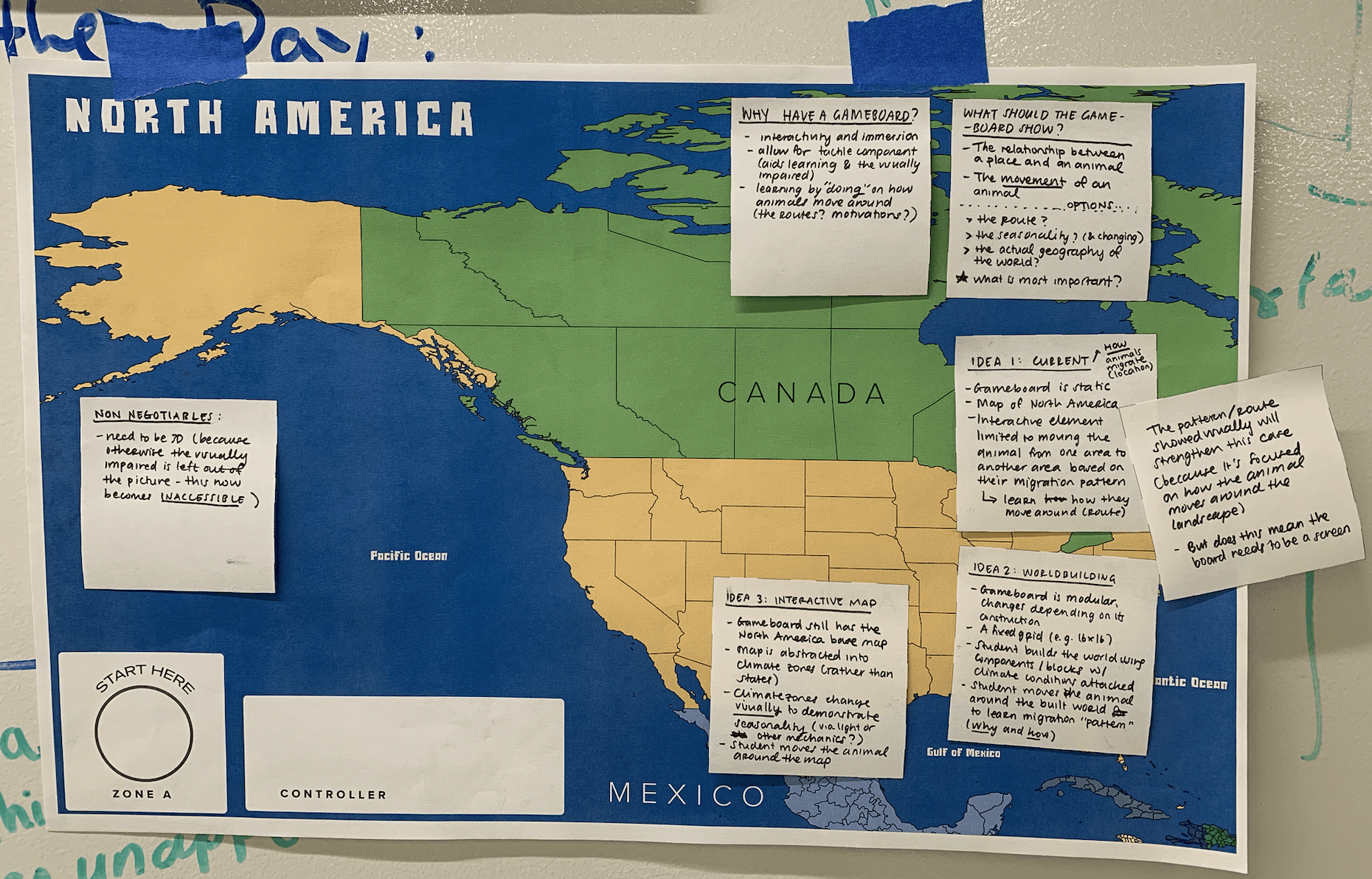
We also started developing the game board concept in parallel. Originally, we had settled on an a printed map of North America as the base for the game board…
We also started developing the game board concept in parallel. Originally, we had settled on an a printed map of North America as the base for the game board…
PHASE 3: GAMEBOARD DEVELOPMENT



The original idea was to embed sensors on the board that could sense when an animal figurine is placed on a spot on the map, and the student would move the animal around the map as they progress through the game. However, our team soon questioned how effective this was for the following reasons:
It does not seem to be doing much for interactivity and immersion (just moving animals on a map)
Past the animal migration level, will this gameboard be obsolete? It will only work for levels that need the North American map.
The original idea was to embed sensors on the board that could sense when an animal figurine is placed on a spot on the map, and the student would move the animal around the map as they progress through the game. However, our team soon questioned how effective this was for the following reasons:
It does not seem to be doing much for interactivity and immersion (just moving animals on a map)
Past the animal migration level, will this gameboard be obsolete? It will only work for levels that need the North American map.
We revisited these questions:
What were our non-negotiables for the gameboard?
Why have a gameboard at all? What was the original purpose?
What should the gameboard show, in terms of content/learning?
We revisited these questions:
What were our non-negotiables for the gameboard?
Why have a gameboard at all? What was the original purpose?
What should the gameboard show, in terms of content/learning?
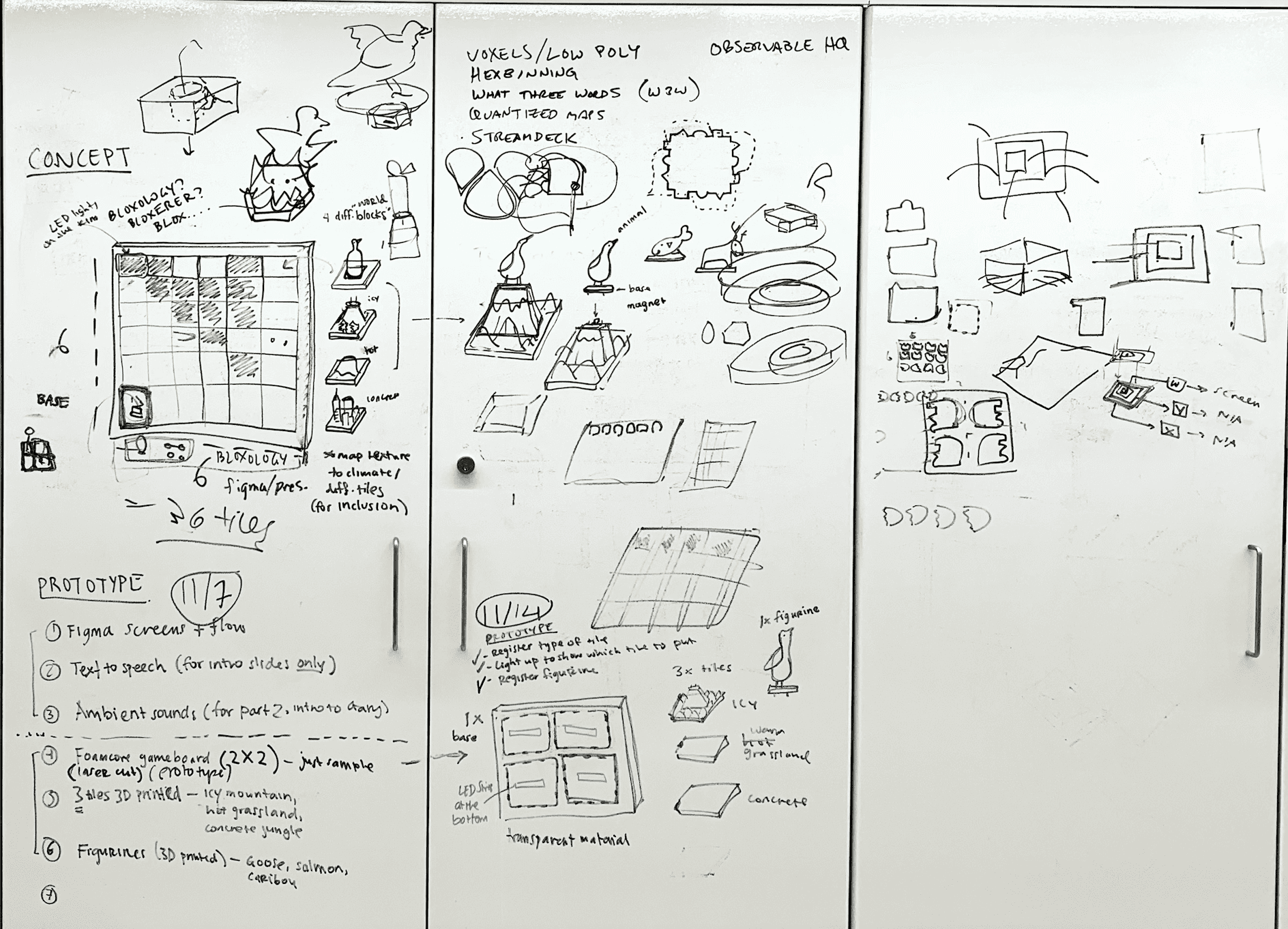
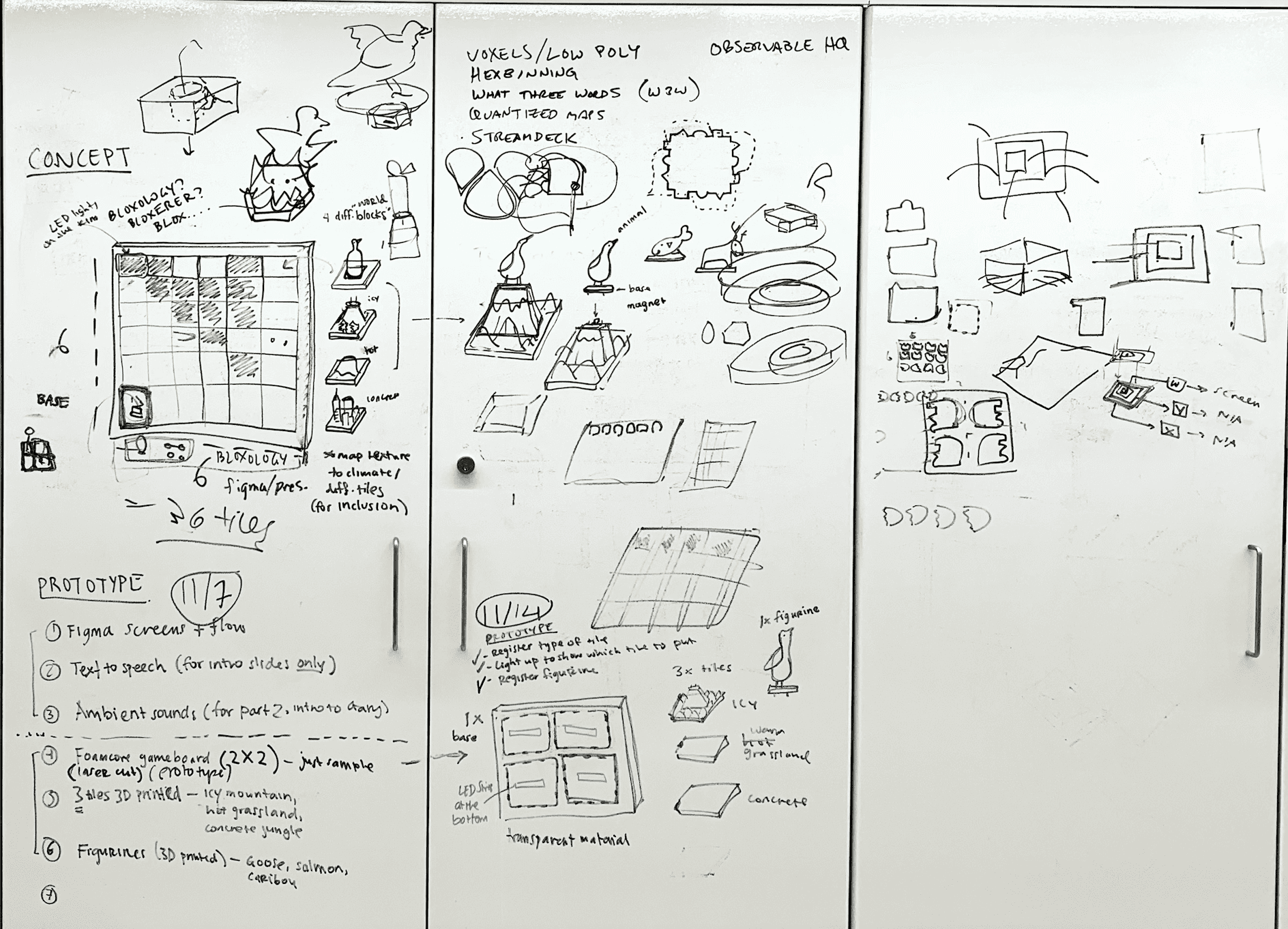
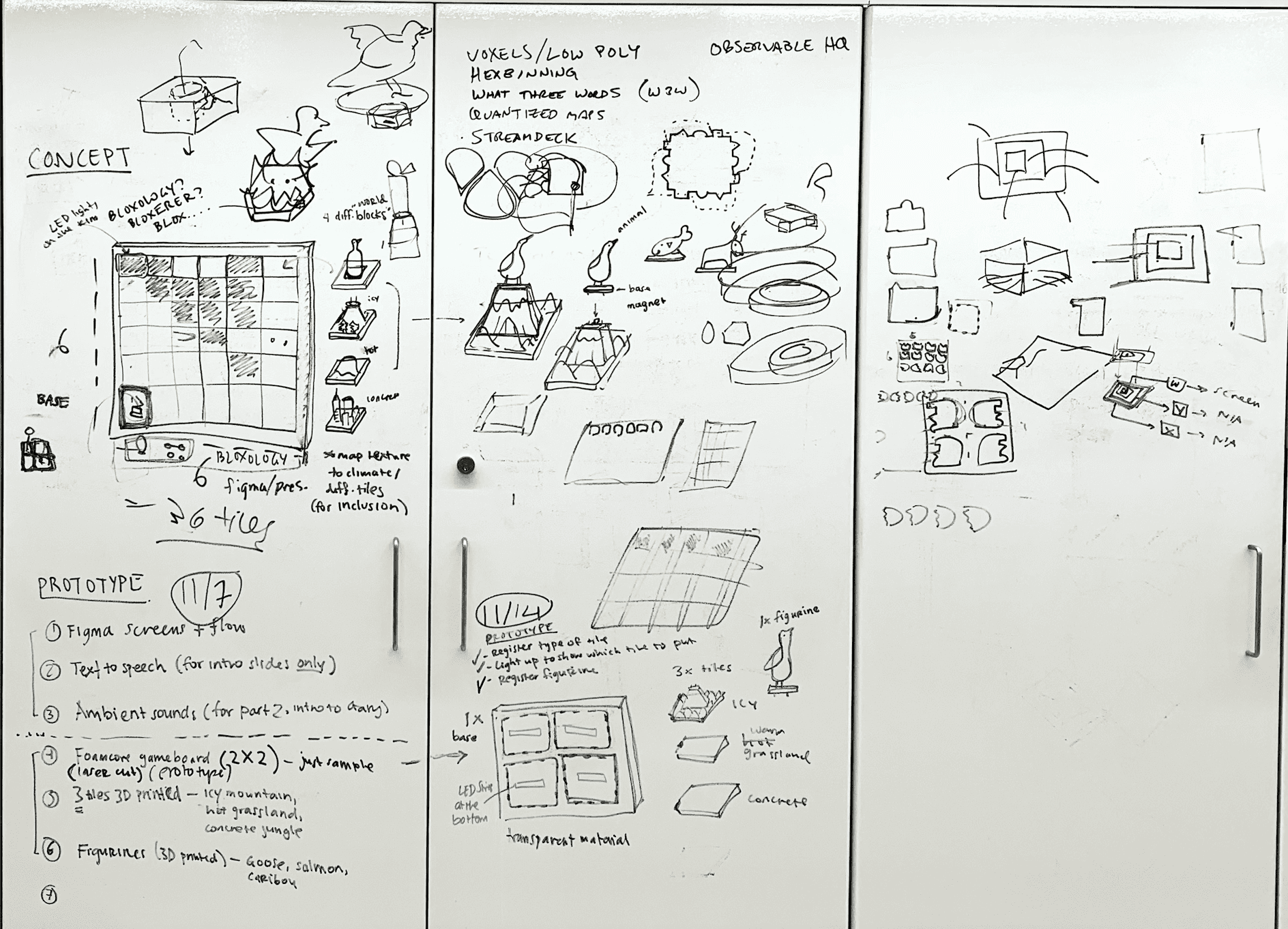
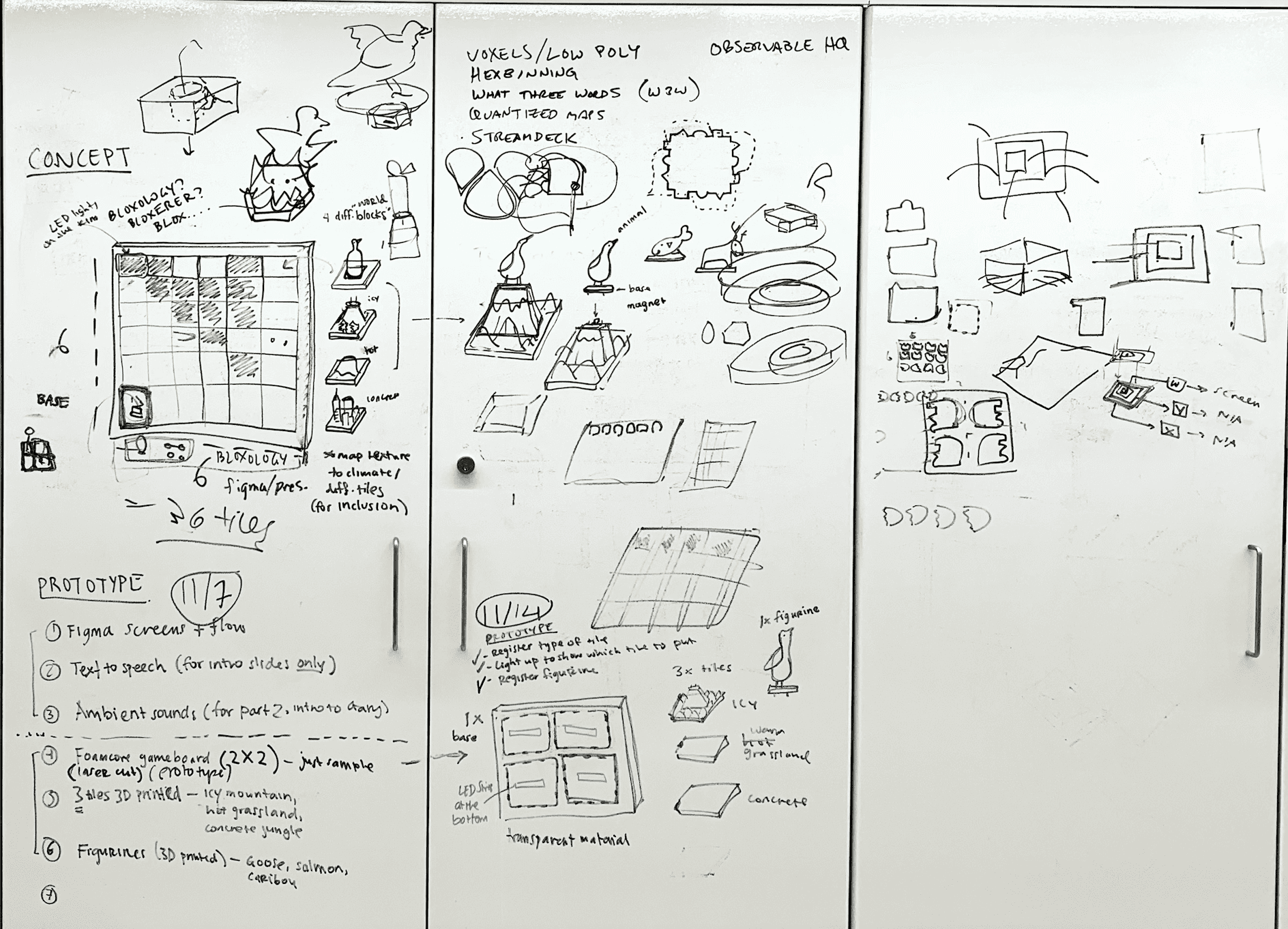
…we had to pivot so we went back to the drawing board to re-think the game board
…we had to pivot so we went back to the drawing board to re-think the game board







There were three ideas of the gameboard to re-explore:
There were three ideas of the gameboard to re-explore:
Static Map Model (Current)
A printed physical map of North America where students move animals around along their migration route
A printed physical map of North America where students move animals around along their migration route
World Building Model
A modular game board that asks the students to "build the board" before moving the animals along their migration route
A modular game board that asks the students to "build the board" before moving the animals along their migration route
Interactive Map Model
An interactive map of North America that shows changing climates visually to enforce the relationship between climate and migration
An interactive map of North America that shows changing climates visually to enforce the relationship between climate and migration
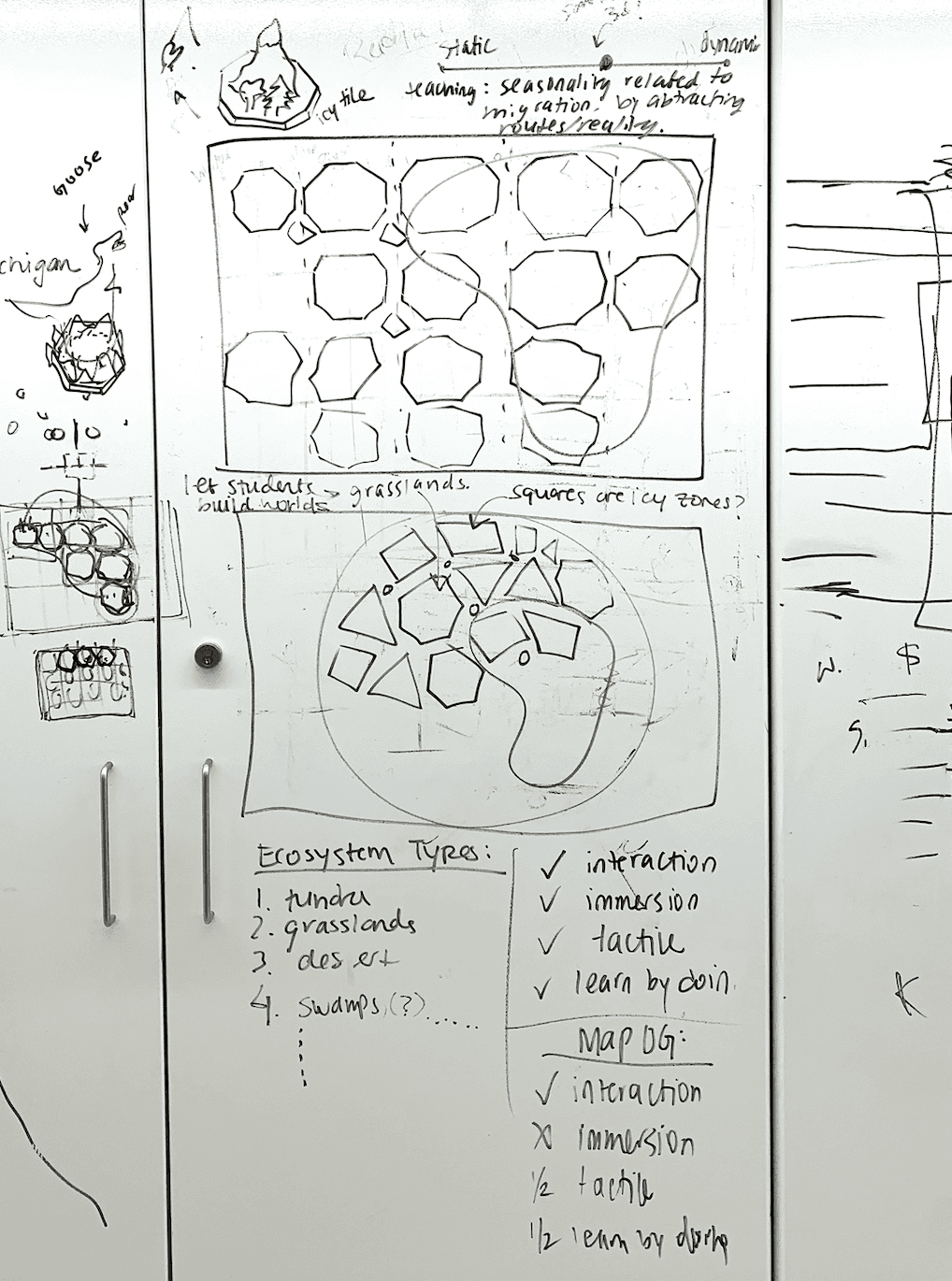
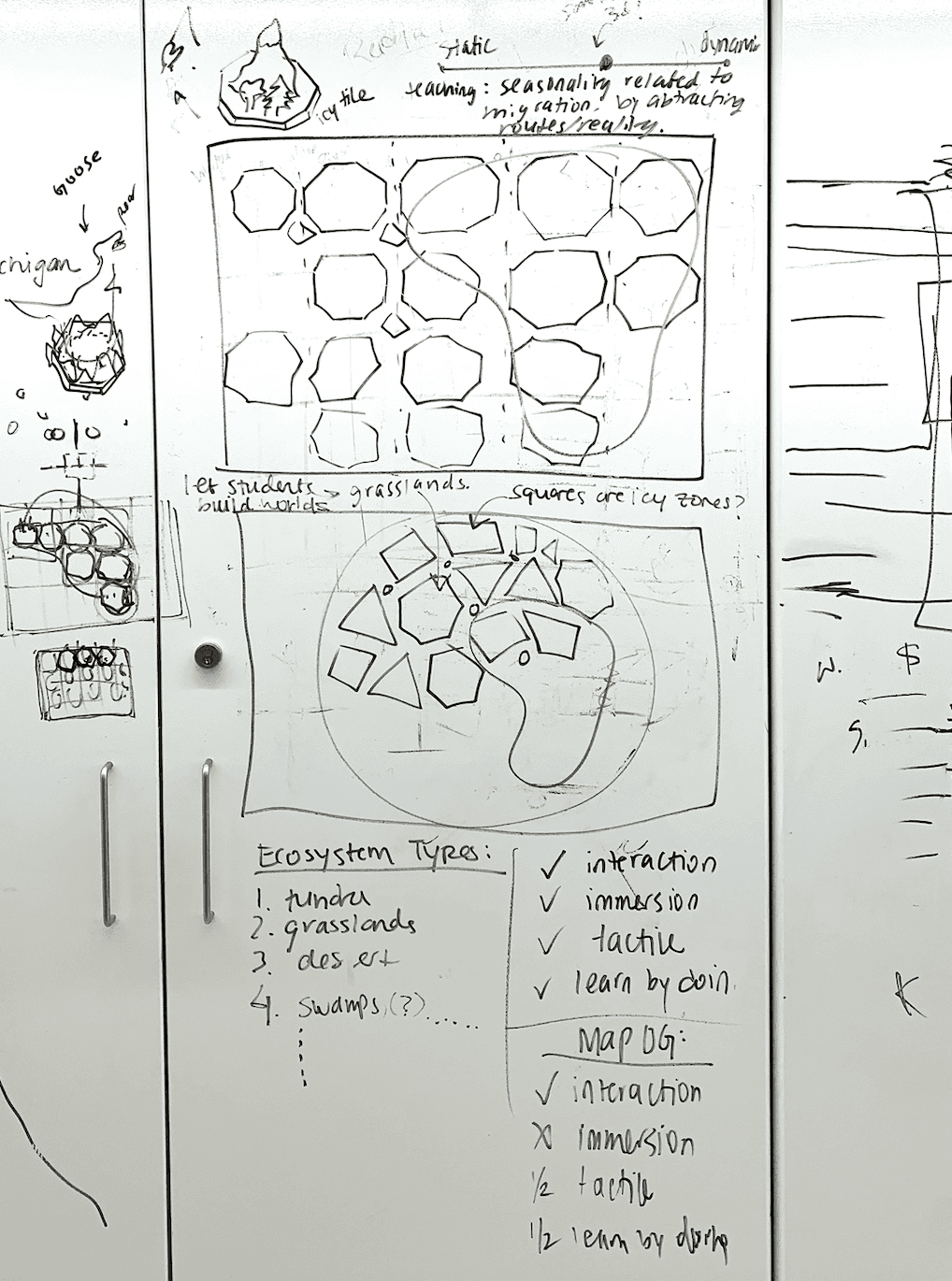
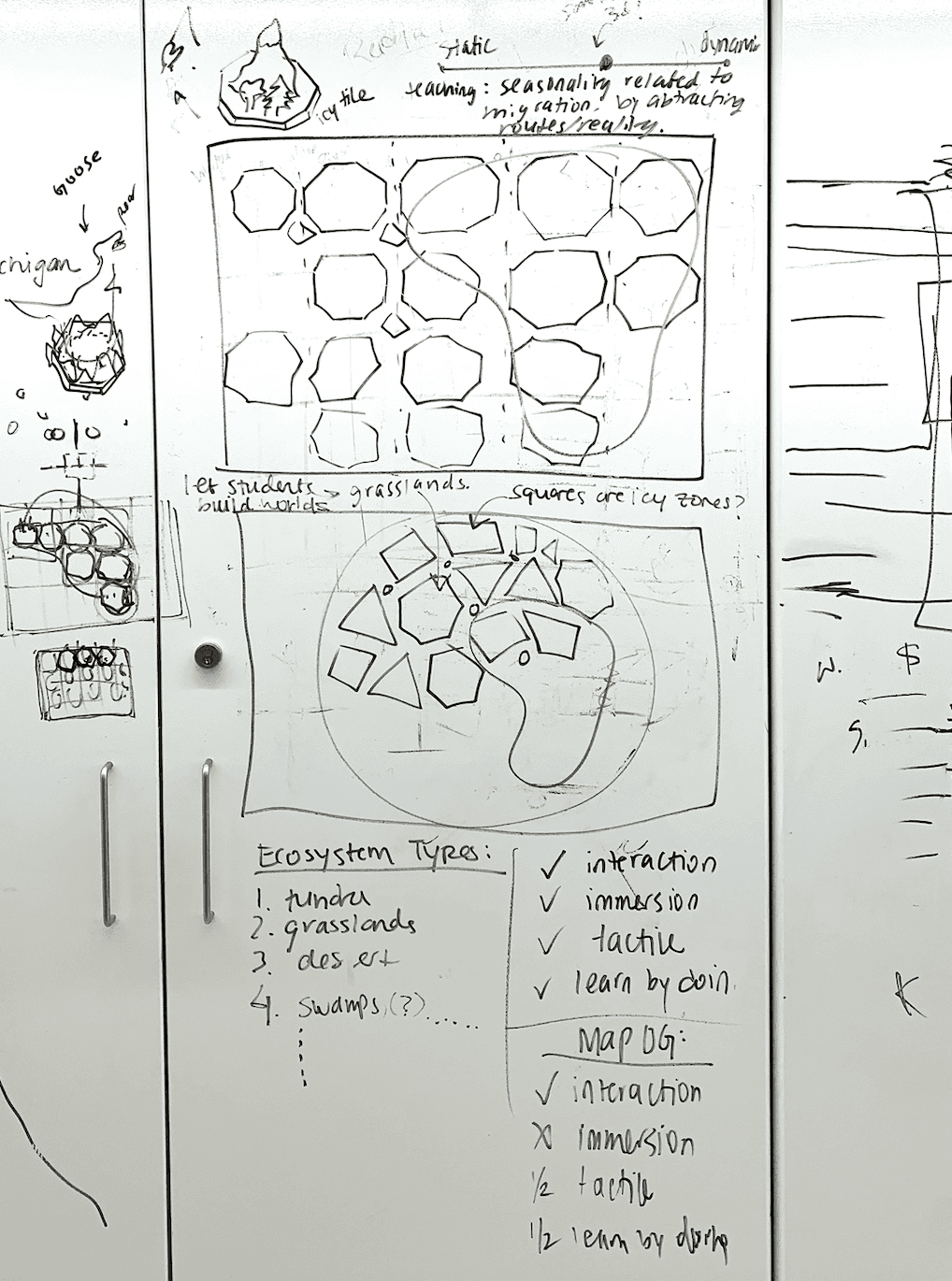
We ended up exploring a game board that combines both the World Building Model and Interactive Map model…
We ended up exploring a game board that combines both the World Building Model and Interactive Map model…
Once we were happy with our new direction, we begin to develop the concept through prototyping
Once we were happy with our new direction, we begin to develop the concept through prototyping


















Time to bring the in-app experience and the game board prototype to the finish line!
Time to bring the in-app experience and the game board prototype to the finish line!
PHASE 4: PUTTING IT ALL TOGETHER



With our concept fully developed, it was time for execution. We split the work between all of us to ensure we can get the project done in time. I took ownership for all the visual assets for the in-game apps, including all the characters and scenes. I also created the visualization of our game board concept so we were all aligned on what to prototype and we could convey our full idea during our upcoming presentation.
With our concept fully developed, it was time for execution. We split the work between all of us to ensure we can get the project done in time. I took ownership for all the visual assets for the in-game apps, including all the characters and scenes.
I also created the visualization of our game board concept so we were all aligned on what to prototype and we could convey our full idea during our upcoming presentation.















Thank you for the team (Rhea Shah and Anurag Duddu) for a great time working on this project and a successful demo of our concept!
My learnings and reflection
My learnings and reflection
With our learnings in mind, we began the design of our first product
Know when to diverge and explore options and when to commit to a concept
It's important to explore different ideas initially (diverging), but in this project we were pulled in many different directions. Developing a chosen concept also takes time, so we need to make sure we allot time for that.
01
Start with low-fidelity prototypes to work through concepts and for faster iteration
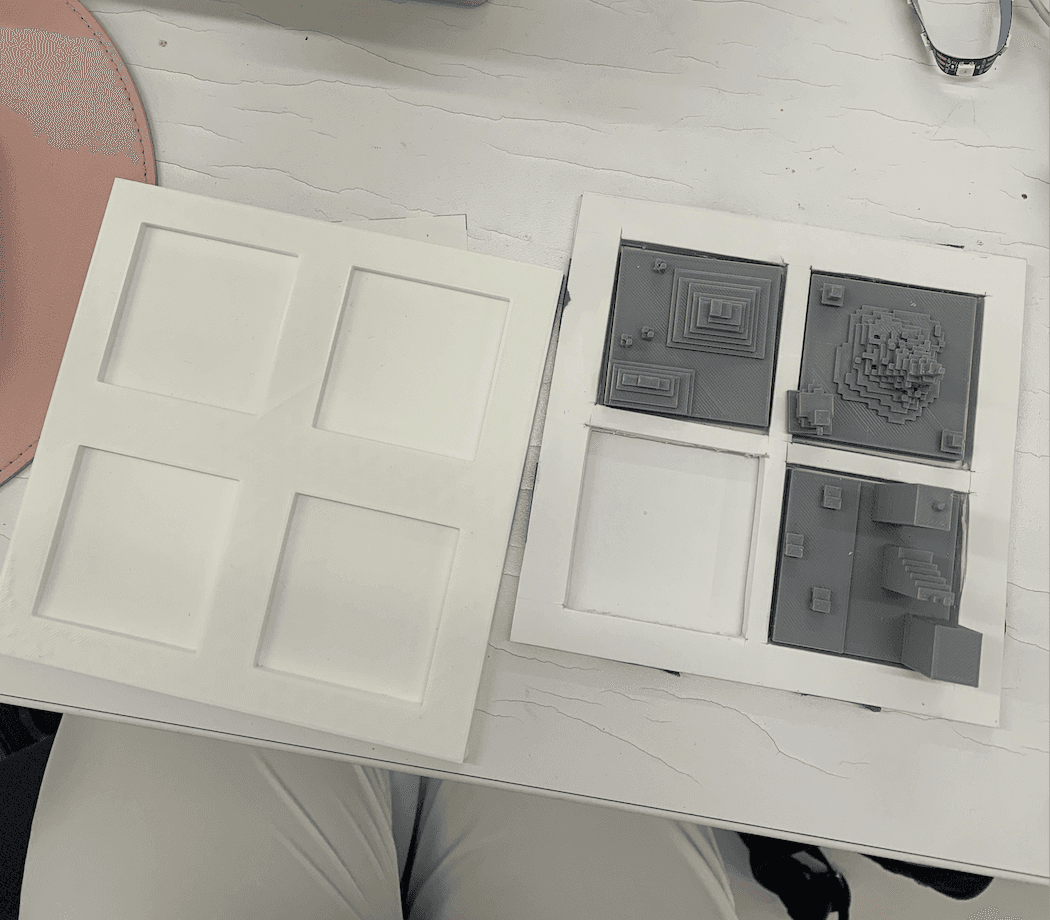
For example, 3D-printing the tiles and gameboard took a lot of time - when figuring out the shape of the gameboard, it was better to use low-fidelity foamcore models to help us learn and iterate without having to wait 8 hours at a time.
03
Concept development and prototype building are two separate things
Our thinking and vision were limited in the beginning because we were caught up in thinking: "how are we going to build this thing?" - this limited ourselves to our technical and perceived time constraints. Once we separated the thought of concepting and prototyping, we were able to be more creative with our ideas.
02
Know what you are prototyping for for clarity and efficiency
Are we prototyping the interaction? Are we prototyping the technology? Or are we prototyping how the physical product is going to look? Each of this might look very different, so it's important to know what the goal of the prototype is. Do we even need to prototype the entire thing or can a portion of it be enough to convey the concept and to learn?
04


See more projects
See more projects
@ 2023 Samantha Chandra
@ 2023 Samantha Chandra